Các Service trong AngularJS
AngularJS hỗ trợ các khái niệm "Seperation of Concerns - Chia để trị" sử dụng cấu trúc service. Service là các hàm JavaScript và có nhiệm vụ trên những task nhất định. Nó làm cho chúng thành những thực thể riêng rẽ dễ dàng trong việc bảo trì và kiểm thử. Controller, filter có thể gọi chúng một cách đơn giản. Service thường được inject sử dụng cơ chế dependency injection của AngularJS.
AngularJS cung cấp rất nhiều những service được định nghĩa cho trước: $http,$scope,$route,$window,$location…Mỗi một service có những nhiệm vụ nhất định. Ví dụ, $http được sử dụng để tạo ra các ajax request lên server để lấy dữ liệu về. $route được sử dụng để định nghĩa thông tin routing …. Những service mặc định của AngularJS bắt đầu bởi biểu tượng $.
Có 2 cách để tạo một service là:
factory
service
Sử dụng phương thức factory trong AngularJS
Khi sử dụng factory method, đầu tiên chúng ta định nghĩa factory và gắn method cho nó.
var ungdungAngularJS = angular.module("ungdungAngularJS", []);
ungdungAngularJS.factory('toanhocService', function() {
var factory = {};
factory.phepnhan = function(a, b) {
return a * b
}
return factory;
});
Sử dụng phương thức service trong AngularJS
Sử dụng service method, chúng ta sẽ định nghĩa service sau đó gán method với nó. Chúng ta cũng inject những service có sẵn cho nó.
ungdungAngularJS.service('tinhBPService', function(toanhocService){
this.binhphuong = function(a) {
return toanhocService.phepnhan(a,a);
}
});
Ví dụ
Dưới đây là ví dụ minh họa cho chỉ dẫn bên trên.
testAngularJS.jsp
<html>
<head>
<title>Vi du Service trong AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularJS" ng-controller="tinhBPController">
<p>Nhap mot so: <input type="number" ng-model="number" />
<button ng-click="binhphuong()">X<sup>2</sup></button>
<p>Ket qua: {{ketqua}}</p>
</div>
<script>
var ungdungAngularJS = angular.module("ungdungAngularJS", []);
ungdungAngularJS.factory('toanhocService', function() {
var factory = {};
factory.phepnhan = function(a, b) {
return a * b
}
return factory;
});
ungdungAngularJS.service('tinhBPService', function(toanhocService){
this.binhphuong = function(a) {
return toanhocService.phepnhan(a,a);
}
});
ungdungAngularJS.controller('tinhBPController', function($scope, tinhBPService) {
$scope.binhphuong = function() {
$scope.ketqua = tinhBPService.binhphuong($scope.number);
}
});
</script>
</body>
</html>
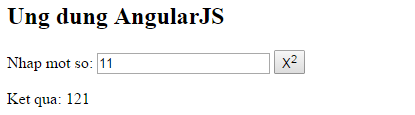
Kết quả
Mở trang textAngularJS.jsp trên trình duyệt web và xem kết quả:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:





