Text và Font với HTML5 Canvas
HTML5 canvas cung cấp các khả năng để tạo văn bản sử dụng các font khác nhau với các thuộc tính được liệt kê trong bảng sau:
| STT | Thuộc tính và Miêu tả |
|---|---|
| 1 | font [ = value ] Thuộc tính này trả về thiết lập font hiện tại và có thể được thiết lập để thay đổi font. |
| 2 | textAlign [ = value ] Thuộc tính này trả về thiết lập căn chỉnh văn bản hiện tại và có thể được thiết lập để thay đổi sự căn chỉnh. Giá trị có thể là: start, end, left, right, và center. |
| 3 | textBaseline [ = value ] Thuộc tính này trả về thiết lập căn chỉnh đường cơ sở (baseline) hiện tại và có thể được thiết lập để thay đổi sự căn chỉnh baseline. Giá trị có thể là: top, hanging, middle , alphabetic, ideographic và bottom |
| 4 | fillText(text, x, y [, maxWidth ] ) Thuộc tính này fill văn bản đã cho tại vị trí đã cho được chỉ dẫn bởi tọa độ x và y đã cung cấp. |
| 5 | strokeText(text, x, y [, maxWidth ] ) Thuộc tính này stroke văn bản đã cho tại vị trí đã cho được chỉ dẫn bởi tọa độ x và y đã cung cấp. |
Ví dụ
Sau đây là ví dụ đơn giản sử dụng các thuộc tính ở trên để vẽ một văn bản:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#00F';
ctx.font = 'Italic 30px Sans-Serif';
ctx.textBaseline = 'Top';
ctx.fillText ('Hello world!', 40, 100);
ctx.font = 'Bold 30px Sans-Serif';
ctx.strokeText('Hello world!', 40, 50);
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas"></canvas>
</body>
</html>
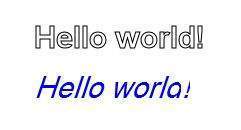
Ví dụ trên sẽ cho kết quả sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

