Vẽ đường thẳng sử dụng HTML5 Canvas
Các phương thức
Sau đây là các phương thức để vẽ các đường trên canvas:
| STT | Phương thức và Miêu tả |
|---|---|
| 1 | beginPath() Phương thức này phục hồi lại đường hiện tại. |
| 2 | moveTo(x, y) Phương thức này tạo một subpath (đường phụ) mới với điểm đã cho. |
| 3 | closePath() Phương thức này đánh dấu subpath hiện tại khi bị đóng, và bắt đầu một subpath mới với một điểm giống với điểm ban đầu và điểm cuối của subpath mới kết thúc. |
| 4 | fill() Phương thức này fill subpath với phong cách fill hiện tại |
| 5 | stroke() Phương thức này stroke subpath bởi phong cách stroke hiện tại. |
| 6 | lineTo(x, y) Thêm các điểm tới subpath mà được miêu tả bởi chu vi vòng tròn được miêu tả bởi các tham số, bắt đầu tại góc bắt đầu đã cho và kết thúc tại góc kết thúc đã cho, theo hướng đã cho, được thêm tới đường đó, được kết nối tới điểm trước bởi một đường thẳng. |
Ví dụ
Sau đây là ví dụ sử dụng các Phương thức trên để vẽ một hình.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
// Filled triangle
ctx.beginPath();
ctx.moveTo(25,25);
ctx.lineTo(105,25);
ctx.lineTo(25,105);
ctx.fill();
// Stroked triangle
ctx.beginPath();
ctx.moveTo(125,125);
ctx.lineTo(125,45);
ctx.lineTo(45,125);
ctx.closePath();
ctx.stroke();
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas"></canvas>
</body>
</html>
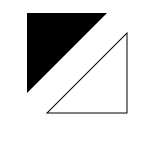
Ví dụ trên sẽ vẽ một hình sau:

Các thuộc tính đường thẳng
Có một số thuộc tính mà cho phép chúng ta tạo phong cách cho các đường thẳng:
| STT | Thuộc tính và Miêu tả |
|---|---|
| 1 | lineWidth [ = value ] Thuộc tính này trả về độ rộng đường hiện tại và có thể được thiết lập, để thay đổi độ rộng đường. |
| 2 | lineCap [ = value ] Thuộc tính này trả về phong cách cap của đường hiện tại và có thể được thiết lập để thay đổi phong cách cap của đường. Các style có thể là: butt, round, và square |
| 3 | lineJoin [ = value ] Thuộc tính này trả về phong cách join của đường hiện tại và có thể được thiết lập, để thay đổi phong cách join này. Các style có thể là: bevel, round, và miter. |
| 4 | miterLimit [ = value ] Thuộc tính này trả về tỉ lệ giới hạn miter hiện tại và có thể được thiết lập, để thay đổi tỉ lệ này (miter limit ratio) |
Ví dụ
Sau đây là ví dụ sử dụng thuộc tính lineWidth để vẽ các đường thẳng có độ rộng khác nhau:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
for (i=0;i<10;i++){
ctx.lineWidth = 1+i;
ctx.beginPath();
ctx.moveTo(5+i*14,5);
ctx.lineTo(5+i*14,140);
ctx.stroke();
}
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body onload="drawShape();">
<canvas id="mycanvas"></canvas>
</body>
</html>
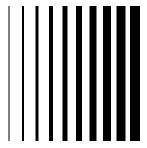
Ví dụ trên sẽ vẽ các hình sau:

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML5 phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

