Các Module trong AngularJS
AngularJS hỗ trợ tiếp cận theo hướng module. Module được sử dụng để phân biệt phần xử lý logic (service), controller và application … và giúp code trở nên rõ ràng. Chúng ta định nghĩa module thành các file JavaScript riêng rẽ và đặt tên chúng theo mỗi tệp module.js. Trong chương này, chúng ta sẽ tạo ra 2 module:
Application Module - được sử dụng để khởi tạo ứng dụng với controller.
Controller Module - được sử dụng để định nghĩa controller.
Application Module trong AngularJS
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
Trên đây chúng ta khai báo Application Module ungdungAngularjs sử dụng chức năng module hóa của AngularJS. Chúng ta khởi tạo một mảng rỗng cho nó. Mảng này thường chứa các thành phần độc lập trong module.
Controller Module trong AngularJS
sinhvienController.js
ungdungAngularjs.controller("sinhvienController", function($scope) {
$scope.sinhvien = {
ho: "Tran Minh",
ten: "Chinh",
hocphi:200,
tenMonHoc:[
{ten:'Vat Ly Dai Cuong',diemthi:8.5},
{ten:'Triet Hoc',diemthi:7.5},
{ten:'Toan',diemthi:9.0},
{ten:'Tieng Anh',diemthi:8.0},
{ten:'Kinh Te',diemthi:9.5}
],
hoten: function() {
var doituongsinhvien;
doituongsinhvien = $scope.sinhvien;
return doituongsinhvien.ho + " " + doituongsinhvien.ten;
}
};
});
Ở đây chúng ta khai báo một module là sinhvienController sử dụng hàm ungdungAngularjs.controller.
Sử dụng các Module trong AngularJS
<div ng-app="ungdungAngularjs" ng-controller="sinhvienController"> .. <script src="ungdungAngularjs.js"></script> <script src="sinhvienController.js"></script>
Ở đây, chúng ta đã sử dụng Application Module bởi sử dụng ng-app directive và Controller Module bởi sử dụng ng-controller directive. Chúng ta gộp cả ungdungAngularjs.js và sinhvienController.js trong tệp HTML.
Ví dụ
Dưới đây là ví dụ minh họa cho cách sử dụng hai Module trên trong ứng dụng AngularJS sau:
viduModule.html
<html>
<head>
<title>Cac Module trong AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="ungdungAngularjs.js"></script>
<script src="sinhvienController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="sinhvienController">
<table border="0">
<tr><td>Nhap ho:</td><td><input type="text" ng-model="sinhvien.ho"></td></tr>
<tr><td>Nhap ten: </td><td><input type="text" ng-model="sinhvien.ten"></td></tr>
<tr><td>Ho va Ten: </td><td>{{sinhvien.hoten()}}</td></tr>
<tr><td>Mon hoc:</td><td>
<table>
<tr>
<th>Ten</th>
<th>Diem thi</th>
</tr>
<tr ng-repeat="monhoc in sinhvien.tenMonHoc">
<td>{{ monhoc.ten }}</td>
<td>{{ monhoc.diemthi }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
</body>
</html>
ungdungAngularjs.js
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
sinhvienController.js
ungdungAngularjs.controller("sinhvienController", function($scope) {
$scope.sinhvien = {
ho: "Tran Minh",
ten: "Chinh",
hocphi:200,
tenMonHoc:[
{ten:'Vat Ly Dai Cuong',diemthi:8.5},
{ten:'Triet Hoc',diemthi:7.5},
{ten:'Toan',diemthi:9.0},
{ten:'Tieng Anh',diemthi:8.0},
{ten:'Kinh Te',diemthi:9.5}
],
hoten: function() {
var doituongsinhvien;
doituongsinhvien = $scope.sinhvien;
return doituongsinhvien.ho + " " + doituongsinhvien.ten;
}
};
});
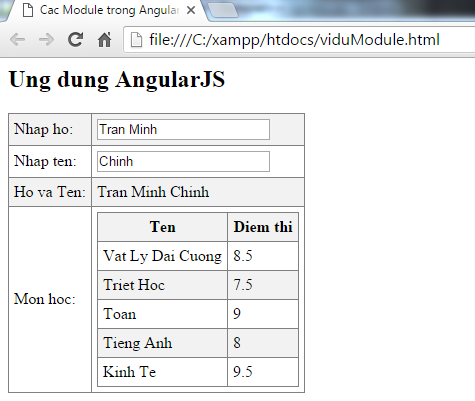
Kết quả
Mở trang viduModule.html trên trình duyệt. Dưới đây là kết quả.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

