globalCompositeOpertaion trong HTML5 Canvas
HTML5 canvas cung cấp phương thức globalCompositeOpertaion mà ảnh hưởng tới tất cả hoạt động vẽ.
Chúng ta có thể vẽ hình mới đằng sau các hình đang tồn tại và ẩn một số khu vực cụ thể đi, xóa các khu vực từ canvas bơi sử dụng thuộc tính globalCompositeOpertaion như trong ví dụ dưới đây.
Bảng dưới liệt kê một số giá trị có thể được thiết lập cho globalCompositeOpertaion:
| Thuộc tính | Miêu tả |
|---|---|
| source-over | Đây là thiết lập mặc định và vẽ hình mới bên trên cùng nội dung canvas đang tồn tại. |
| source-in | Hình mới được vẽ chỉ ở nơi cả hình mới và canvas đích đến gối lên nhau. Mọi thứ còn lại là trong suốt. |
| source-out | Hình mới được vẽ ở nơi nó không gối lên nội dung canvas đang tồn tại. |
| source-atop | Hình mới chỉ được vẽ ở nơi nó gối lên nội dung canvas đang tồn tại. |
| lighter | Nơi cả hai hình gối lên nhau, màu được quyết định bởi việc thêm các giá trị màu. |
| xor | Các hình được làm trong suốt ở nơi gối lên nhau và được vẽ bình thường ở bất cứ nơi còn lại |
| destination-over | Hình mới được vẽ đằng sau nội dung canvas đang tồn tại. |
| destination-in | Nội dung canvas đang tồn tại được giữ cả ở trong hình mới và nơi gối lên nội dung canvas đang tồn tại. Mọi thứ còn lại được làm trong suốt. |
| destination-out | Nội dung đang tồn tại được giữ ở nơi nó không gối lên hình mới |
| destination-atop | Canvas đang tồn tại chỉ được giữ ở nơi nó gối lên hình mới. Hình mới được vẽ đằng sau nội dung canvas. |
| darker | Nơi cả hai hình gối lên nhau, màu được quyết định bởi việc trừ đi các giá trị màu. |
Ví dụ
Sau đây là ví dụ đơn giản sử dụng phương thức globalCompositeOpertaion để tạo tất cả sự kết hợp có thể có:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var compositeTypes = [
'source-over','source-in','source-out','source-atop',
'destination-over','destination-in','destination-out',
'destination-atop','lighter','darker','copy','xor'
];
function drawShape(){
for (i=0;i<compositeTypes.length;i++){
var label = document.createTextNode(compositeTypes[i]);
document.getElementById('lab'+i).appendChild(label);
var ctx = document.getElementById('tut'+i).getContext('2d');
// draw rectangle
ctx.fillStyle = "#FF3366";
ctx.fillRect(15,15,70,70);
// set composite property
ctx.globalCompositeOperation = compositeTypes[i];
// draw circle
ctx.fillStyle = "#0066FF";
ctx.beginPath();
ctx.arc(75,75,35,0,Math.PI*2,true);
ctx.fill();
}
}
</script>
</head>
<body onload="drawShape();">
<table border="1" align="center">
<tr>
<td><canvas id="tut0" width="125" height="125"></canvas><br/>
<label id="lab0"></label>
</td>
<td><canvas id="tut1" width="125" height="125"></canvas><br/>
<label id="lab1"></label>
</td>
<td><canvas id="tut2" width="125" height="125"></canvas><br/>
<label id="lab2"></label>
</td>
</tr>
<tr>
<td><canvas id="tut3" width="125" height="125"></canvas><br/>
<label id="lab3"></label>
</td>
<td><canvas id="tut4" width="125" height="125"></canvas><br/>
<label id="lab4"></label>
</td>
<td><canvas id="tut5" width="125" height="125"></canvas><br/>
<label id="lab5"></label>
</td>
</tr>
<tr>
<td><canvas id="tut6" width="125" height="125"></canvas><br/>
<label id="lab6"></label>
</td>
<td><canvas id="tut7" width="125" height="125"></canvas><br/>
<label id="lab7"></label>
</td>
<td><canvas id="tut8" width="125" height="125"></canvas><br/>
<label id="lab8"></label>
</tr>
<tr>
</td>
<td><canvas id="tut9" width="125" height="125"></canvas><br/>
<label id="lab9"></label>
</td>
<td><canvas id="tut10" width="125" height="125"></canvas><br/>
<label id="lab10"></label>
</td>
<td><canvas id="tut11" width="125" height="125"></canvas><br/>
<label id="lab11"></label>
</td>
</tr>
</table>
</body>
</html>
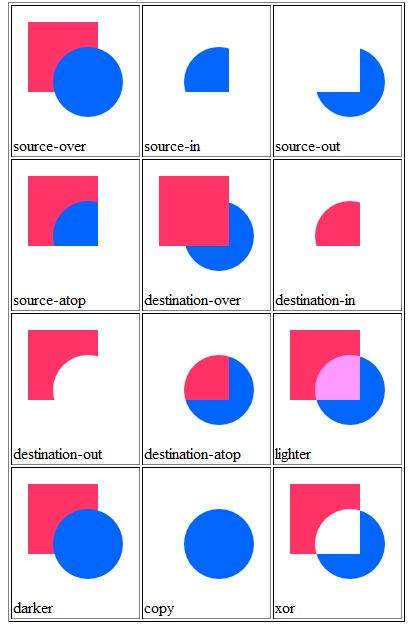
Ví dụ trên sẽ cho kết quả sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

