Giải Tin học 12 trang 81 Cánh diều
Với Giải Tin học 12 trang 81 trong Bài 10: Bộ chọn lớp, bộ chọn định danh Tin 12 Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 trang 81.
Giải Tin học 12 trang 81 Cánh diều
Vận dụng 1 trang 81 Tin học 12: Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước.
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Lời giải:
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{}
p{font-size:15px;}
p{color:red;}
</style>
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập </h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
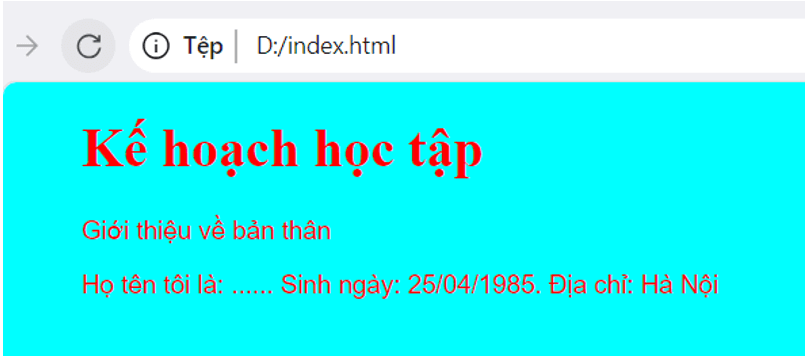
Kết quả như sau:
Vận dụng 2 trang 81 Tin học 12: Em hãy mở tệp “index.html” để xem website cá nhân và tự đánh giá có hài lòng với thành quả của bản thân không.
Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{}
p{font-size:15px;}
p{color:red;}
</style>
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập</h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội</p>
<p class="blue"> Tôi đang học lớp 12, Trường................. </p>
</ol>
</body>
</html>
Kết quả: Hài lòng khi làm được những nội dung web đơn giản.
Câu 1 trang 81 Tin học 12: Cho khai báo định dạng CSS sau:
a.xanh {color: blue; font-size:15px;}.
Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class= "xanh">Học CSS</p>
B.<pid= “xanh”>Học CSS</p>
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
Lời giải:
Đáp án đúng là:
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
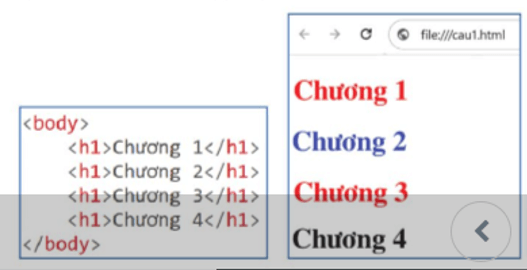
Câu 2 trang 81 Tin học 12: Cô giáo yêu cầu khai báo và áp dụng CSS dễ định dạng văn bản HTML có nội dung như ở Hình 6a dể có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:
a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử h1 vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục h1.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class= “tieudel” cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= “tieude2” cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử h1.
<style>
#tieudel {color: blue;}
hl {color: red;}
</style>
Bước 2. Khai báo thuộc tính class = “tieudel” cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class=“tieudel” cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= “tieude2” cho các tiêu đề mục chữ có màu xanh.
Lời giải:
a) Đúng
b) Sai
c) Sai
d) Đúng
Xem thêm lời giải bài tập Tin học lớp 12 Cánh diều hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều







 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

