Form Tag trong Struts 2
Các Form Tag là một tập con của Struts UI Tags. Các thẻ này giúp bạn trong việc truyền giao diện UI cần thiết cho các ứng dụng web sử dụng Struts và có thể phân thành 3 loại, đó là Simple UI Tags, Group UI Tags và Select UI Tags.
Simple UI Tags trong Struts 2
Chúng ta đã sử dụng các thẻ này trong nhiều ví dụ và trong chương này chúng ta sẽ tìm hiểu về nó. Bạn theo dõi một view page đơn giản có tên là email.jsp với một số UI tags đơn giản sau:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <s:head/> <title>Hello World</title> </head> <body> <s:div>Email Form</s:div> <s:text name="Please fill in the form below:" /> <s:form action="hello" method="post" enctype="multipart/form-data"> <s:hidden name="secret" value="abracadabra"/> <s:textfield key="email.from" name="from" /> <s:password key="email.password" name="password" /> <s:textfield key="email.to" name="to" /> <s:textfield key="email.subject" name="subject" /> <s:textarea key="email.body" name="email.body" /> <s:label for="attachment" value="Attachment"/> <s:file name="attachment" accept="text/html,text/plain" /> <s:token /> <s:submit key="submit" /> </s:form> </body> </html>
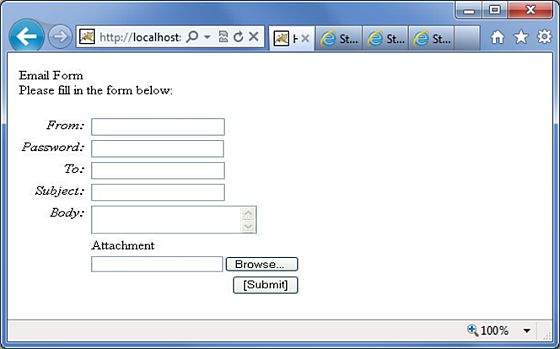
Nếu bạn đã tìm hiểu về HTML thì bạn sẽ thấy tất cả các thẻ được sử dụng ở trên là các thẻ HTML rất phổ biến với một tiền tố thêm vào là s: cho mỗi thẻ và các thuộc tính khác nhau. Khi bạn thực thi chương trình trên, bạn nhận được UI sau:

Dưới đây là phần giải thích chi tiết cho các phần tử đã sử dụng ở trên:
Phần tử s:head tạo các phần tử JavaScript và StyleSheet cần thiết cho ứng dụng Struts 2.
Phần tử s:div được sử dụng để truyền một phần tử HTML div. Phần tử này là hữu ích cho những ai không muốn trộn lẫn các thẻ HTML và Struts với nhau.
Phần tử s:text được sử dụng để biểu hiện một text trên màn hình.
Thẻ s:form có một thuộc tính action mà quyết định nơi để đệ trình form đó. Bởi vì chúng ta có một phần tử file upload trong form nên chúng ta phải thiết lập enctype là multipart. Nếu không, bạn có thể để trống trường này.
Ở cuối thẻ form, chúng ta có thẻ s:submit. Thẻ này được sử dụng để đệ trình form. Khi form được đệ trình, tất cả giá trị form được đệ trình tới action đã được xác định trong thẻ s:form.
Bên trong s:form, chúng ta có một thuộc tính bị ẩn gọi là secret. Nó truyền một phần tử hidden trong HTML. Ở ví dụ trên, phần tử secret có giá trị là "abracadabra". Phần tử này là không nhìn thấy với người dùng cuối cùng và được sử dụng để mang trạng thái từu view này sang view khác.
Tiếp theo chúng ta có các thẻ s:label, s:textfield, s:password và s:textarea. Các thẻ này được sử dụng để truyền label, trường input, password, và text area. Điều bạn cần quan tâm ở đây là thuộc tính key. Thuộc tính key này được sử dụng để lấy label cho các control này từ property file.
Thẻ s:file truyền một thành phần file upload. Thành phần này cho phép người dùng tải file lên. Trong ví dụ, chúng ta sử dụng tham số "accept" để xác định kiểu file được cho phép.
Cuối cùng là thẻ s:token. Khi form được truyền, một biến ẩn được đặt như là giá trị token. Ví dụ, token là "ABC". Khi form này được đệ trình, Struts Filter kiểm tra token này với token được lưu trữ trong session. Nếu nó kết nối với nhau, thì nó xóa token từ session. Bây giờ nếu form được đệ trình lại thì "ABC" là token. Filter lại kiểm tra token với token được lưu trữ trong session. Nhưng bởi vì "ABC" đã bị xóa từ session và sẽ không có kết nối ở đây, do vậy Struts Filter sẽ loại bỏ request..
Group UI Tags trong Struts 2
Group UI Tags được sử dụng để tạo radio button và checkbox. Bạn theo dõi một view page đơn giản có tên HelloWorld.jsp sau với các thẻ checkboxlist và radio:
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action="hello.action">
<s:radio label="Gioitinh" name="gioitinh" list="{'male','female'}" />
<s:checkboxlist label="Sothich" name="sothich"
list="{'sport','tv','shopping'}" />
</s:form>
</body>
</html>
Select UI Tags trong Struts 2
Tương tự, bạn theo dõi ví dụ sau với các thẻ s:select, s:optgroup, s:combobox và s:doubleselect.
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action="login.action">
<s:select name="username" label="Username"
list="{'Mike','John','Smith'}" />
<s:select label="Company Office" name="mySelection"
value="%{'America'}"
list="%{# {'America':'America'}}">
<s:optgroup label="Asia"
list="%{# {'India':'India','China':'China'}}" />
<s:optgroup label="Europe"
list="%{# {'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label="My Sign" name="mySign"
list="# {'aries':'aries','capricorn':'capricorn'}"
headerKey="-1"
headerValue="--- Please Select ---" emptyOption="true"
value="capricorn" />
<s:doubleselect label="Occupation" name="occupation"
list="{'Technical','Other'}" doubleName="occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>


 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp



