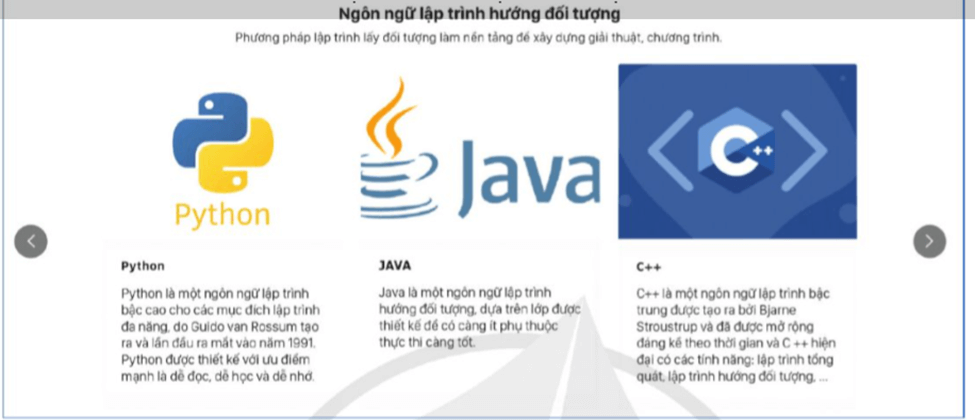
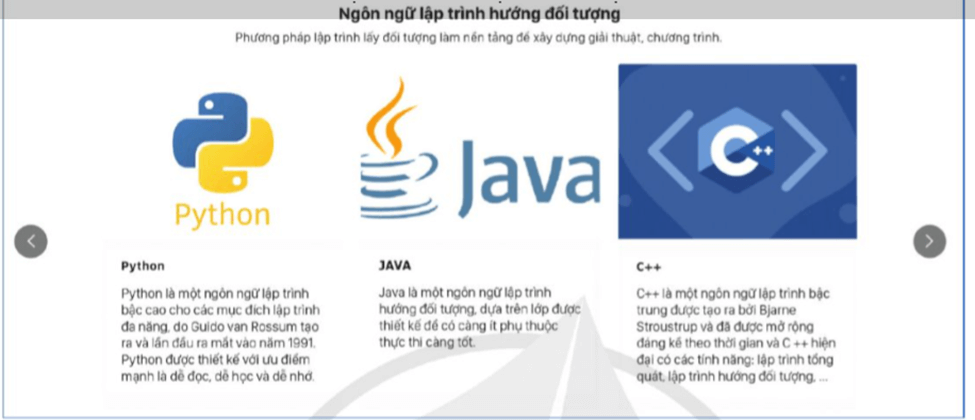
Em hãy tạo nội dung cho trang web được thể hiện dưới dạng thanh trượt theo mẫu như ở Hình 9
Giải Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web - Cánh diều
Vận dụng 3 trang 151 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng thanh trượt theo mẫu như ở Hình 9.
Lời giải:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.
Lời giải bài tập Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web hay khác:
Xem thêm lời giải bài tập Tin học lớp 12 Cánh diều hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

