Phương thức Rotate() trong HTML5 Canvas
HTML5 canvas cung cấp phương thức rotate(angle) được sử dụng để quay canvas xung quanh điểm ban đầu hiện tại.
Phương thức này chỉ nhận một tham số và nó là góc mà canvas được quay. Đây là phương thức quay theo chiều kim đồng hồ trong Radian.
Ví dụ
Sau đây là ví dụ chúng tôi đang chạy hai vòng lặp, trong đó vòng lặp đầu tiên quyết định số vòng quay, vòng lặp thứ hai quyết định số dấu chấm được vẽ trong mỗi vòng.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
ctx.translate(100,100);
for (i=1; i<7; i++){
ctx.save();
ctx.fillStyle = 'rgb('+(51*i)+','+(200-51*i)+',0)';
for (j=0; j < i*6; j++){
ctx.rotate(Math.PI*2/(i*6));
ctx.beginPath();
ctx.arc(0,i*12.5,5,0,Math.PI*2,true);
ctx.fill();
}
ctx.restore();
}
}else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas" width="400" height="400"></canvas>
</body>
</html>
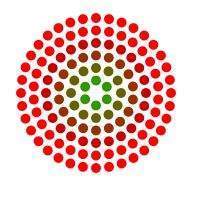
Ví dụ trên sẽ cho kết quả sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

