Lý thuyết Tin 12 Cánh diều Bài 11: Mô hình hộp, bố cục trang web
Với tóm tắt lý thuyết Tin học 12 Bài 11: Mô hình hộp, bố cục trang web sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Cánh diều Bài 11: Mô hình hộp, bố cục trang web
1. Mô hình hộp trong trình bày phần tử HTML:
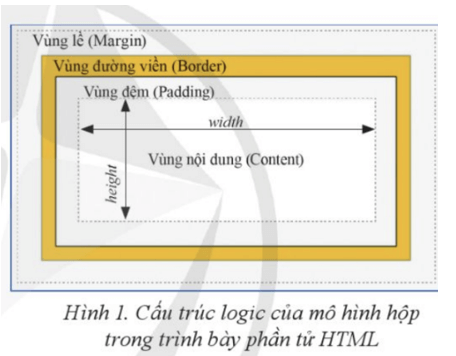
Các phần tử trong HTML được trình bày trên trình duyệt web theo mô hình hộp (box model). Theo mô hình này, mỗi phần tử có cấu trúc logic gồm các hộp chữ nhật xác định các vùng nội dung và vùng đường viền. Giữa vùng nội dung và vùng đường viền là vùng đệm mặc định hiển thị trong suốt, giúp phân tách nội dung và đường viền khi hiển thị trên màn hình. Bên ngoài vùng đường viền là vùng lề, cũng hiển thị trong suốt, giúp phân tách các phần tử cạnh nhau.
Thông thường, các trình duyệt web tự động căn chỉnh để tất cả các phần tử trong văn bản HTML hiển thị đầy đủ. Tuy nhiên, có thể điều chỉnh kích cỡ các vùng hiển thị này bằng cách thiết lập giá trị phù hợp cho các thuộc tính CSS. Bảng 1 liệt kê một số thuộc tính định dạng CSS cho các vùng hiển thị này.
2. Hiển thị phần tử theo khối, theo dòng:
Theo mặc định, mỗi phần tử HTML sẽ được xác định kiểu hiển thị theo khối hoặc theo dòng.
- Với cách hiển thị theo khối, mỗi phần tử được hiển thị trên một dòng mới. Ví dụ: phần tử h1, p hiển thị theo khối.
- Với cách hiển thị theo dòng, nhiều phần tử có thể được hiển thị trên cùng một dòng.
Ví dụ: phần tử img, a hiển thị theo dòng.
CSS cho phép thay đổi kiểu hiển thị mặc định của các phần tử HTML thông qua thuộc tính display.
- Thiết lập kiểu hiển thị của phần tử theo khối được khai báo như sau:
{display: block;}
- Thiết lập kiểu hiển thị của phần tử theo dòng được khai báo như sau:
{display: inline;}
3. Bố cục trang web:
Bố cục trang web là cách sắp xếp, bố trí các đối tượng nội dung trên trang web vào các khu vực hiển thị khác nhau để tạo nên một giao diện web. Tùy thuộc vào mục đích chuyển tải thông tin, trang web có các bố cục khác nhau. Mỗi trang web thường gồm các thành phần cơ bản sau:
1.Phần đầu trang (header): Cung cấp thông tin như logo, tiêu đề trang web.
2.Thanh điều hướng (navigation menu): Tập hợp các siêu liên kết đến các trang web khác trong website.
3.Phần nội dung (content): Cung cấp thông tin chính của trang web.
4.Phần chân trang (footer): Cung cấp các thông tin bổ trợ như bản quyền, các liên kết nhanh.
Một cách phổ biến để phân chia trang web thành các vùng là sử dụng phần tử div kết hợp với các định dạng CSS như bộ chọn lớp và bộ chọn định danh. Nội dung của mỗi vùng được khai báo trong cặp thẻ <div></div>.
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Cánh diều hay khác:
Lý thuyết Tin học 12 Bài 12: Dự án nhỏ: Tạo trang web báo tường
Lý thuyết Tin học 12 Bài 1: Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

