Vòng lặp while trong JavaScript
Trong khi viết một chương trình, bạn có thể gặp một tình huống mà bạn cần thực hiện một hành động lặp đi lặp lại. Trong những tính huống này, bạn sẽ cần viết các lệnh vòng lặp để giảm số dòng code.
JavaScript hỗ trợ tất cả vòng lặp cần thiết để giảm áp lực của chương trình:
Vòng lặp while
Vòng lặp cơ bản nhất trong JavaScript là vòng lặp while sẽ được bàn luận trong chương này. Mục đích của vòng lặp while là để thực thi một lệnh hoặc khối code lặp đi lặp lại miễn là expression – biểu thức là true. Một khi biểu thức trở thành false, vòng lặp kết thúc.
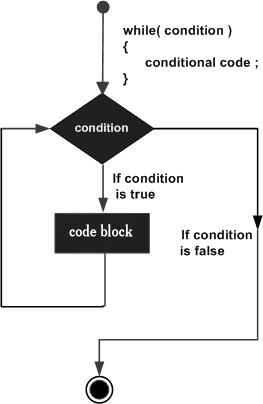
Sơ đồ thực hiện
Sơ đồ chỉ dẫn quy trình thực hiện của vòng lặp while như sau:

Cú pháp
Sau đây là cú pháp của vòng lặp while trong JavaScript:
while (expression){
Statement(s) to be executed if expression is true
}
Ví dụ
Bạn thử ví dụ sau để thực thi vòng lặp while.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10){
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
Vòng lặp do...while
Vòng lặp do...while là tương tự như vòng lặp while ngoại trừ việc kiểm tra điều kiện xảy ra ở phần cuối vòng lặp. Điều này có nghĩa là vòng lặp sẽ luôn luôn được thực thi ít nhất một lần, ngay cả khi điều kiện là false.
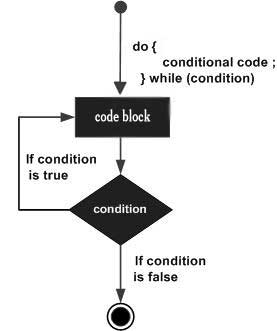
Sơ đồ thực hiện
Dưới đây là sơ đồ thực hiện của vòng lặp do-while:

Cú pháp
Cú pháp của vòng lặp do…while trong JavaScript như sau:
do{
Statement(s) to be executed;
} while (expression);
Ghi chú − Bạn đừng quên dấu chấm phảy được sử dụng tại cuối vòng lặp do…while.
Ví dụ
Bạn thử ví dụ sau để biết cách thực thi một vòng lặp do…while trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do{
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try...
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Các bài học JavaScript khác tại VietJack:
- Javascript - Cú pháp
- Javascript - Kích hoạt
- Javascript - Vị trí trong HTML File
- Javascript - Biến
- Javascript - Toán tử
- Javascript - Lệnh If...Else





