Các Directive trong AngularJS
AngularJS directive được sử dụng để kế thừa HTML. Có những thuộc tính đặc biệt bắt đầu với tiền tố ng-. Chúng ta sẽ thảo luận những directive:
ng-app - Directive để bắt đầu một ứng dụng AngularJS.
ng-init - Directive để khởi tạo dữ liệu cho ứng dụng.
ng-model - Directive định nghĩa model như là một biến có thể sử dụng trong AngularJS.
ng-repeat - Directive lặp lại các phần tử HTML cho mỗi item trong một tập hợp.
Phần tiếp theo, mình sẽ giới thiệu chi tiết các directive trên.
Giới thiệu ng-app directive trong AngularJS
ng-app directive bắt đầu một ứng dụng AngularJS. Nó định nghĩa phần tử root. Nó tự động khởi tạo ứng dụng và khởi tạo ứng dựng web sử dụng AngularJS. Nó cũng được sử dụng để tải các module khác nhau của ứng dụng AngularJS. Ở các ví dụ tiếp theo, chúng ta định nghĩa một ứng dụng AngularJS mặc định sử dụng thuộc tính ng-app của một phần tử div.
<div ng-app=""> ... </div>
Giới thiệu ng-init directive
ng-init khởi tạo các dữ liệu cho ứng dụng AngularJS. Nó được sử dụng để khởi tạo các giá trị cho một biến được sử dụng trong ứng dụng. Ở ví dụ dưới đây, chúng ta định nghĩa một mảng các Quốc gia. Chúng ta sử dụng cú pháp JSON để định nghĩa cho mảng các Quốc gia.
<div ng-app="" ng-init="cacquocgia=[{locale:'en-VN',ten:'Cong Hoa XHCN Viet Nam'},
{locale:'en-GB',ten:'Vuong Quoc Anh'},
{locale:'en-FR',ten:'Cong Hoa Phap'}]">
...
</div>
Giới thiệu ng-model directive trong AngularJS
ng-model directive định nghĩa các model/biến được sử dụng trong ứng dụng AngularJS. Ở trong ví dụ sau, chúng ta sẽ định nghĩa một model dưới tên "ten".
<div ng-app=""> ... <p>Nhap ten cua ban: <input type="text" ng-model="ten"></p> </div>
Giới thiệu ng-repeat directive trong AngularJS
ng-repeat directive lặp lại các phần tử HTML cho mỗi item trong một tập hợp. Ở ví dụ dưới đây, chúng ta sẽ duyệt qua một mảng các Quốc gia.
<div ng-app="">
...
<p>Danh sach cac Quoc gia voi Locale tuong ung:</p>
<ol>
<li ng-repeat="quocgia in cacquocgia">
{{ 'Quoc Gia: ' + quocgia.ten + ', Locale: ' + quocgia.locale }}
</li>
</ol>
</div>
Ví dụ ứng dụng AngularJS
Dưới đây là ví dụ mà bao gồm tất cả các directive mô tả bên trên:
vidudirective.html
<html>
<head>
<title>Directive trong AngularJS</title>
</head>
<body>
<h1>Tao ung dung AngularJS</h1>
<div ng-app = "" ng-init = "cacquocgia = [{locale:'en-VN',ten:'CH XHCN Viet Nam'}, {locale:'en-GB',ten:'Vuong Quoc Anh'}, {locale:'en-FR',ten:'Cong Hoa Phap'}]">
<p>Nhap ten cua ban: <input type = "text" ng-model = "ten"></p>
<p>Xin chao <span ng-bind = "ten"></span>!</p>
<p>Danh sach cac quoc gia va locale tuong ung:</p>
<ol>
<li ng-repeat = "quocgia in cacquocgia">
{{ 'Quoc Gia: ' + quocgia.ten + ', Locale: ' + quocgia.locale }}
</li>
</ol>
</div>
<script src = "http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
</html>
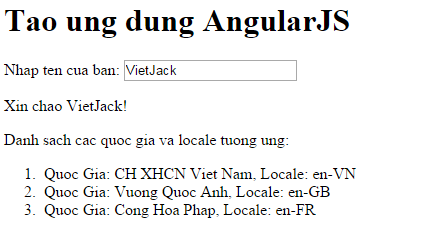
Kết quả
Mở trang vidudirective.html trên trình duyệt, nhập tên của bạn và xem kết quả dưới đây.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

