Cú pháp Include trong AngularJS
HTML không hỗ trợ nhúng trang web HTML trong trang HTML. Để đạt được chức năng này có thể sử dụng các phương thức sau:
Sử dụng Ajax - Tạo một server call để nhận trang HTML tương ứng và thiết lập nó trong thành phần innerHTML của phần điều khiển HTML.
Sử dụng Server Side Includes - JSP, PHP và các công nghệ web server khác có thể include HTML page trong một trang trang web động.
Với AngularJS, chúng ta có thể nhúng trang HTML sử dụng ng-include directive.
<div ng-app="" ng-controller="sinhvienController"> <div ng-include="'main.html'"></div> <div ng-include="'tenMonHoc.html'"></div> </div>
Ví dụ
<html>
<head>
<title>Cu Phap Include trong AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="sinhvienController">
<div ng-include="'main.html'"></div>
<div ng-include="'tenMonHoc.html'"></div>
</div>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller('sinhvienController', function($scope) {
$scope.sinhvien = {
ho: "Tran Minh",
ten: "Chinh",
hocphi:200,
tenMonHoc:[
{ten:'Vat Ly Dai Cuong',diemthi:8.0},
{ten:'Triet Hoc',diemthi:8.5},
{ten:'Toan',diemthi:9.5},
{ten:'Tieng Anh',diemthi:7.5},
{ten:'Kinh Te',diemthi:9.0}
],
hoten: function() {
var doituongsinhvien;
doituongsinhvien = $scope.sinhvien;
return doituongsinhvien.ho + " " + doituongsinhvien.ten;
}
};
});
</script>
</body>
</html>
main.html
<table border="0">
<tr><td>Nhap ho:</td><td><input type="text" ng-model="sinhvien.ho"></td></tr>
<tr><td>Nhap ten: </td><td><input type="text" ng-model="sinhvien.ten"></td></tr>
<tr><td>Ho va Ten: </td><td>{{sinhvien.hoten()}}</td></tr>
</table>
tenMonHoc.html
<p>Mon Hoc:</p>
<table>
<tr>
<th>Ten</th>
<th>Diem thi</th>
</tr>
<tr ng-repeat="monhoc in sinhvien.tenMonHoc">
<td>{{ monhoc.ten }}</td>
<td>{{ monhoc.diemthi }}</td>
</tr>
</table>
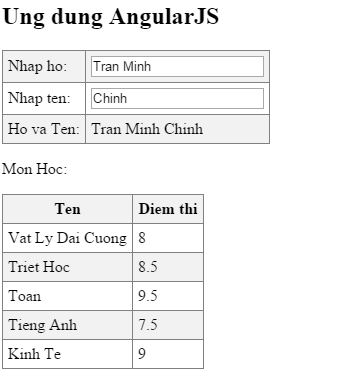
Kết quả
Để chạy ví dụ này, bạn cần phần tạo ra các tệp cuphapInclude.html, main.html, tenMonHoc.html với webserver. Mở trang cuphapInclude.html sử dụng địa chỉ địa chỉ URL trên server và xem kết quả.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:





