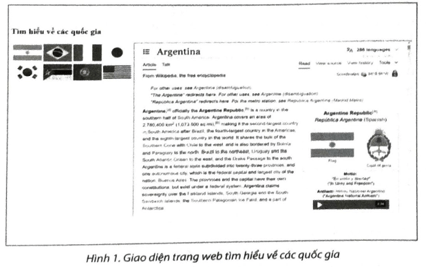
Em hãy tạo trang web như Hình Trong đó, phần bên trái hiển thị quốc kì của các quốc gia
Sách bài tập Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web - Chân trời sáng tạo
Câu F4.4 trang 46 SBT Tin học 12: Em hãy tạo trang web như Hình
1. Trong đó, phần bên trái hiển thị quốc kì của các quốc gia. Khi người dùng nháy chuột vào một quốc kì ở cột bên trái thì trang web giới thiệu về quốc gia tương ứng sẽ hiển thị ở cột bên phải.
Lời giải:
- Để chia trang web thành hai phần trái và phải, em sử dụng thẻ <table> để tạo bảng gồm hai cột.
- Ở cột bên trái, em thực hiện như Bài F4.3 để tạo bảng hiển thị hình ảnh các quốc kì.
- Ở cột bên phải, em dùng thẻ <iframe> với mã lệnh HTML sau để tạo khung hiển thị trang web.
<td>
<iframe width="800px" height "800px" name="my_iframe"></iframe>
</td>
<td><a
href="https://en.wikipedia.org/wiki/Argentina"
target=
"my_iframe"><img src="flags/Argentine.PNG" width="80px"></a></td>
Lời giải sách bài tập Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web hay khác:
Xem thêm các bài giải sách bài tập Tin học lớp 12 Chân trời sáng tạo hay, chi tiết khác:
SBT Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML
SBT Tin học 12 Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

