Giải Tin học 12 trang 95 Kết nối tri thức
Với Giải Tin học 12 trang 95 trong Bài 16: Định dạng khung Tin học 12 Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 trang 95.
Giải Tin học 12 trang 95 Kết nối tri thức
Luyện tập 1 trang 95 Tin học 12: Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Lời giải:
Có, phần tử HTML có thể được ẩn đi trên trang web bằng cách sử dụng lệnh CSS display: none;.
Luyện tập 2 trang 95 Tin học 12: Hãy giải thích ý nghĩa định dạng sau:

Lời giải:
Ý nghĩa:
- test.test_more: Đây là một bộ chọn đồng thời (class selector) áp dụng cho các phần tử có cả hai lớp tên là "test" và "test_more". Điều này có nghĩa là chỉ các phần tử có cả hai lớp tên này sẽ được áp dụng định dạng.
- background-color: red;: Đây là thuộc tính CSS được sử dụng để đặt màu nền (background-color) của các phần tử được chọn. Trong trường hợp này, màu nền của các phần tử có lớp tên "test" và "test_more" sẽ được đặt là đỏ (red).
Vận dụng 1 trang 95 Tin học 12: Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Lời giải:
Có.
Cách giải quyết:
- Gắn một lớp tên riêng cho P1, ví dụ: <p class="important">Đoạn P1</p>. Đây là lớp tên dùng để định dạng đoạn P1.
- Gắn cùng một lớp tên cho P2 và P3, ví dụ: <p class="normal">Đoạn P2</p> và <p class="normal">Đoạn P3</p>. Đây là lớp tên dùng để định dạng đoạn P2 và P3.
- Sử dụng CSS để áp dụng các định dạng khác biệt cho các lớp tên tương ứng.
Vận dụng 2 trang 95 Tin học 12: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Lời giải:
Có, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
Ví dụ:

Trong ví dụ này, tất cả các phần tử <div> sẽ có viền 2px, màu đen và loại viền là dạng nét liền (solid).
- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
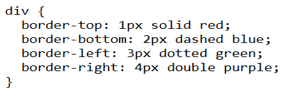
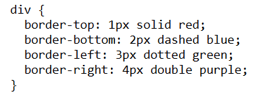
Ví dụ:

Trong ví dụ này, các phần tử <div> sẽ có viền đỏ ở phía trên, viền nét đứt màu xanh ở phía dưới, viền nét chấm màu xanh lá cây ở phía trái và viền đôi màu tím ở phía phải.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Xem thêm lời giải bài tập Tin học lớp 12 Kết nối tri thức hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

