Đa ngôn ngữ (i18n) trong AngularJS
AngularJS cung cấp sẵn các chức năng Đa ngôn ngữ (i18n) với 3 kiểu filter là currency, date và number. Chúng ta chỉ cần kết hợp đoạn js tương ứng với theo vị trí tùy Quốc gia. Mặc định nó sẽ gắn với ví trị trong trình duyệt web. Ví dụ, khi sử dụng ví trí ở Đan Mạch, bạn sử dụng đoạn script sau đây:
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
Ví dụ cho ví trị Đan Mạch trong AngularJS
dangonngu.html
<html>
<head>
<title>Vi du Da ngon ngu (i18n) trong AngularJS</title>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="nhanvienController">
{{luong | currency }} <br/><br/>
{{ngaytinhluong | date }} <br/><br/>
{{nhanvienid | number }}
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js"></script>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller('nhanvienController', function($scope) {
$scope.luong = 2000;
$scope.ngaytinhluong = new Date();
$scope.nhanvienid = 3301;
});
</script>
</body>
</html>
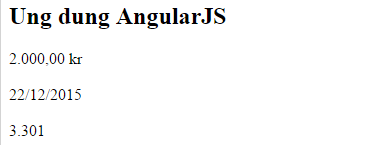
Kết quả
Mở trang dangonngu.html trong một trình duyệt web và xem kết quả.

Ví dụ sử dụng vị trí của Trình duyệt
vidui18n.html
<html>
<head>
<title>Vi du Da ngon ngu (i18n) trong AngularJS</title>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="nhanvienController">
{{luong | currency }} <br/><br/>
{{ngaytinhluong | date }} <br/><br/>
{{nhanvienid | number }}
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<!-- <script src="https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js"></script> -->
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller('nhanvienController', function($scope) {
$scope.luong = 2000;
$scope.ngaytinhluong = new Date();
$scope.nhanvienid = 3301;
});
</script>
</body>
</html>
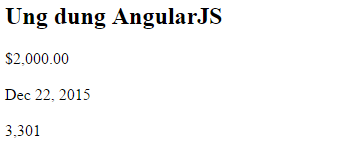
Kết quả
Mở trang vidui18n.html trong một trình duyệt web và xem kết quả.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

