Tạo website cá nhân: Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website
Giải Tin học 12 Bài 7: Thực hành tạo biểu mẫu - Cánh diều
Vận dụng trang 67 Tin học 12: Tạo website cá nhân:
Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện
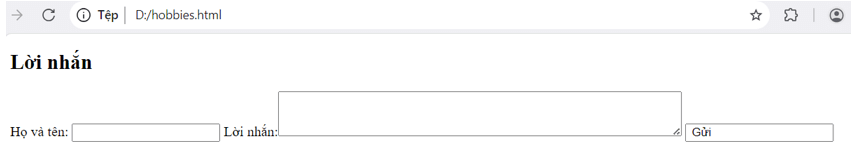
– Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận
các lời nhắn từ bạn bè.
Biểu mẫu có các điều khiển:
+ Ô nhập liệu text có nhãn “Họ và tên”.
+ Ô nhập liệu textarea có nhãn “Lời nhắn”. + Nút lệnh submit có nhãn “Gửi”.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<body>
<from action = "hoithao.php" method = "POST">
<h2> Lời nhắn </h2>
<lable> Họ và tên: <input type=" type"= "text" name="txtHovaten">
<lable> Lời nhắn:<textarea name ="Comments" rows = "3" cols = "60"></textarea>
<input type = "sumbmit" name = "cmd" value = " Gửi"
</from>
</body>
</html>
Xem thêm lời giải bài tập Tin học lớp 12 Cánh diều hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

