Lý thuyết Tin 12 Cánh diều Bài 6: Tạo biểu mẫu cho trang web và xuất bản website
Với tóm tắt lý thuyết Tin học 12 Bài 6: Tạo biểu mẫu cho trang web và xuất bản website sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Cánh diều Bài 6: Tạo biểu mẫu cho trang web và xuất bản website
1. Biểu mẫu trên trang web:
Ngoài nhiệm vụ cung cấp nội dung, các trang web còn xử lý yêu cầu của người dùng thông qua biểu mẫu (form). Biểu mẫu thu nhận thông tin từ người dùng, bao gồm các ô nhập văn bản (như tên, địa chỉ email, số điện thoại) và các nút lệnh, vùng nhập văn bản, ô lựa chọn (như giới tính, quê quán).
2. Chế độ xem trước:
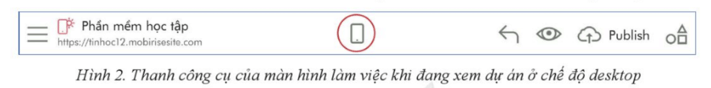
Các phần mềm tạo website, bao gồm Mobirise, cung cấp chức năng xem trước trang web với nhiều chế độ khác nhau. Mobirise có chế độ xem trước trên điện thoại (Mobile View) để giả lập kết quả hiển thị trên thiết bị di động. Để chuyển từ chế độ xem desktop sang mobile, chọn Mobile View trên thanh công cụ khi trang web đang được chỉnh sửa.( hình 2)
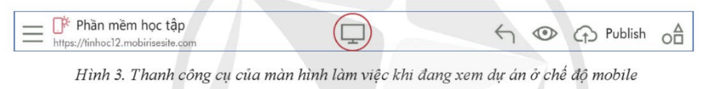
Chế độ desktop trong phần mềm tạo website là chế độ xem giả lập trên máy tính, cho phép xem trước cách hiển thị trang web trên thiết bị máy tính. Để chuyển từ chế độ xem mobile sang desktop, chọn Desktop View trên thanh công cụ khi trang web đang được chỉnh sửa.(Hình 3)
Chế độ xem trực tiếp trên trình duyệt là chế độ cho phép xem trước trang web trên
trình duyệt bằng cách chọn Preview in Browser ® (Hình 2).
3.Xuất bản website:
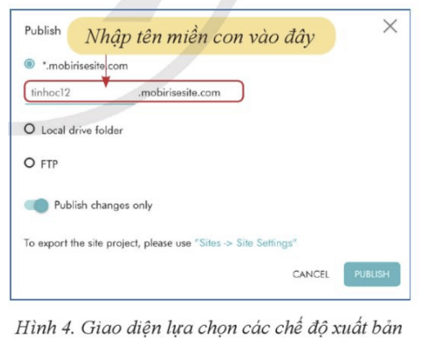
Phần mềm Mobirise cung cấp các tuỳ chọn xuất bản website qua các chế độ sau:
- mobirisesite.com: Xuất bản trang web trên mạng Internet với tên miền con của mobirisesite.com.
- Local drive folder: Xuất bản dưới dạng các tệp tin HTML và lưu trữ trên máy tính.
- FTP: Xuất bản và tải lên một máy chủ web có sẵn trên Internet.( Hình 4)
4. Thực hành:
Nhiệm vụ 1. Thêm biểu mẫu trên trang web
Yêu cầu:
Em hãy thêm một biểu mẫu vào phía cuối một trang web trong website “Giới thiệu trường em” (đã được tạo ở Bài 4) để người dùng ghi thêm tên và lời nhắn.
Hướng dẫn thực hiện:
Bước 1. Thêm khối biểu mẫu trên trang web
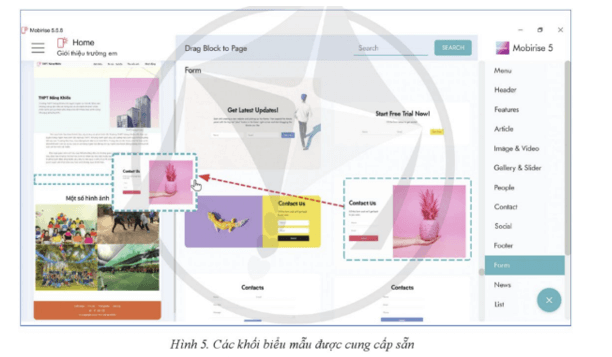
Chọn Add Block to Page – phía góc phải dưới màn hình.
Chọn Form (Hình 5), chọn một khối biểu mẫu có sẵn để thêm vào phía dưới cùng của trang web hoặc nhấn giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng:
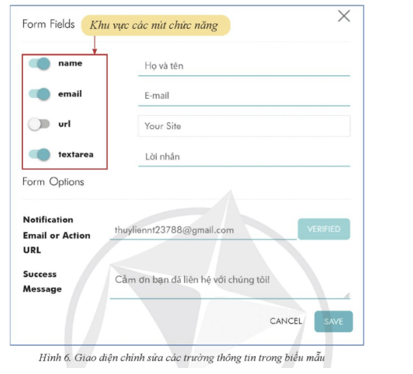
- Mở bảng thông số bằng cách di chuột lên trên biểu mẫu và chọn Block Parameters để tuỳ chỉnh các thông số tương tự như khối bài viết.( Hình 6)
Bước 3. Chỉnh sửa các đối tượng thu nhận dữ liệu trong biểu mẫu:
- Ẩn hoặc hiển thị các ô nhập văn bản bằng cách tắt/bật các nút chức năng.
- Thay đổi nội dung gợi ý trong ô nhập văn bản và thông báo gửi biểu mẫu thành công.
- Nhập địa chỉ email nhận dữ liệu vào ô Notification Email or Action URL, xác nhận qua email nhận được để kích hoạt chức năng nhận dữ liệu.
- Chọn Save để hoàn tất thiết lập biểu mẫu.
Nhiệm vụ 2. Xuất bản website
Yêu cầu: Chọn hai trong ba cách xuất bản website mà Mobirise cung cấp để xuất bản website Phần mềm học tập.
Hướng dẫn thực hiện:
1. Xuất bản với tên miền con của mobirisesite.com:
Bước 1: Chọn mobirisesite.com.
Bước 2: Nhập tên miền con phù hợp, ví dụ: tinhoc12.
Bước 3: Chọn PUBLISH để xuất bản.
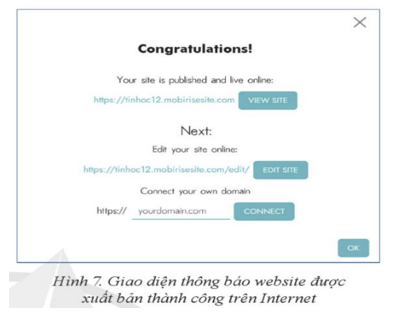
Bước 4: Chọn OK để hoàn tất hoặc VIEW SITE để xem trang web trên Internet với tên miền con đã nhập, ví dụ: tinhoc12.mobirisesite.com.( Hình 7)
2. Xuất bản dưới dạng các tệp tin.html:
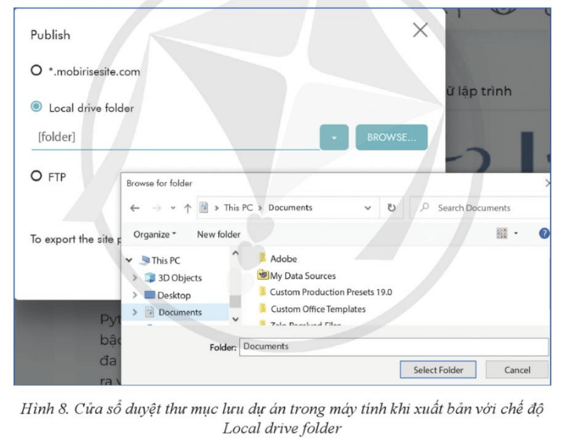
Bước 1: Chọn Local drive folder trong giao diện lựa chọn chế độ xuất bản.( Hình 8)
Bước 2 - Chọn BROWSE để truy cập đến thư mục mong muốn.- Chọn Select Folder.
Bước 3: - Chọn PUBLISH.
Kết quả xuất tệp tin gồm:
- Một tệp dự án project.mobirise để lưu trữ và tiếp tục chỉnh sửa.
- Một thư mục assets chứa các tài nguyên định dạng trang web.
- Các tệp tin .html tương ứng với các trang web trong dự án, ví dụ: phanmemdohoa.html, ngonngulaptrinh.html.
3. Xuất bản website và tải lên máy chủ web có sẵn trên internet :
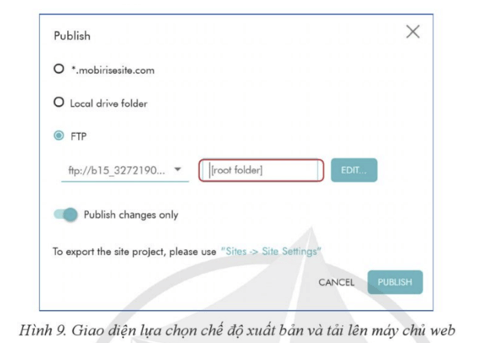
Bước 1: Chọn FTP trong giao diện lựa chọn chế độ xuất bản ( Hình 9)
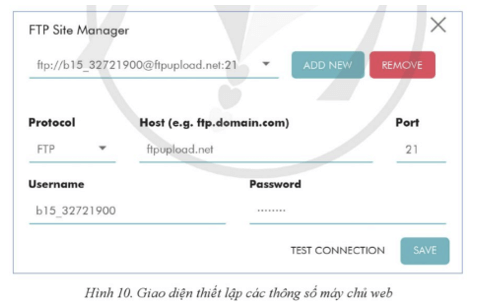
Bước 2: Chọn EDIT và chỉnh sửa ( Hình 10
Bước 3: Chọn SAVE để lưu thông tin máy chủ., Nhập thư mục gốc của máy chủ web vào ô root folder, ví dụ: /htdocs/ hoặc /public_html/.
Bước 4: Chọn PUBLISH để xuất bản website và tải lên máy chủ web.
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Cánh diều hay khác:
Lý thuyết Tin học 12 Bài 3: Tạo thanh điều hướng cho trang web
Lý thuyết Tin học 12 Bài 4: Tạo nội dung văn bản cho trang web
Lý thuyết Tin học 12 Bài 5: Tạo nội dung hình ảnh cho trang web
Lý thuyết Tin học 12 Bài 7: Tạo sản phẩm theo nhóm (Bài tập nhóm)
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều













 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

