Lưu và khôi phục trạng thái HTML5 Canvas
HTML5 canvas cung cấp ba phương thức quan trọng để lưu và khôi phục các trạng thái canvas. Trạng thái vẽ canvas về cơ bản là một ảnh chụp màn hình (snapshot) cho tất cả các style và sự thay đổi đã được áp dụng và bao gồm:
Các thay đổi như dịch, quay, scale, …
Khu vực clip hiện tại.
Các giá trị hiện tại của các thuộc tính sau: strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline.
Trạng thái canvas được lưu trên một stack mỗi khi phương thức save được gọi, và trạng thái cuối đã lưu được trả về từ stack mỗi khi phương thức restore được gọi.
| STT | Phương thức và Miêu tả |
|---|---|
| 1 | save() Phương thức này đẩy trạng thái hiện tại lên trên stack. |
| 2 | restore() Phương thức này hiện trạng thái trên cùng trên stack, khôi phục bối cảnh tới trạng thái đó. |
Ví dụ
Sau đây là ví dụ đơn giản sử dụng các phương thức trên để chỉ cách restore được gọi, để khôi phục trạng thái ban đầu và hình chữ nhật cuối một lần nữa được vẽ với màu đen.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
// draw a rectangle with default settings
ctx.fillRect(0,0,150,150);
// Save the default state
ctx.save();
// Make changes to the settings
ctx.fillStyle = '#66FFFF'
ctx.fillRect( 15,15,120,120);
// Save the current state
ctx.save();
// Make the new changes to the settings
ctx.fillStyle = '#993333'
ctx.globalAlpha = 0.5;
ctx.fillRect(30,30,90,90);
// Restore previous state
ctx.restore();
// Draw a rectangle with restored settings
ctx.fillRect(45,45,60,60);
// Restore original state
ctx.restore();
// Draw a rectangle with restored settings
ctx.fillRect(40,40,90,90);
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas"></canvas>
</body>
</html>
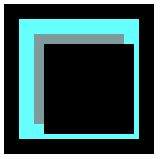
Ví dụ trên sẽ cho kết quả sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

