Lý thuyết Tin 12 Cánh diều Bài 4: Tạo nội dung văn bản cho trang web
Với tóm tắt lý thuyết Tin học 12 Bài 4: Tạo nội dung văn bản cho trang web sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Cánh diều Bài 4: Tạo nội dung văn bản cho trang web
1. Giới thiệu bài viết trên trang web:
- Bài viết trên trang web là phần cung cấp thông tin chính, thường bao gồm giới thiệu sản phẩm, dịch vụ hoặc tin tức.
- Nội dung bài viết có thể được trình bày dưới dạng văn bản, kết hợp với hình ảnh và video minh họa.
- Người dùng có thể nhập nội dung vào khung soạn thảo hoặc sử dụng các khối mẫu có sẵn trong phần mềm tạo trang web, sau đó tùy chỉnh nội dung và định dạng.
- Việc lựa chọn, sắp xếp và trình bày nội dung đóng vai trò quan trọng trong việc nâng cao chất lượng của website.
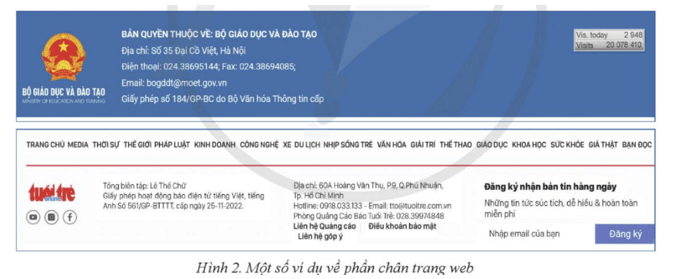
2. Giới thiệu chân trang :
- Chân trang (footer) là phần nằm ở vị trí dưới cùng của trang web, thường hiển thị giống nhau trên tất cả các trang web trong một website.
- Chân trang thường chứa thông tin liên hệ, bản đồ chỉ đường, thông tin bản quyền, các liên kết nhanh, kết nối mạng xã hội, và các mục lục khác.
- Các phần mềm tạo trang web cung cấp các khối mẫu chân trang có sẵn, người dùng có thể tùy chỉnh các khối này theo yêu cầu của mình.
3. Thực hành:
Nhiệm vụ 1: Thêm bài viết vào trang web:
Hướng dẫn:
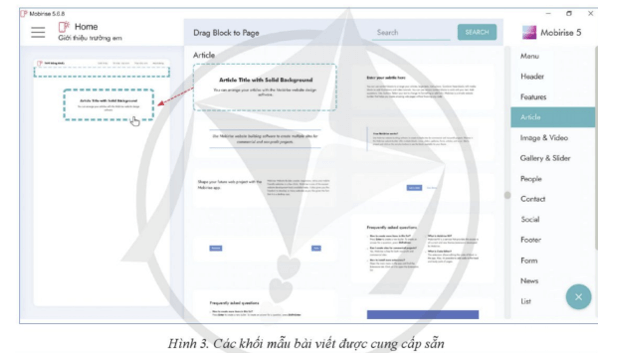
Bước1. Thêm khối bài viết:
- ChọnAdd Block to Pag ở góc phải dưới màn hình.
- Trong các trình đơn như Article, People, Contact, List, chọn mẫu phù hợp và kéo thả vào vị trí trên trang web.( Hình 3)
Bước 2. Điều chỉnh thông số định dạng của bài viết:
- Mở bảng thiết lập thông số bằng cách chọn Block Parameters.
- Các thông số có thể điều chỉnh bao gồm:
- Full Width: Hiển thị toàn màn hình.
- Top/Bottom: Điều chỉnh khoảng cách trên dưới.
- Width: Độ rộng khối bài viết.
- Title/Subtitle: Hiển thị tiêu đề và tiêu đề phụ.
- Color/Image/Video: Chọn màu, ảnh, hoặc video nền.
Bước 3. Chỉnh sửa nội dung bài viết:
- Chọn và chỉnh sửa phần văn bản hoặc thay đổi hình ảnh mới.
Nhiệm vụ 2: Thêm phần chân trang cho trang web:
Yêu cầu:Tạo phần chân trang cho trang web
Hướng dẫn :
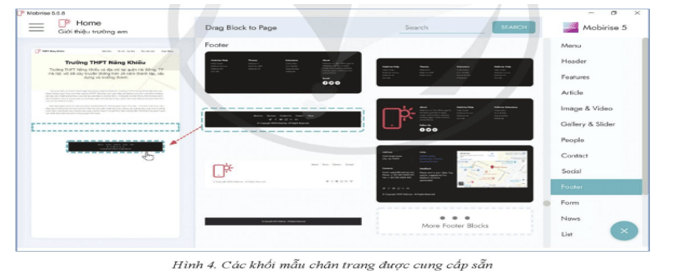
Bước1. Thêm khối chân trang:
- Chọn "Add Block to Page" ở góc phải dưới màn hình.
- Trong mục Footer, chọn một khối mẫu chân trang có sẵn và kéo thả vào vị trí dưới cùng của trang web.
- Khi xuất hiện thông báo tuỳ chọn thêm chân trang cho tất cả các trang web trên website, chọn OK.
Bước 2. Chỉnh sửa nội dung phần chân trang:
- Chỉnh sửa các thông số, tạo liên kết và chỉnh sửa nội dung phần chân trang tương tự như chỉnh sửa thanh điều hướng.
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Cánh diều hay khác:
Lý thuyết Tin học 12 Bài 3: Tạo thanh điều hướng cho trang web
Lý thuyết Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web
Lý thuyết Tin học 12 Bài 6: Tạo biểu mẫu cho trang web và xuất bản website
Lý thuyết Tin học 12 Bài 7: Tạo sản phẩm theo nhóm (Bài tập nhóm)
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều







 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

