Khái niệm Web tạo nội dung động trong PHP
Chương này minh họa cách PHP có thể cung cấp các nội dung động tùy theo kiểu trình duyệt, cách sinh số ngẫu nhiên hoặc user input. Nó cũng minh họa cách Client có thể được redirect.
Nhận diện trình duyệt và nền tảng trong PHP
PHP tạo một số biến môi trường hữu ích, mà có thể được tìm thấy trong phpinfo.php, mà được sử dụng để thiết lập môi trường PHP.
Một trong những biến môi trường được thiết lập bởi PHP là HTTP_USER_AGENT mà nhận diện trình duyệt và hệ điều hành của người dùng.
PHP cung cấp hàm getenv() để truy cập giá trị của tất cả biến môi trường. Thông tin được chứa trong biến môi trường HTTP_USER_AGENT có thể được sử dụng để tạo nội dung động thích hợp với trình duyệt.
Dưới đây là ví dụ minh họa cách bạn có thể nhận diện một Client và hệ điều hành.
Ghi chú − Hàm preg_match() được thảo luận trong chương Regular Expression trong PHP.
<html>
<body>
<?php
function getBrowser()
{
$u_agent = $_SERVER['HTTP_USER_AGENT'];
$bname = 'Unknown';
$platform = 'Unknown';
$version= "";
//Trước hết, chúng ta kiểm tra nền tảng platform
if (preg_match('/linux/i', $u_agent)) {
$platform = 'linux';
}
elseif (preg_match('/macintosh|mac os x/i', $u_agent)) {
$platform = 'mac';
}
elseif (preg_match('/windows|win32/i', $u_agent)) {
$platform = 'windows';
}
// Tiếp đó, lấy tên của User Agent
if(preg_match('/MSIE/i',$u_agent) && !preg_match('/Opera/i',$u_agent))
{
$bname = 'Internet Explorer';
$ub = "MSIE";
}
elseif(preg_match('/Firefox/i',$u_agent))
{
$bname = 'Mozilla Firefox';
$ub = "Firefox";
}
elseif(preg_match('/Chrome/i',$u_agent))
{
$bname = 'Google Chrome';
$ub = "Chrome";
}
elseif(preg_match('/Safari/i',$u_agent))
{
$bname = 'Apple Safari';
$ub = "Safari";
}
elseif(preg_match('/Opera/i',$u_agent))
{
$bname = 'Opera';
$ub = "Opera";
}
elseif(preg_match('/Netscape/i',$u_agent))
{
$bname = 'Netscape';
$ub = "Netscape";
}
// Cuối cùng, lấy tên của version
$known = array('Version', $ub, 'other');
$pattern = '#(?<browser>' . join('|', $known) . ')[/ ]+(?<version>[0-9.|a-zA-Z.]*)#';
if (!preg_match_all($pattern, $u_agent, $matches)) {
// nếu không có so khớp nào, tiếp tục ...
}
$i = count($matches['browser']);
if ($i != 1) {
//kiểm tra xem version là trước hay sau
if (strripos($u_agent,"Version") < strripos($u_agent,$ub)){
$version= $matches['version'][0];
}
else {
$version= $matches['version'][1];
}
}
else {
$version= $matches['version'][0];
}
if ($version==null || $version=="") {$version="?";}
return array(
'userAgent' => $u_agent,
'name' => $bname,
'version' => $version,
'platform' => $platform,
'pattern' => $pattern
);
}
//hiển thị kết quả
$ua=getBrowser();
$yourbrowser= "Your browser: " . $ua['name'] . " " . $ua['version'] . " on " .$ua['platform'] . " reports: <br >" . $ua['userAgent'];
print_r($yourbrowser);
?>
</body>
</html>
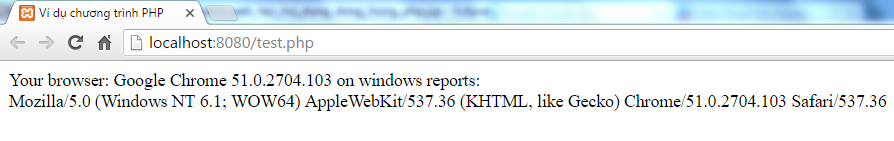
Lưu chương trình trên trong một file có tên là test.php trong htdocs, sau đó mở trình duyệt và gõ địa chỉ http://localhost:8080/test.php sẽ cho kết quả:
PHP code trên sẽ cho kết quả sau trên máy tính của bạn. Kết quả có thể khác nhau tùy thuộc vào máy tính bạn đang sử dụng.

Hiển thị hình ảnh ngẫu nhiên trong PHP
Hàm rand() được sử dụng để tạo một số ngẫu nhiên. Hàm này có thể tạo các số bên trong một dãy đã cho. Bộ tạo số ngẫu nhiên nên được chọn lọc để ngăn chặn một mẫu chính quy của số sẽ được sinh ra. Điều này đạt được bằng cách sử dụng hàm srand(), nó xác định số chọn lọc như tham số của nó.
Ví dụ dưới đây minh họa cách bạn có thể hiển thị các ảnh khác nhau sau mỗi lần timeout trong 4 ảnh đã đưa ra.
