Lệnh if...else trong JavaScript
Trong khi viết một chương trình, có thể có một tình huống khi bạn cần theo một trong một tập hợp các lưạ chọn cho trước. Trong trường hợp này, bạn cần sử dụng lệnh điều kiện mà cho phép chương trình của bạn điều khiển luồng chính xác và thực hiện các hành động đúng.
JavaScript hỗ trợ các lệnh điều kiện được sử dụng để thực hiện các hành động khác nhau trên cơ sở các điều kiện khác nhau. Dưới đây chúng tôi sẽ giải thích lệnh if…else.
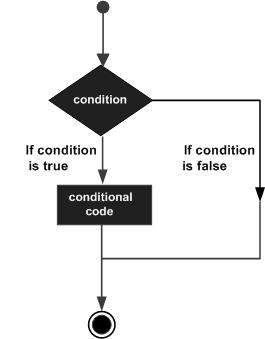
Sơ đồ thực hiện lệnh if…else
Sơ đồ dưới đây chỉ cách lệnh if…else làm việc:

JavaScript hỗ trợ các form lệnh if..else sau:
Lệnh if
Lệnh if...else
Lệnh if...else if...
Lệnh if
Lệnh if là một lệnh điều khiển cơ bản mà cho phép JavaScript điều khiển luồng và thực thi các lệnh theo điều kiện.
Cú pháp
Cú pháp cho một lệnh if cơ bản là:
if (expression){
Statement(s) to be executed if expression is true
}
Ở đây, một biểu thức JavaScript được ước lượng. Nếu giá trị kết quả là true, lệnh đã cung cấp được thực thi. Nếu biểu thức là false, thì không có lệnh nào sẽ được thực thi. Hầu hết mọi lần, bạn sẽ sử dụng các toán tử so sánh trong khi điều khiển luồng.
Ví dụ
Bạn thử ví dụ sau để hiểu cách lệnh if làm việc:
<html>
<body>
<script type="text/javascript">
<!--
var age = 20;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Qualifies for driving Set the variable to different value and then try...
Lệnh if...else
Lệnh 'if...else' là một mẫu lệnh điều khiển khác cho phép JavaScript thực thi các lệnh trong một cách được điều khiển hơn.
Cú pháp
if (expression){
Statement(s) to be executed if expression is true
}
else{
Statement(s) to be executed if expression is false
}
Ở đây, biểu thức JavaScript được ước lượng. Nếu giá trị kết quả là true, lệnh đã cung cấp trong khối if được thực thi. Nếu biểu thức là false, thì khi đó lệnh đã cho trong khối else được thực thi.
Ví dụ
Thử ví dụ sau để hiểu cách lệnh if…else làm việc trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var age = 15;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
else{
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Does not qualify for driving Set the variable to different value and then try...
Lệnh if...else if...
Lệnh if...else if... là một mẫu lệnh điều khiển if…else nâng cao mà cho phép JavaScript tạo một quyết định chính xác trong một số điều kiện.
Cú pháp
Cú pháp của lệnh if-else-if như sau:
if (expression 1){
Statement(s) to be executed if expression 1 is true
}
else if (expression 2){
Statement(s) to be executed if expression 2 is true
}
else if (expression 3){
Statement(s) to be executed if expression 3 is true
}
else{
Statement(s) to be executed if no expression is true
}
Không có gì đặc biệt về code này. Nó là một loạt các lệnh if, mỗi if là một phần của mệnh đề else của lệnh trước. Các lệnh được thực thi trên cơ sở điều kiện true, nếu không có điều kiện nào true, thì khi đó khối else được thực thi.
Ví dụ
Bạn thử ví dụ sau để học cách thực thi một lệnh if-else-if trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var book = "maths";
if( book == "history" ){
document.write("<b>History Book</b>");
}
else if( book == "maths" ){
document.write("<b>Maths Book</b>");
}
else if( book == "economics" ){
document.write("<b>Economics Book</b>");
}
else{
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
Kết quả
Maths Book Set the variable to different value and then try...
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Các bài học JavaScript khác tại VietJack:
- Javascript - Cú pháp
- Javascript - Kích hoạt
- Javascript - Vị trí trong HTML File
- Javascript - Biến
- Javascript - Toán tử
- Javascript - Lệnh If...Else




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

