Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu
Giải Tin học 12 Bài 6: Tạo biểu mẫu - Cánh diều
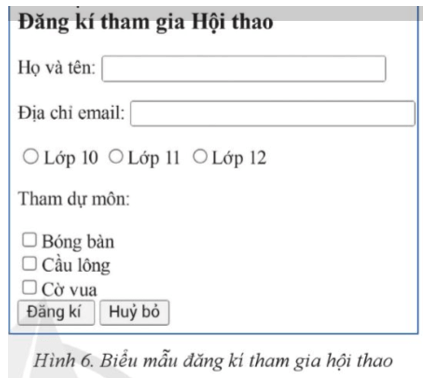
Luyện tập trang 64 Tin học 12: Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở Hình 6.
Lời giải:
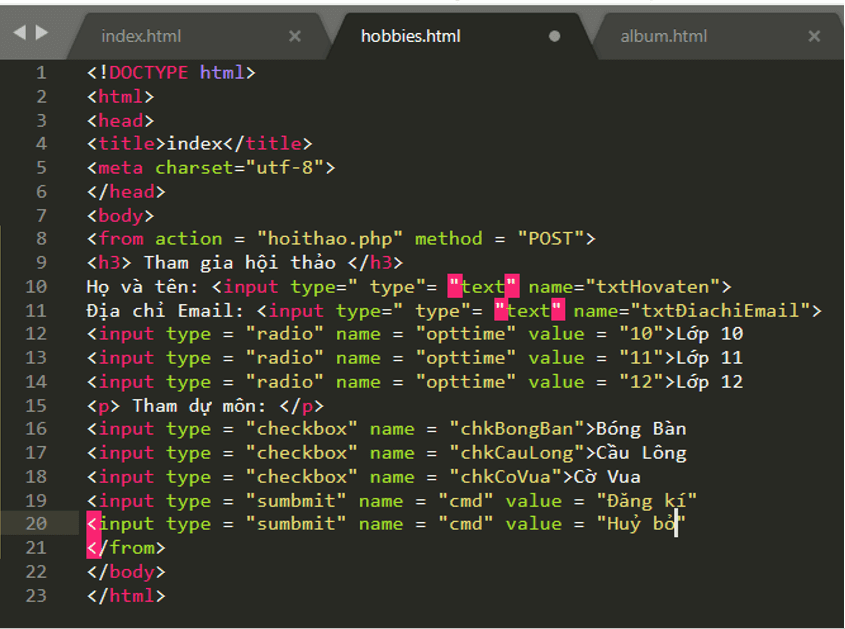
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<body>
<from action = "hoithao.php" method = "POST">
<h3> Tham gia hội thảo </h3>
Họ và tên: <input type=" type"= "text" name="txtHovaten">
Địa chỉ Email: <input type=" type"= "text" name="txtĐiachiEmail">
<input type = "radio" name = "opttime" value = "10">Lớp 10
<input type = "radio" name = "opttime" value = "11">Lớp 11
<input type = "radio" name = "opttime" value = "12">Lớp 12
<p> Tham dự môn: </p>
<input type = "checkbox" name = "chkBongBan">Bóng Bàn
<input type = "checkbox" name = "chkCauLong">Cầu Lông
<input type = "checkbox" name = "chkCoVua">Cờ Vua
<input type = "sumbmit" name = "cmd" value = "Đăng kí"
<input type = "sumbmit" name = "cmd" value = "Huỷ bỏ"
</from>
</body>
</html>
Lời giải bài tập Tin học 12 Bài 6: Tạo biểu mẫu hay khác:
Hoạt động trang 60 Tin học 12: Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô ....
Vận dụng trang 64 Tin học 12: Em hãy hiệu chỉnh văn bản HTML trong bài luyện tập ....
Câu 1 trang 64 Tin học 12: Khai báo nào được dùng để tạo điều khiển nhập dữ liệu ô text ....
Câu 2 trang 64 Tin học 12: Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu ....
Xem thêm lời giải bài tập Tin học lớp 12 Cánh diều hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

