Lý thuyết Tin 12 Kết nối tri thức Bài 12: Tạo biểu mẫu
Với tóm tắt lý thuyết Tin học 12 Bài 12: Tạo biểu mẫu sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Kết nối tri thức Bài 12: Tạo biểu mẫu
(199k) Xem Khóa học Tin 12 KNTT
1. Biểu mẫu web:
Biểu mẫu (form) cho phép người dùng nhập dữ liệu và xử lý tại chỗ hoặc gửi về máy chủ. Thường gặp biểu mẫu khi đăng ký tài khoản, mua hàng, tìm kiếm thông tin,...
Biểu mẫu web có hai thành phần:
1. Biểu mẫu hiển thị trên web, tạo bằng HTML để người dùng nhập và gửi thông tin.
2. Các ứng dụng hoặc script xử lý dữ liệu, thường nằm trên máy chủ.
Biểu mẫu web được tạo bởi thẻ `<form>` với cấu trúc chung:
<form>
các phần tử của biểu mẫu
</form>
Các phần tử thường dùng trong biểu mẫu gồm: input, label, select, textarea, và các phần tử khác như fieldset, legend, datalist.
- Phần tử label định nghĩa nhãn, có cấu trúc:
<label for="mã_định_danh_của_input_tương_ứng">Tên_nhãn</label>
Khi nhấp chuột vào Tên_nhãn, con trỏ chuột sẽ được đưa vào vùng của phần tử input tương ứng.
- Phần tử input xác định vùng nhập dữ liệu, là thẻ đơn không cần thẻ kết thúc, với cấu trúc:
<input id="mã_định_danh" type="loại_input" name="tên_input">
Trong đó:
– Thuộc tính name được sử dụng cho input khi thực hiện xử lí. Nghĩa là, tên_input được sử dụng để tham chiếu tới dữ liệu đã nhập khi thực hiện tính toán hay gửi tới máy chủ.
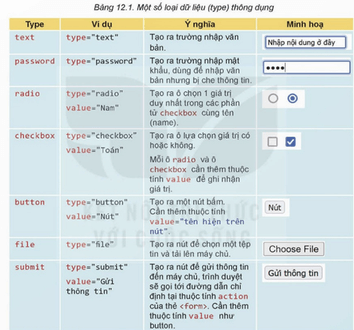
– Thuộc tính type xác định loại dữ liệu mà phần tử input chứa. Bảng 12.1 mô tả một số loại dữ liệu (type) thông dụng. Nội dung ví dụ nằm trong thẻ input sau mã định danh và trước thuộc tính name.
Lưu ý: Phần tử input chỉ dùng để nhập dữ liệu, muốn có thông tin về nội dung nhập phải tạo kèm label.
Phần tử select có tác dụng cho phép người dùng chọn một trong các lựa chọn trong danh sách thả xuống. Phần tử select chứa nhiều thẻ option, mỗi cặp định nghĩa một lựa chọn trong danh sách. Cấu trúc phần tử select như sau:
<select id="mã_định_danh" name="tên_select",
<option value="giá_trị" giá_trị_lựa_chọn</option>
</select>
Lưu ý: Nội dung được hiển thị trong vùng nhập sẽ là vùng trắng nếu không có nội dung trong thẻ.
Phần tử `fieldset` được dùng để nhóm các phần tử có liên quan trong biểu mẫu, tạo một hình chữ nhật bao quanh các phần tử trong cặp thẻ <fieldset>...</fieldset>. Có thể thêm tên cho nhóm phần tử bằng cách đặt phần tử `legend` trong phần tử `fieldset` tương ứng.
2. Thực hành tạo biểu mẫu:
Nhiệm vụ 1: Tạo biểu mẫu bàn thông tin các món ăn Hà hập
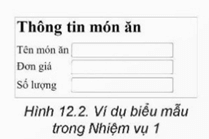
Yêu cầu: Tạo biểu mẫu để nhập thông tin các món ăn (Hình 12.2). Hướng dẫn:
Bước 1. Tạo tiêu đề cho biểu mẫu bằng thẻ heading:<h2>Thông tin món ăn</h2>

Bước 2. Tạo một biểu mẫu bằng cặp thẻ <form></form>.
Bước 3. Trong cặp thẻ <form), lần lượt tạo ba cặp label và input.
Thông tin món ăn
Tên món ăn
Đơn giá
Số lượng
Mỗi thẻ <input), ngoài việc sử dụng thuộc tính type để xác định kiểu dữ liệu cần nhập, cần thiết lập mã định danh bằng thuộc tính id để liên kết với thẻ <label> tương ứng. Ví dụ:
<label for="monan",Tên món ăn</label>
<input id="monan" type="text">.
Ở đây phần tử input là trường nhập dữ liệu dạng chữ, ứng với nhãn Tên món ăn Để phần tử label được viết trên dòng mới cần thêm thẻ <br> vào trước thẻ <label tương ứng.
Nhiệm vụ 2: Tạo biểu mẫu
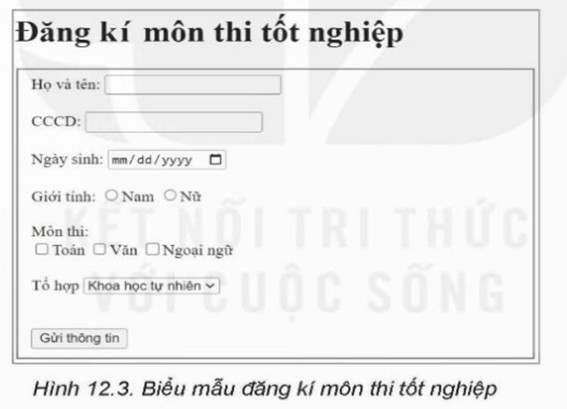
Yêu cầu: Tạo biểu mẫu để nhập thông tin đăng kí môn thi tốt nghiệp (Hình 12.3). Hướng dẫn:
Bước 1. Xác định thông tin cần cung cấp:
- Họ và tên: type="text".
– Số căn cước công dân: type="number".
– Ngày sinh: type="date".
– Giới tính: Chọn một trong hai giá trị type="radio" (hoặc phần tử select).
- Các môn Toán, Văn, Ngoại ngữ: Giá trị có hoặc không: type="checkbox".
− Tổ hợp môn Khoa học tự nhiên hoặc Khoa học xã hội: Chọn một trong hai giá trị type="radio" (hoặc phần tử select).
− Nút gửi thông tin: type="submit" value="Gửi thông tin".
Bước 2. Lần lượt thêm các phần tử đã phân tích ở trên theo cấu trúc đã học. Bước 3. Ngoài ra, để biểu mẫu dễ nhìn, ta bổ sung thêm tiêu đề bằng thẻ <h1> và nhóm các thông tin bằng thẻ <fieldset) bằng cách đặt tất cả các câu lệnh để hiển thị các phần tử nằm trong khung giữa cặp thẻ <fieldset></fieldset).
Kết quả thu được là biểu mẫu như Hình 12.3.
(199k) Xem Khóa học Tin 12 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Kết nối tri thức hay khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

