Sử dụng hình ảnh với HTML5 Canvas
Bài hướng dẫn sẽ chỉ cách nhập một nét vẽ hình ảnh bên trong một canvas và sau đó cách để vẽ trên hình ảnh đó bởi sử dụng các phương thức sau:
| STT | Phương thức và Miêu tả |
|---|---|
| 1 | beginPath() Phương thức này đặt lại đường hiện tại |
| 2 | moveTo(x, y) Phương thức này tạo một đường mới với điểm đã cho |
| 3 | closePath() Phương thức này đánh dấu đường hiện tại đã đóng, và bắt đầu một đường mới với cùng một điểm như là điểm bắt đầu và kết thúc của đường mới đóng. |
| 4 | fill() Phương thức này fill các đường với phong cách fill hiện tại |
| 5 | stroke() Phương thức này stroke các đường với phong cách stroke hiện tại |
| 6 | quadraticCurveTo(cpx, cpy, x, y) Phương thức này thêm điểm đã cho tới đường hiện tại, được kết nối tới đường trước bởi một đường thẳng |
Ví dụ
Sau đây là ví dụ đơn giản sử dụng các phương thức trên để nhập một nét vẽ trên một hình ảnh:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
// Draw shapes
var img = new Image();
img.src = '/images/backdrop.jpg';
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas"></canvas>
</body>
</html>
Giả sử chúng ta có hình ảnh sau để nhập images/backdrop.jpg.

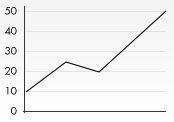
Ví dụ trên sẽ vẽ hình sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

