Phần tử HTML DOM trong AngularJS
Những directive dưới đây có thể được sử dụng để bind dữ liệu trong ứng dụng tới các thuộc tính trong phần tử HTML DOM.
| STT | Tên | Miêu tả |
|---|---|---|
| 1 | ng-disabled | vô hiệu hóa một điều khiển (control) đã cung cấp |
| 2 | ng-show | Hiển thị một điều khiển đã cung cấp |
| 3 | ng-hide | Ẩn một điều khiển đã cung cấp |
| 4 | ng-click | Biểu diễn một sự kiện click chuột trong AngularJS |
Giới thiệu ng-disabled directive trong AngularJS
Thêm thuộc tính ng-disable vào một nút HTML và gắn dữ liệu này với model. Gắn kết model tới một checkbox quan sát sự thay đổi.
<input type="checkbox" ng-model="vohieuhoakichhoatnut">Vo hieu hoa nut <button ng-disabled="vohieuhoakichhoatnut">Nhan vao day!</button>
Giới thiệu ng-show directive trong AngularJS
Thêm thuộc tính ng-show vào nút HTML và gắn nó cho model. Gắn kết model đến một checkbox quan sát sự thay đổi.
<input type="checkbox" ng-model="hienthinut">Hien thi nut <button ng-show="hienthinut">Nhan vao day!</button>
Giới thiệu ng-hide directive trong AngularJS
Thêm thuộc tính ng-hide vào nút HTML và gắn nó cho model. Gắn kết model đến một checkbox quan sát sự thay đổi.
<input type="checkbox" ng-model="annut">An nut <button ng-hide="annut">Nhan vao day!</button>
Giới thiệu ng-click directive trong AngularJS
Thêm thuộc tính ng-click vào Nút HTML và gắn nó cho model. Gắn kết model đến hmtl quan sát sự thay đổi.
<p>Tong luong click: {{ demluongclick }}</p></td>
<button ng-click="demluongclick = demluongclick + 1">Nhan vao day!</button>
Ví dụ
Dưới đây là toàn bộ ví dụ cho phần mô tả đã đề cập phía trên.
phantuHTMLDOM.html
<html>
<head>
<title>Phan tu HTML DOM trong AngularJS</title>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="">
<table border="0">
<tr>
<td><input type="checkbox" ng-model="vohieuhoakichhoatnut">Vo hieu hoa nut</td>
<td><button ng-disabled="vohieuhoakichhoatnut">Nhan vao day!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="hienthinut">Hien thi nut</td>
<td><button ng-show="hienthinut">Nhan vao day!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="annut">An nut</td>
<td><button ng-hide="annut">Nhan vao day!</button></td>
</tr>
<tr>
<td><p>Tong luong click: {{ demluongclick }}</p></td>
<td><button ng-click="demluongclick = demluongclick + 1">Nhan vao day!</button></td>
</tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
</html>
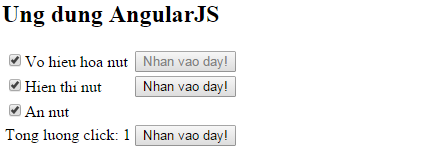
Kết quả
Mở trang phantuHTMLDOM.html trên trình duyệt web và xem kết quả. Nếu bạn click lần lượt vào các nút trên, kết quả sẽ là:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

