Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống
Sách bài tập Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider - Chân trời sáng tạo
Câu E4.10 trang 41 SBT Tin học 12: Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống đã làm ở các bài trước, em sử dụng các công cụ Content Blocks, Divider và Button để thiết kế trang chủ cho trang web đáp ứng các yêu cầu như sau: - Chèn đường phân chia (Divider) để ngăn cách phần header và nội dung chính. - Phần nội dung chính:
+ Sử dụng mẫu 2 cột: Cột trái chèn ảnh minh hoạ, cột phải nhập nội dung giới thiệu về chủ đề.
+ Chèn đường phân chia.
+ Sử dụng mẫu 2 cột: Cột trái nhập nội dung về các hoạt động bảo vệ môi trường, cột phải chèn ảnh minh hoạ.
+ Tuỳ chỉnh màu nền cho phù hợp.
- Chèn nút "Tìm hiểu thêm" (Button) và liên kết đến một trang khác chứa thông tin chi tiết.
Mục đích là thiết kế một trang chủ bắt mắt, trình bày thông tin về chủ đề bảo vệ môi trường và hướng dẫn người dùng tìm hiểu thêm thông tin chi tiết.
Lời giải:
Em thực hiện các bước như sau:
1. Chèn đường phân chia trang.
Nhảy chọn thẻ Pages + in Trang chủ.
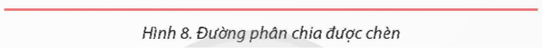
Nháy chọn thẻ Insert + Công cụ Divider, đường phân chia trang web được chèn vào (Hình 8).
Thiết kế nội dung phần thứ hai:
Nháy chọn thẻ Insert + Công cụ Content Blocks, chọn mẫu
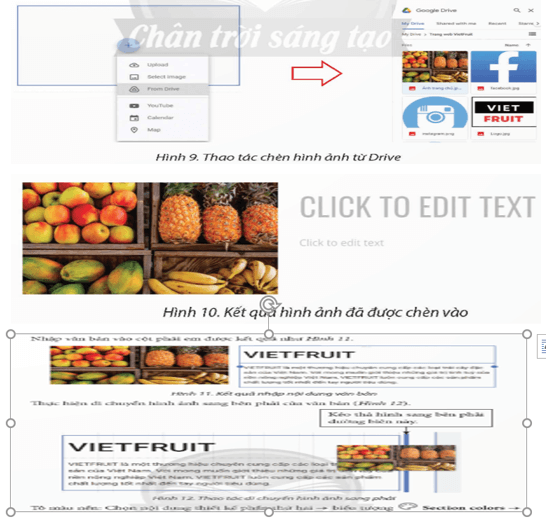
Chèn hình ảnh vào cột bên trái: Nháy chọn biểu tượng +, xuất hiện các tuỳ chọn. Chọn hình ảnh tù nguồn phù hợp, ví dụ From Drive (Hình 9), chọn Insert. Em được kết quả như Hình 10.
Style 3 được kết quả như Hình 13.
3. Thiết kế nội dung phần thứ ba: Em thấy rằng, bố cục thiết kế phần thứ ba tương tự như phần thứ hai nên em tạo bản sao phần thứ hai, thực hiện như sau:
Chọn nội dung thiết kế của phần thứ hai, nháy chọn biểu tượng để tạo bản sao.
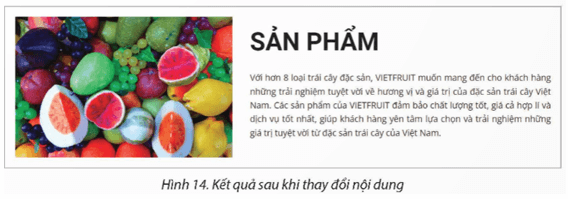
Tô màu nền Style 1 cho bản sao, thay đổi nội dung, thay thế hình ảnh, di chuyển hình ảnh sang trái, em có kết quả như Hình 14.
4. Thiết kê nút “Xem thêm”.
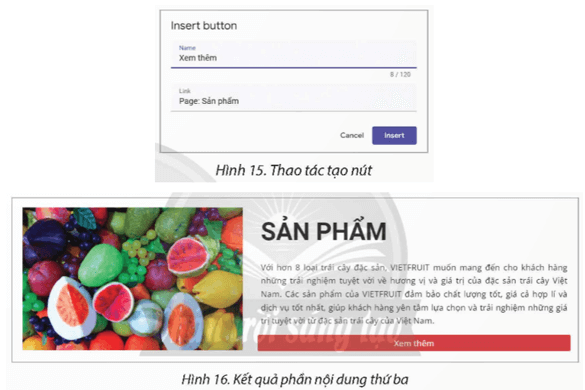
Nháy chọn thẻ Insert, công cụ Bottom. Tại hộp thoại Insert button, nhập “Xem thêm” ở mục Name, ở mục Link, chọn trang Sản phẩm (trang cần liên kết). Chọn Insert để chèn nút (Hình 15).
Kéo thả nút “Xem thêm” và di chuyển đặt phía dưới văn bản, em được kết quả như Hình 16.
Như vậy, em vừa tạo xong nội dung cho trang chủ bằng cách sử dụng các công cụ Driver, Content Blocks, Button. Việc thiết kế nội dung bố trí kết hợp giữa hình ảnh và văn bản tạo sự chuyên nghiệp trong thiết kế.
Lời giải sách bài tập Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider hay khác:
Câu E4.1 trang 39 SBT Tin học 12: Công cụ Content Blocks cung cấp bao nhiêu mẫu thiết kế có sẵn ....
Xem thêm các bài giải sách bài tập Tin học lớp 12 sách Chân trời sáng tạo hay, chi tiết khác:
SBT Tin học 12 Bài E3: Tạo văn bản, chèn hình ảnh và tạo chân trang
SBT Tin học 12 Bài E6: Chèn YouTube, Calendar, Drive và Collapsible group
SBT Tin học 12 Bài E7: Sử dụng Map, Forms và các thiết lập trang web
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST








 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

