Tạo ứng dụng AngularJS đầu tiên
Để mở đầu, chúng ta bắt đầu với việc tạo ứng dụng thực tế XinChao bởi sử dụng AngularJS, chúng tôi sẽ cho các bạn thấy các phần cụ thể của một ứng dụng AngularJS. Một ứng dụng AngularJS sẽ bao gồm các thành phần sau:
ng-app : Directive này định nghĩa và gắn kết một ứng dụng AngularJS đến trang HTML.
ng-model : Directive này gắn kết các giá trị của dữ liệu ứng dụng AngularJS đến các điều khiển đầu vào của HTML.
ng-bind : Directive này gắn kết dữ liệu của ứng dụng AngularJS đến các thẻ HTML.
Các bước tạo một ứng dụng AngularJS
Bước 1: Tải framework
Là một khung JavaScript thuần, thư viện AngularJS có thể được thêm vào bởi sử dụng thẻ <script>, theo một trong hai cách sau:
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"> </script>
hoặc với đường dẫn đến thư viện AngularJS bạn đã tải trong chương Hướng dẫn cài đặt AngularJS:
<head> <script src="D:\angular.min.js"></script> </head>
Bước 2: Định nghĩa ứng dụng AngularJS sử dụng ng-app directive.
<div ng-app=""> ... </div>
Bước 3: Định nghĩa tên một model sử dụng ng-model directive.
<p>Nhap ten cua ban: <input type="text" ng-model="ten"></p>
Bước 4: Gắn kết giá trị của model đã được định nghĩa ở trên sử dụng ng-bind directive.
<p>Xin chao <span ng-bind="ten"></span>!</p>
Các bước để chạy một ứng dụng AngularJS
Sử dụng các bước bên trên để tạo ra một trang HTML.
testAngularJS.jsp<html> <title>Tao ung dung AngularJS dau tien</title> <body> <h1>Ung dung XinChao trong AngularJS</h1> <div ng-app=""> <p>Nhap ten cua ban: <input type="text" ng-model="ten"></p> <p>Xin chao <span ng-bind="ten"></span>!</p> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </body> </html>
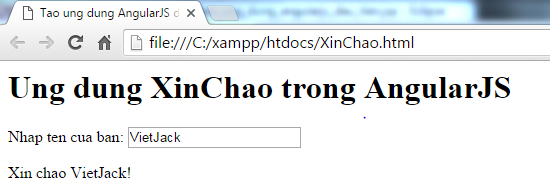
Kết quả
Mở trang XinChao.html trên trình duyệt, nhập tên của bạn và xem kết quả.

Cách AngularJS tích hợp với HTML
ng-app directive khai báo để bắt đầu một ứng dụng AngularJS.
ng-model directive sau đó tạo biến model có tên là "ten" được sử dụng trong trang web HTML và trong thẻ div với ng-app directive.
ng-bind sau đó sử dụng tên model để hiển thị trong thẻ span của HTML bất cứ khi nào người dùng nhập một thứ gì đó vào hộp văn bản.
Thẻ đóng </div> để thông báo kết thúc một ứng dụng AngularJS.
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

