Em hãy tạo phần chân trang cho website Bảo trường gồm các thông tin về địa chỉ, liên hệ, bản quyền
Sách bài tập Tin học 12 Bài 4: Tạo nội dung văn bản cho trang web - Cánh diều
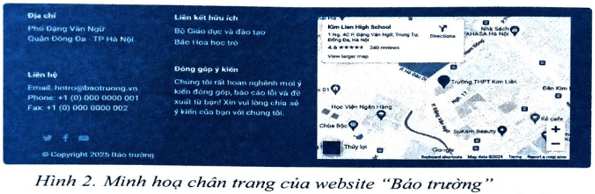
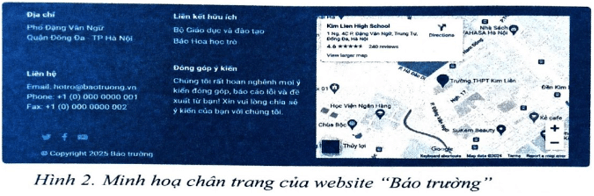
Câu Eict18 trang 79 SBT Tin học 12: Em hãy tạo phần chân trang cho website “Bảo trường” gồm các thông tin về địa chỉ, liên hệ, bản quyền, các liên kết hữu ích, kết nối mạng xã hội, bản đồ. Hình 2 là một ví dụ minh hoạ:
Lời giải:
Bước 1. Thêm khối chân trang.
Thêm khối mẫu Footer có dạng tương tự vào trang web như hình dưới đây:
Bước 2. Chỉnh sửa nội dung phần chân trang.
– Chỉnh sửa nội dung văn bản, tạo liên kết cho các nội dung cần thiết.
– Mở bảng thông số thiết lập và điều chỉnh các thông số như hình bên:
+ Điều chỉnh độ lớn khoảng trống phần trên (Top) và dưới (Bottom) của chân trang. + Nhập địa chỉ muốn thiết lập bản đồ trong phần Map sau đó chọn Update.
+ Điều chỉnh số lượng biểu tượng liên kết mạng xã hội (Icons).
+ Điều chỉnh màu nền/ảnh (Background Color/Image) phù hợp.
Lời giải SBT Tin 12 Bài 4: Tạo nội dung văn bản cho trang web hay khác:
Xem thêm các bài giải sách bài tập Tin học lớp 12 Cánh diều hay, chi tiết khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

