Lý thuyết Tin 12 Cánh diều Bài 9: Thực hành định dạng một số thuộc tính CSS
Với tóm tắt lý thuyết Tin học 12 Bài 9: Thực hành định dạng một số thuộc tính CSS sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Cánh diều Bài 9: Thực hành định dạng một số thuộc tính CSS
Nhiệm vụ 1. Khai báo và áp dụng quy tắc định dạng internal CSS
Yêu cầu:
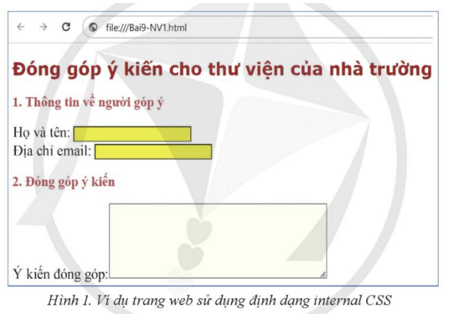
Khai báo định dạng internal CSS cho văn bản HTML “Bai7-NV1.html” mà em đã hoàn thành ở Bài 7 để được trang web như Hình 1.
Hướng dẫn thực hiện:
Bước 1. Mở tệp HTML “Bai7-NV1.html”, ghi lưu với tên mới “Bai9-NV1.html”. Bước 2. Khai báo CSS.
– Trong nội dung phần tử head, khai báo cặp thẻ <style></style>.
– Trong nội dung phần tử style, khai báo các quy tắc định dạng sau:
h2 {color: firebrick; font-family: Verdana;}
h3 {color: indianred;}
label {font-size: 15px; font-weight: bold;}
input {background-color: yellow;}
textarea {background-color: ivory;}
Bước 3. Ghi lưu văn bản, mở tệp bằng trình duyệt web và quan sát kết quả.
Nhiệm vụ 2. Khai báo và áp dụng quy tắc định dạng external CSS
Yêu cầu 1:
Soạn tệp quy tắc định dạng “Bai9-NV2.css” gồm các quy tắc sau:
– Phần tử h2 sử dụng phông chữ Verdana, chữ được tô màu firebrick. – Phần tử h3 chữ được tô màu indianred.
− Phần tử label có cỡ chữ 20px.
– Nền của phần tử input được tô màu yellow.
Nền của phần tử textarea được tô màu ivory. Hướng dẫn thực hiện:
Bước 1. Tạo tệp “Bai9-NV2.css”.
Mở phần mềm Sublime Text.
– Tạo tệp mới và ghi lưu với tên “Bai9-NV2.css”. Bước 2. Khai báo định dạng CSS.
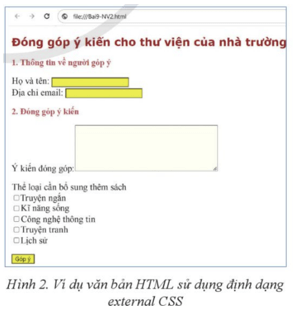
h2 {color: firebrick; font-family: Verdana;}
h3 {color: indianred;}
label {font-size: 20px;}
input {background-color: yellow;}
textarea {background-color: ivory;}
Bước 3. Ghi lưu tệp định dạng CSS.
Yêu cầu 2:
Em hãy áp dụng bảng định dạng “Bai9-NV2.css” đã soạn ở Yêu cầu 1 để trình bày văn bản HTML “Bai7-NV2.html” sao cho khi mở trên màn hình trình duyệt web, kết quả hiển thị như H2.
Hướng dẫn thực hiện:
Bước 1. Mở tệp HTML“Bai7-NV2.html”, ghi lưu với tên tệp mới “Bai9-NV2.html”. Bước 2. Áp dụng định dạng extermal CSS. - Mo têp "Bai9-NV2.html".
-Trong nội dung phần tử head, thêm khai báo <link rel="stylesheet" href="Bai9- NV2.css">
Bước 3. Ghi lưu, mở tệp “Bai9-NV2.html bằng trình duyệt web và quan sát kết quả.
Nhiệm vụ 3. Áp dụng bảng định dạng external CSS đã có cho văn bản HTML Yêu cầu:
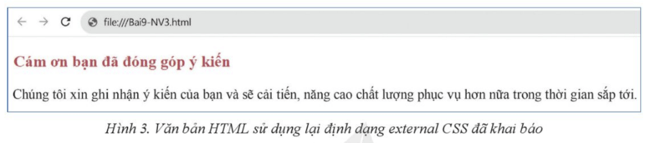
Áp dụng bảng định dạng “Bai9-NV2.css” đã hoàn thành ở Nhiệm vụ 2 để trình bày văn bản HTML “Bai7-NV3.html” sao cho khi mở trên trình duyệt web kết quả hiển thị như ở Hình 3.
Hướng dẫn thực hiện:
Bước 1. Mở tệp “Bai7-NV3.html”, ghi lưu với tên tệp mới là “Bai9-NV3.html”. Bước 2. Áp dụng định dạng external Css.
- Mo têp "Bai9-NV3.html".
– Khai báo áp dụng định dạng Bai9-NV2.css trong nội dung phần tử head. Bước 3. Ghi lưu, mở tệp “Bai9-NV3.html” trên trình duyệt web và quan sát kết quả. Lưu ý: Để thêm chú thích cho các quy tắc định dạng CSS, em viết chú thích trong cặp dấu /* và */.
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Cánh diều hay khác:
Lý thuyết Tin học 12 Bài 12: Dự án nhỏ: Tạo trang web báo tường
Lý thuyết Tin học 12 Bài 1: Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều







 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

