Form trong AngularJS
AngularJS bổ sung cho form các tính năng về filling và validation. Bạn có thể dùng ng-click directive để xử lý sự kiện click chuột trên nút và sử dụng các cờ hiệu $dirty và $invalid để làm cho nó có hiệu lực. Sử dụng novalidate với khai báo form để vô hiệu hóa tính năng valicate của form. Phần điều khiển form sử dụng một các hiệu quả các sự kiện của AngularJS.
Các sự kiện trong AngularJS
AngularJS cung cấp nhiều sự kiện có thể được liên kết với phần điều khiển form của HTML. Ví dụ ng-click thường gắn với nút (button). Dưới đây là các sự kiện được hỗ trợ bởi AngularJS.
ng-click
ng-dbl-click
ng-mousedown
ng-mouseup
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-keydown
ng-keyup
ng-keypress
ng-change
Giới thiệu ng-click directive trong AngularJS
Reset dữ liệu của form bởi sử dụng ng-click directive của một nút.
<input ten="ho" type="text" ng-model="Ho" required>
<input ten="ten" type="text" ng-model="Ten" required>
<input ten="email" type="email" ng-model="email" required>
<button ng-click="reset()">Reset</button>
<script>
function sinhvienController($scope) {
$scope.reset = function(){
$scope.Ho = "Tran Minh";
$scope.Ten = "Chinh";
$scope.email = "TranMinhChinh@gmail.com";
}
$scope.reset();
}
</script>
Validate dữ liệu trong AngularJS
Dưới đây là các biến dùng để theo dõi lỗi.
$dirty - Thông báo rằng dữ liệu bị thay đổi.
$invalid- Thông báo rằng dữ liệu nhập vào không hợp lệ.
$error- Thông báo chính xác lỗi.
Ví dụ
Dưới đây là ví dụ minh họa các directive đã giới thiệu ở trên trong ứng dụng AngularJS:
formtrongAngularjs.html
<html>
<head>
<title>Vi du Form trong AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>Ung Dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="sinhvienController">
<form ten="sinhvienForm" novalidate>
<table border="0">
<tr><td>Nhap ho:</td><td><input ten="ho" type="text" ng-model="Ho" required>
<span style="color:red" ng-show="sinhvienForm.ho.$dirty && sinhvienForm.ho.$invalid">
<span ng-show="sinhvienForm.ho.$error.required">Ho la bat buoc.</span>
</span>
</td></tr>
<tr><td>Nhap ten: </td><td><input ten="ten" type="text" ng-model="Ten" required>
<span style="color:red" ng-show="sinhvienForm.ten.$dirty && sinhvienForm.ten.$invalid">
<span ng-show="sinhvienForm.ten.$error.required">Ten la bat buoc.</span>
</span>
</td></tr>
<tr><td>Dia chi Email: </td><td><input ten="email" type="email" ng-model="email" length="100" required>
<span style="color:red" ng-show="sinhvienForm.email.$dirty && sinhvienForm.email.$invalid">
<span ng-show="sinhvienForm.email.$error.required">Dia chi Email la bat buoc.</span>
<span ng-show="sinhvienForm.email.$error.email">Dia chi Email khong hop le.</span>
</span>
</td></tr>
<tr><td><button ng-click="reset()">Reset</button></td><td><button
ng-disabled="sinhvienForm.ho.$dirty && sinhvienForm.ho.$invalid ||
sinhvienForm.ten.$dirty && sinhvienForm.ten.$invalid ||
sinhvienForm.email.$dirty && sinhvienForm.email.$invalid"
ng-click="submit()">Submit</button></td></tr>
</table>
</form>
</div>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller('sinhvienController', function($scope) {
$scope.reset = function(){
$scope.Ho = "Tran Minh";
$scope.Ten = "Chinh";
$scope.email = "TranMinhChinh@gmail.com";
}
$scope.reset();
});
</script>
</body>
</html>
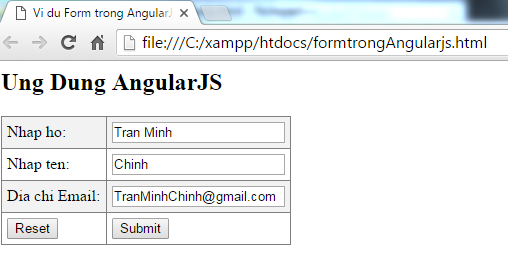
Kết quả
Mở trang formtrongAngularjs.html trên trình duyệt và xem kết quả.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:





