Scope trong AngularJS
Scope là đối tượng JavaScript đặc biệt có vai trò liên kết controller và view. Scope chứa thông tin là các dữ liệu model. Trong controller, dữ liệu model có thể được truy cập qua đối tượng $scope.
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller("nhanvienController", function($scope) {
$scope.message = "Ben trong nhan vien controller";
$scope.type = "Nhan vien";
});
</script>
Dưới đây là những điểm quan trọng của ví dụ trên.
$scope được truyền như là tham số đầu tiên của controller trong hàm khởi tạo của nó.
$scope.message và $scope.type là các model được sử dụng trong trang HTML.
Chúng ta thiết lập các giá trị cho model và tác động lên Module ứng dụng với controller và nhanvienController.
Chúng ta có thể định nghĩa các hàm với $scope.
Tính kế thừa của Scope trong AngularJS
Scope là controller riêng biệt. Chúng ta định nghĩa nested controller (các controller lồng nhau) để các controller con sẽ kế thừa từ các controller cha..
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller("nhanvienController", function($scope) {
$scope.message = "Ben trong nhan vien controller";
$scope.type = "Nhan vien";
});
ungdungAngularjs.controller("nhanvienITController", function($scope) {
$scope.message = "Ben trong nhan vien IT controller";
});
</script>
Dưới đây là những điểm chính qua ví dụ trên.
Chúng ta tạo giá trị biến model cho nhanvienController.
Chúng ta ghi đè thông báo của controller con là nhanvienITController. Khi "message" được sử dụng trong các module của nhanvienITController, giá trị message ghi đè sẽ được sử dụng.
Ví dụ
Dưới đây là phần ví dụ minh họa cho phần hướng dẫn bên trên.
viduScope.html
<html>
<head>
<title>Vi du Scope trong AngularJS</title>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="nhanvienController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller="nhanvienITController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller="nhanvienBHController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.controller("nhanvienController", function($scope) {
$scope.message = "Ben trong nhan vien controller";
$scope.type = "Nhan vien";
});
ungdungAngularjs.controller("nhanvienITController", function($scope) {
$scope.message = "Ben trong nhan vien IT controller";
});
ungdungAngularjs.controller("nhanvienBHController", function($scope) {
$scope.message = "Ben trong nhan vien ban hang controller";
$scope.type = "Nhan vien BH";
});
</script>
</body>
</html>
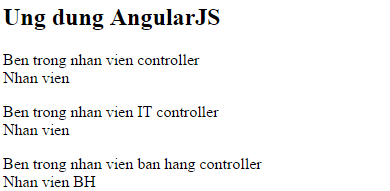
Kết quả
Mở trang viduScope.html trên trình duyệt web. Và xem kết quả dưới đây.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

