Phương thức Transform trong HTML5 Canvas
HTML5 canvas cung cấp các phương thức mà cho phép chỉnh sửa trực tiếp tới ma trận biến đổi. Ma trận biến đổi ban đầu phải biến đổi đồng nhất. Nó sau đó có thể được chỉnh sửa bởi sử dụng các phương thức biến đổi.
| STT | Phương thức và Miêu tả |
|---|---|
| 1 | transform(m11, m12, m21, m22, dx, dy)
Phương thức này thay đổi ma trận biến đổi để áp dụng ma trận đã cho bởi các tham số. |
| 2 | setTransform(m11, m12, m21, m22, dx, dy)
Phương thức này thay đổi ma trận biến đổi thành ma trận đã cung cấp bởi các tham số. |
Phương thức transform(m11, m12, m21, m22, dx, dy) phải nhân ma trận biến đổi hiện tại với ma trận được miêu tả bởi:
m11 m21 dx m12 m22 dy 0 0 1
Phương thức setTransform(m11, m12, m21, m22, dx, dy) phải khôi phục sự kiện đổi hiện tại tới ma trận đồng nhất, và sau đó gọi phương thức transform(m11, m12, m21, m22, dx, dy) với cùng các tham số đó.
Ví dụ
Sau đây là ví dụ sử dụng các phương thức transform() và setTransform():
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(200, 200);
var c = 0;
for (var i=0; i <= 12; i++) {
c = Math.floor(255 / 12 * i);
ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
ctx.fillRect(0, 0, 100, 100);
ctx.transform(cos, sin, -sin, cos, 0, 0);
}
ctx.setTransform(-1, 0, 0, 1, 200, 200);
ctx.fillStyle = "rgba(100, 100, 255, 0.5)";
ctx.fillRect(50, 50, 100, 100);
}else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas" width="400" height="400"></canvas>
</body>
</html>
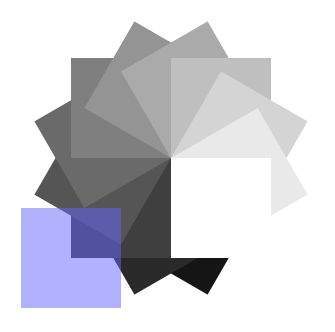
Ví dụ trên sẽ cho kết quả sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

