Expression trong AngularJS
Expression được sử dụng để gắn kết các dữ liệu ứng dụng ra thẻ HTML. Expression được viết trong dấu {{ expression}}. Expression có cách hoạt động tương đối giống ng-bind directive. Các expression trong ứng dụng AngularJS là các JavaScript expression thuần túy và xuất kết quả là dữ liệu mà chúng ta sử dụng.
Sử dụng số trong Expression trong AngularJS
<p>Chi phi muon sach: {{gia * soluong}}.000 VND</p>
Sử dụng chuỗi trong Expression trong AngularJS
<p>Xin chao {{sinhvien.ho + " " + sinhvien.ten}}!</p>
Sử dụng đối tượng trong Expression trong AngularJS
<p>MSSV: {{sinhvien.mssv}}</p>
Sử dụng mảng trong Expression trong AngularJS
<p>Diem thi (Mon Toan): {{diemthi[3]}}</p>
Ví dụ
Dưới đây là ví dụ cho các expression mô tả bên trên:
viduExpression.html
<html>
<title>Vi du Expression trong AngularJS</title>
<body>
<h1>Ung dung AngularJS</h1>
<div ng-app="" ng-init="soluong=2;gia=40; sinhvien={ho:'Tran Minh',ten:'Chinh',mssv:20150678};diemthi=[8.5,9,7.5,9,6.0]">
<p>Xin chao {{sinhvien.ho + " " + sinhvien.ten}}!</p>
<p>MSSV: {{sinhvien.mssv}}</p>
<p>Chi phi muon sach: {{gia * soluong}}.000 VND</p>
<p>Diem thi (Mon Toan): {{diemthi[3]}}</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
</html>
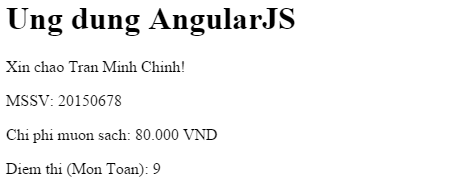
Kết quả
Mở trang viduExpression.html trên trình duyệt web và xem kết quả dưới đây.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:





