Lý thuyết Tin 12 Kết nối tri thức Bài 8: Định dạng văn bản
Với tóm tắt lý thuyết Tin học 12 Bài 8: Định dạng văn bản sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Kết nối tri thức Bài 8: Định dạng văn bản
(199k) Xem Khóa học Tin 12 KNTT
1. Thuộc tính thẻ
Thẻ có thể có hoặc không có thuộc tính. Thuộc tính của thẻ có tác dụng bổ
sung thông tin, làm rõ cách xử lí cho thẻ chứa nó.
2. Các thẻ định dạng trình bày văn bản
a) Định dạng tiêu đề
Sử dụng các thẻ dạng <hx> trong đó × nhận một trong các giá trị từ 1 đến 6 để phân cấp tiêu đề theo các mức khác nhau.
Thẻ <h1> được sử dụng cho tiêu đề chính hay tiêu đề chung của cả văn bản. Các tiêu đề ở mức thấp hơn dùng thẻ <h2> và tiếp tục với các mức tiếp theo.
b) Định dạng đoạn văn bản
Các đoạn được định dạng bằng thẻ <p> phù hợp với văn bản chứa nhiều chữ.
Khi cần thao tác với nhiều loại nội dung, ta có thể sử dụng thẻ <div> và thẻ <span>
Phần tử <div> là một khối, bắt đầu trên dòng mới.
Phần tử <span> có tác dụng tương tự nhưng sử dụng cho quy mô nhỏ hơn.
Lưu ý: Ngoài các thẻ định dạng đoạn và khối kể trên, còn có hai thẻ <br> và <hr> để xuống dòng hoặc tạo ra một đường kẻ ngang trên trang web.
3. Các thẻ định dạng phông chữ
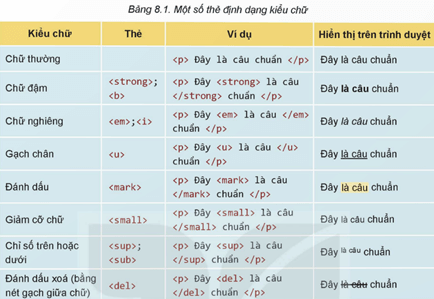
a) Định dạng kiểu chữ
Lưu ý:
-HTML không hỗ trợ thẻ <big> và <u>.
-Các thẻ <strong>, <em> nhấn mạnh vào ngữ nghĩa của nội dung.
b) Định dạng phông chữ
Để định dạng phông chữ, ta sử dụng thuộc tính style. Các thuộc tính màu sắc, phông chữ, cỡ chữ được xác định như sau:
-Màu sắc: <p style="color:màu">Nội dung.</p>
-Phông chữ: <p style="Nội dung.</p>.
-Cỡ chữ: <p style="font-size:cỡ">Nội dung.</p>.
-Xác định cỡ chữ dùng số kèm đơn vị (px-pixel, mm cm....) hoặc cỡ chữ thông dung (small, medium, large...).
Lưu ý:
-Giá trị màu sắc được sử dụng theo tiếng Anh hoặc giá trị màu trong hệ RGB.
-Khi muốn thực hiện nhiều định dạng phông ta ngăn cách nhau bởi dấu “;”.
4. Thực hành định dạng văn bản và phông chữ
Nhiệm vụ: Viết đoạn mã HTML để trình bày đoạn văn bản Hình 8.3
Bước 1: Phân tích thành phần của đoạn văn bản
Tiêu đề: Dòng 1, dòng 2, dòng 3. Trong đó dòng 1 ở mức tiêu đề cao hơn. – Đoạn: 3 đoạn, tương ứng với 3 bước làm.
Lưu ý: Các dòng 7, 8, 9 đều bắt đầu viết trên dòng mới nhưng không là đoạn vì ta không thấy cách trước và sau như những dòng trên.
Bước 2. Dùng thẻ <h> để viết 3 dòng đầu:
Ta có thể sử dụng thẻ <h1> cho dòng 1 và <h2> cho dòng 2, 3 (hoặc <h2> cho dòng 1 và <h3> cho dòng 2, 3).
Để thay đổi màu sắc, dùng thuộc tính style; dùng thẻ <sup> để viết số mũ ở câu lệnh của dòng 2:
<h3><span style="color:rgb(295,0,0)">Bài toán:</span> Xác định số nghiệm của phương trình ax<sup>2</sup> + bx - c = 0 ( a != 0)</h3>.
Bước 3. Dùng thẻ <p> để viết 3 đoạn bên dưới.
– Viết mỗi đoạn bằng một thẻ <p>.
– Viết chỉ số dưới, số mũ bằng thẻ <sub>, <sup>.
− In đậm, in nghiêng chữ bằng thẻ <strong> hoặc <b>, <em> hoặc <i>.
– Xuống dòng bằng thẻ <br>.
(199k) Xem Khóa học Tin 12 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Kết nối tri thức hay khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

