Lệnh Switch Case trong JavaScript
Bạn có thể sử dụng nhiều lệnh if...else…if như trong chương trước để thực hiện một nhánh nhiều lựa chọn. Tuy nhiên, nó luôn luôn không phải là giải pháp tốt nhât, đặc biệt khi tất các các nhánh phụ thuộc vào giá trị của một biến đơn.
Bắt đầu với JavaScript 1.2, bạn có thể sử dụng một lệnh switch để xử lý chính xác tình huống này, và nó thực sự hiệu quả hơn so với việc lặp đi lặp lại các lệnh if…else if.
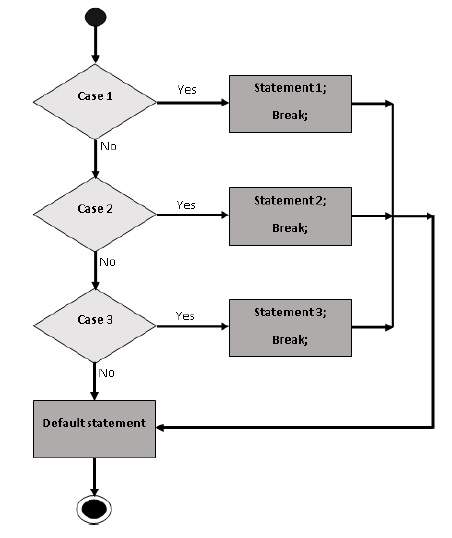
Sơ đồ thực hiện
Sơ đồ sau giải thích lệnh switch-case làm việc:

Cú pháp
Mục tiêu của một lệnh switch là cung cấp một biểu thức để ước lượng và một số lệnh khác nhau để thực thi trên cơ sở giá trị của biểu thức. Bộ thông dịch kiểm tra mỗi case – trường hợp với giá trị của biểu thức tới khi tìm thấy một sự so khớp. Nếu không có so khớp nào, một điều kiện default – mặc định sẽ được sử dụng.
switch (expression)
{
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
Lệnh break chỉ dẫn phần cuối của mỗi trường hợp cụ thể. Nếu chúng bị bỏ quên, bộ thông dịch sẽ tiếp tục thực thi mỗi lệnh trong mỗi trường hợp sau.
Chúng ta sẽ bàn luận về lệnh break trong chương Điều khiển vòng lặp.
Ví dụ
Thử ví dụ sau để thực thi lệnh switch-case
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br />");
switch (grade)
{
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Entering switch block Good job Exiting switch block Set the variable to different value and then try...
Các lệnh break đóng một vai trò quan trọng trong các lệnh switch-case. Bạn thử đoạn code sau sử dụng lệnh switch-case mà không có bất kỳ lệnh break nào.
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br />");
switch (grade)
{
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Entering switch block Good job Pretty good Passed Not so good Failed Unknown grade Exiting switch block Set the variable to different value and then try...
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Các bài học JavaScript khác tại VietJack:
- Javascript - Cú pháp
- Javascript - Kích hoạt
- Javascript - Vị trí trong HTML File
- Javascript - Biến
- Javascript - Toán tử
- Javascript - Lệnh If...Else





