Dependency Injection trong AngularJS
Dependency Injection là một mô hình thiết kế phần mềm mà trong đó các thành phần được đưa ra từ những phần phụ thuộc nó - dependencies thay cho việc hard coding chúng trong các thành phần. Điều này làm cho cách thành phần phụ thuộc nhau trong phần cấu hình. Nó giúp việc làm có các thành phần có tính tái sử dụng cao, dễ bảo dưỡng và kiểm thử.
AngularJS cung cấp kỹ thuật Dependency Injection, cho phép các thành phần lõi của AngularJS có thể được inject tới các thành phần phụ thuộc khác.
value
factory
service
provider
constant
Đối tượng value trong AngularJS
là đối tượng JavaScript đơn giản và được sử dụng để thiết lập các giá trị tới controller trong các bước cấu hình.
// Dinh nghia mot module
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
//tao mot doi tuong value duoi dang "giatrimacdinh" va truyen du lieu cho no.
ungdungAngularjs.value("giatrimacdinh", 5);
...
// inject gia tri nay trong controller boi su dung ten cua no la "giatrimacdinh"
ungdungAngularjs.controller('tinhBPController', function($scope, tinhBPService, giatrimacdinh) {
$scope.number = giatrimacdinh;
$scope.ketqua = tinhBPService.binhphuong($scope.number);
$scope.binhphuong = function() {
$scope.ketqua = tinhBPService.binhphuong($scope.number);
}
});
Hàm factory trong AngularJS
factory là một hàm để sử dụng trả về giá trị. Nó tạo ra giá trị theo yêu cầu mỗi khi service hoặc controller yêu cầu. Ta thường dùng các hàm factory để tính và trả về giá trị.
// Dinh nghia mot module
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
// Tao mot factory la "toanhocService" ma cung cap mot phuong thuc la phepnhan de tra ve tich cua hai so
ungdungAngularjs.factory('toanhocService', function() {
var factory = {};
factory.phepnhan = function(a, b) {
return a * b
}
return factory;
});
//inject "toanhocService" trong mot service de loi dung phuong thuc phepnhan cua factory.
ungdungAngularjs.service('tinhBPService', function(toanhocService){
this.binhphuong = function(a) {
return toanhocService.phepnhan(a,a);
}
});
...
Đối tượng service trong AngularJS
service là một đối tượng singleton javascript chứa tập các hàm cho các mục đích cụ thể. Service được định nghĩa sử dụng hàm service() và sau đó inject nó đến controller.
// Dinh nghia mot module
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
...
// Tao mot service ma dinh nghia mot phuong thuc binhphuong de tra ve binh phuong cua mot so.
ungdungAngularjs.service('tinhBPService', function(toanhocService){
this.binhphuong = function(a) {
return toanhocService.phepnhan(a,a);
}
});
//inject "tinhBPService" vao trong controller
ungdungAngularjs.controller('tinhBPController', function($scope, tinhBPService, giatrimacdinh) {
$scope.number = giatrimacdinh;
$scope.ketqua = tinhBPService.binhphuong($scope.number);
$scope.binhphuong = function() {
$scope.ketqua = tinhBPService.binhphuong($scope.number);
}
});
Hàm provider trong AngularJS
provider được sử dụng bởi trong nội bộ AngularJS để tạo service, factory … trong quá trình cài đặt (quá trình mà AngularJS khởi tạo chính nó). Dưới đây mô tả script có thể tạo toanhocService trong đó chúng ta tạo trước đó. Provider là một phương thức factory đặc biệt với phương thức get() trả về giá trị là value/service/factory.
// Dinh nghia mot module
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
...
// Tao mot service boi su dung provider ma dinh nghia phuong thuc binhphuong de tra ve binh phuong cua mot so.
ungdungAngularjs.config(function($provide) {
$provide.provider('toanhocService', function() {
this.$get = function() {
var factory = {};
factory.phepnhan = function(a, b) {
return a * b;
}
return factory;
};
});
});
constant trong AngularJS
constant được sử dụng thể truyền các giá trị trong tại giai đoạn cấu hình.
ungdungAngularjs.constant("thamsoCauHinh", "gia tri hang");
Ví dụ
Dưới đây là ví dụ minh họa các khái niệm trên:
testAngularJS.jsp
<html>
<head>
<title>Vi du Dependency Injection trong AngularJS</title>
</head>
<body>
<h2>Ung dung AngularJS</h2>
<div ng-app="ungdungAngularjs" ng-controller="tinhBPController">
<p>Nhap mot so: <input type="number" ng-model="number" />
<button ng-click="binhphuong()">X<sup>2</sup></button>
<p>Ket qua: {{ketqua}}</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script>
var ungdungAngularjs = angular.module("ungdungAngularjs", []);
ungdungAngularjs.config(function($provide) {
$provide.provider('toanhocService', function() {
this.$get = function() {
var factory = {};
factory.phepnhan = function(a, b) {
return a * b;
}
return factory;
};
});
});
ungdungAngularjs.value("giatrimacdinh", 5);
ungdungAngularjs.factory('toanhocService', function() {
var factory = {};
factory.phepnhan = function(a, b) {
return a * b;
}
return factory;
});
ungdungAngularjs.service('tinhBPService', function(toanhocService){
this.binhphuong = function(a) {
return toanhocService.phepnhan(a,a);
}
});
ungdungAngularjs.controller('tinhBPController', function($scope, tinhBPService, giatrimacdinh) {
$scope.number = giatrimacdinh;
$scope.ketqua = tinhBPService.binhphuong($scope.number);
$scope.binhphuong = function() {
$scope.ketqua = tinhBPService.binhphuong($scope.number);
}
});
</script>
</body>
</html>
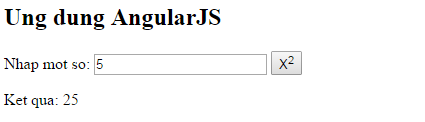
Kết quả
Mở trang textAngularJS.jsp trên trình duyệt web và xem kết quả.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

