Trình bày nội dung dưới dạng bảng biểu. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị
Sách bài tập Tin học 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu - Cánh diều
Câu F70 trang 30 SBT Tin học 12: Trình bày nội dung dưới dạng bảng biểu.
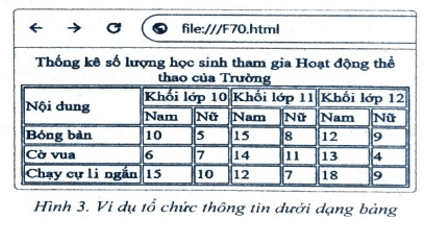
Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 3.
(Gợi ý: Sử dụng thuộc tính rowspan và colspan trong khai báo các ô bằng phần tử td ở hàng đầu tiên của bảng).
Lời giải:
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F70</title>
</head>
<body>
</body>
</html>
Bước 2. Tạo bảng trong phần nội dung phần tử body. Chú ý: Thiết lập thuộc tính border của bảng để hiện đường viền, khai báo phần tử caption để tạo chú thích, sử dụng rowspan và colspan để trộn hàng, trộn ô (merge cell).
<table border="1">
<caption>Thống kê số lượng học sinh tham gia Hoạt động thể thao của Trường</caption>
<tr>
</tr>
<td rowspan="2”>Nội dung</td> <td colspan=“2”>Khối lớp 10</td> <td colspan="2">Khối lớp 11</td> <td colspan=“2”>Khối lớp 12</td>
<tr>
</tr>
<td>Nam</td>
<td>Nur</td>
<td>Nam</td>
<td>Nu</td>
<td>Nam</td>
<td>Nu</td>
<tr>
<td>Bóng bàn</td>
<td>10</td>
<td>5</td>
<td>15</td>
<id>8</td>
<td>12</td>
<td>9</td>
</tr>
<tr>
<td>Cờ vua</td>
<td>6</td>
<td>7</td>
<td>14</td>
<id>11</td>
<td>13</td>
<td>4</td>
</tr>
<tr>
<td>Chạy cự li ngắn</td>
<td>15</td>
<td>10</td>
<td>12</td>
<td>7</td>
<td>18</td>
<td>9</td>
</tr>
</table>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F70.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Lời giải SBT Tin 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu hay khác:
Câu F47 trang 25 SBT Tin học 12: Các thẻ nào sau đây được dùng để tạo bảng?.....
Câu F48 trang 25 SBT Tin học 12: Nội dung phần body của văn bản HTML có khai báo sau:.....
Câu F51 trang 26 SBT Tin học 12: Thẻ nào sau đây được dùng để khai báo hàng trong bảng?....
Câu F52 trang 26 SBT Tin học 12: Danh sách có thứ tự được khai báo như sau: ....
Câu F53 trang 26 SBT Tin học 12: Nội dung phần body của văn bản HTML có khai báo sau:....
Xem thêm các bài giải sách bài tập Tin học lớp 12 Cánh diều hay, chi tiết khác:
SBT Tin học 12 Bài 5: Chèn hình ảnh, âm thanh, video và sử dụng khung
SBT Tin học 12 Bài 9: Thực hành định dạng một số thuộc tính CSS
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