<html>
<body>
<?php
srand( microtime() * 1000000 );
$num = rand( 1, 4 );
switch( $num )
{
case 1: $hinh_anh = "../php/images/logo.png";
break;
case 2: $hinh_anh = "../php/images/php.jpg";
break;
case 3: $hinh_anh = "../php/images/logo.png";
break;
case 4: $hinh_anh = "../php/images/php.jpg";
break;
}
echo "Hình ảnh ngẫu nhiên: <img src=$hinh_anh />";
?>
</body>
</html>
Kết quả là:
Sử dụng HTML Form trong PHP
Điều quan trọng nhất cần chú ý khi làm việc với HTML Form và PHP là bất kỳ phần tử form nào trong một trang HTML sẽ là tự động có sẵn cho PHP script của bạn.
Bạn thử ví dụ sau bằng việc đặt source code trong test.php.
<?php
if( $_POST["name"] || $_POST["age"] )
{
if (preg_match("/[^A-Za-z'-]/",$_POST['name'] ))
{
die ("Biến name không hợp lệ - nên là các chữ cái");
}
echo "Chào mừng ". $_POST['name']. "<br />";
echo "Bạn ". $_POST['age']. " tuổi.";
exit();
}
?>
<html>
<body>
<form action="<?php $_PHP_SELF ?>" method="POST">
Họ Tên: <input type="text" name="name" />
Tuổi: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>
PHP code trên sẽ cho kết quả:
Biến mặc định trong PHP là $_PHP_SELF được sử dụng cho tên PHP script và khi bạn nhấn vào nút Submit, thì PHP script giống như vậy sẽ được gọi và trả về kết quả:
Phương thức POST được sử dụng để gửi dữ liệu người dùng tới Server script. Có hai phương thức để gửi dữ liệu tới Server script, và sẽ được thảo luận trong chương Phương thức GET & POST trong PHP.
Chuyển hướng trình duyệt trong PHP
Hàm header() của PHP cung cấp các HTTP header thô cho trình duyệt và có thể được sử dụng để chuyển hướng nó qua một địa chỉ khác. Script chuyển hướng nên được đặt ở đỉnh của trang để ngăn chặn việc tải bất kì phần khác nào của trang.
Mục tiêu được xác định bởi Location: header như một tham số cho hàm header(). Sau khi gọi hàm này, hàm exit() có thể được sử dụng để ngăn chặn việc parse phần còn lại của code.
Ví dụ sau minh họa cách chuyển hướng một yêu cầu trình duyệt qua một trang web khác. Thử ví dụ bằng việc đặt source code vào test.php script.
<?php
if( $_POST["location"] )
{
$location = $_POST["location"];
header( "Location:$location" );
exit();
}
?>
<html>
<body>
<p>Chọn một trang để truy cập:</p>
<form action="<?php $_SERVER['PHP_SELF'] ?>" method="POST">
<select name="location">.
<option value="https://vietjack.com">
vietjack.com
</option>
<option value="http://www.google.com">
Google Search Page
</option>
</select>
<input type="submit" />
</form>
</body>
</html>
PHP code trên sẽ cho kết quả:
Hiển thị hộp thoại "File Download" trong PHP
Đôi khi bạn muốn cung cấp một tùy chọn ở đó khi người dùng click vào một link, nó sẽ bật ra hộp thoại "File Download" tới người dùng thay vì hiển thị nội dung trực tiếp. Điều này rất đơn giản và bạn sẽ thực hiện được thông qua HTTP header.
HTTP header sẽ khác với header thực sự, ở đó chúng ta gửi Content-Type dạng như text/html\n\n. Trong trường hợp này, kiểu nội dung sẽ là application/octet-stream và tên file thực sự sẽ được nối kết cùng với nó.
Ví dụ, nếu bạn muốn tạo một Filename có thể tải về từ link đã cho, thì cú pháp sẽ như sau.
#!/usr/bin/perl
# phần HTTP Header
print "Content-Type:application/octet-stream; name=\"FileName\"\r\n";
print "Content-Disposition: attachment; filename=\"FileName\"\r\n\n";
# Nội dung thực sự của file
open( FILE, "<FileName" );
while(read(FILE, $buffer, 100) )
{
print("$buffer");
}
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn ở Hà Nội có thể tham gia khóa học thứ 9 của vietjackteam (đang tuyển sinh) vào cuối tháng 10/2018 do anh Nguyễn Thanh Tuyền, admin vietjack.com trực tiếp giảng dạy tại Hà Nội. Chi tiết nội dung khóa học tham khỏa link : Khóa học Java.Các bạn học CNTT, điện tử viễn thông, đa phương tiện, điện-điện tử, toán tin có thể theo học khóa này. Số lượng các công việc Java hoặc .NET luôn gấp ít nhất 3 lần Android hoặc iOS trên thị trường tuyển dụng. Khóa online= Đi phỏng vấn, Khóa offline= Đi phỏng vấn+ 1.5 tháng thực tập ngoài doanh nghiệp.
Mọi người có thể xem demo nội dung khóa học tại địa chỉ Video demo khóa học Offline
Các bạn ở xa học không có điều kiện thời gian có thể tham dự khóa Java online để chủ động cho việc học tập. Từ tháng 4/2018, VietJack khuyến mại giá SỐC chỉ còn 250k cho khóa học, các bạn có thể trả lại tiền nếu không hài lòng về chất lượng trong 1 tháng, liên hệ facebook admin fb.com/tuyen.vietjack để thanh toán chuyển khoản hoặc thẻ điện thoại, khóa học bằng Tiếng Việt với gần 100 video, các bạn có thể chủ động bất cứ lúc nào, và xem mãi mãi. Thông tin khóa học tại Khóa học Java Online trên Udemy
Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Các bài học PHP phổ biến khác tại VietJack:





