Lý thuyết Tin 12 Kết nối tri thức Bài 18: Thực hành tổng hợp thiết kế trang web
Với tóm tắt lý thuyết Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Kết nối tri thức Bài 18: Thực hành tổng hợp thiết kế trang web
(199k) Xem Khóa học Tin 12 KNTT
1. Dự án: Xây dựng website giới thiệu các câu lạc bộ ngoại khoá của trường:
Website cần một trang chủ và các trang riêng cho từng nhóm hoặc câu lạc bộ, tuỳ theo số lượng và thông tin hoạt động chi tiết của các câu lạc bộ. Ở mức đơn giản, bạn có thể thiết kế website với ba trang chính: trang chủ, trang giới thiệu các câu lạc bộ thể thao và trang giới thiệu các câu lạc bộ nghệ thuật.
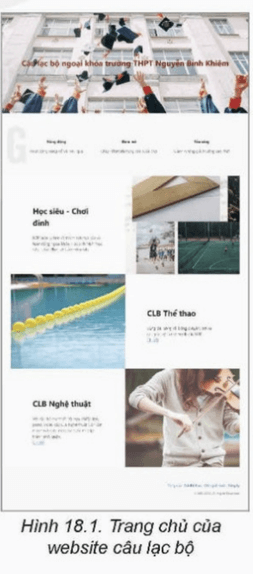
Trang chủ sẽ chứa các thông tin chung về các câu lạc bộ và liên kết đến các trang thành viên, như trong Hình 18.1. Minh hoạ có thể sử dụng các tài nguyên sẵn có như ảnh và video. Các trang thành viên sẽ đăng thông tin chi tiết, lịch hoạt động, thành tích,... tuỳ nhu cầu. Bạn cũng có thể tạo thêm một trang chứa biểu mẫu để mọi người đăng kí tham gia.
Các trang nên tuân theo phong cách trình bày chung bằng cách sử dụng liên kết tới cùng một tệp tin CSS. Để thực hiện ý tưởng này, trước hết bạn cần lên ý tưởng về bố cục của từng phần trong một trang web rồi sử dụng CSS để định dạng (kích thước, vị trí, màu sắc, cỡ chữ,...) cho mỗi phần.
2. Thực hành:
Nhiệm vụ 1: Tạo tệp CSS
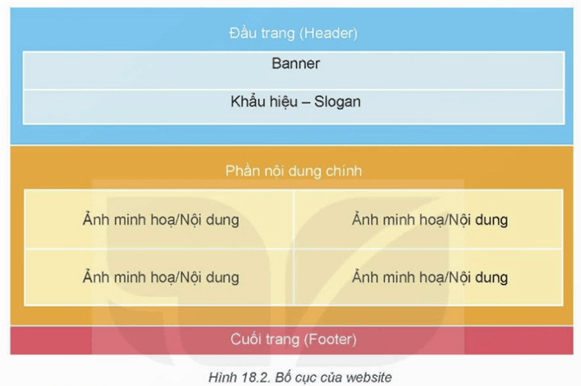
Yêu cầu: Tạo tệp CSS để trình bày website như Hình 18.2.
Hướng dẫn:
-Với bố cục như Hình 18.2, mỗi thành phần (đầu trang, nội dung chính, cuối trang, banner, slogan, ảnh/nội dung) được định nghĩa bằng một lớp riêng hoặc sử dụng chung lớp nếu có cùng định dạng.
Phần đầu trang gồm hai phần nhỏ:
-Banner: Có thể sử dụng một ảnh làm nền và tiêu đề là tiêu đề trang web, với cỡ chữ to và màu sắc nổi bật. Ví dụ, CSS để trang web hiển thị như Hình 18.1.
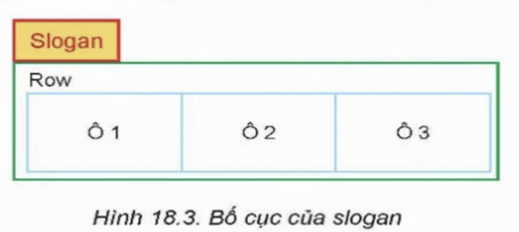
-Slogan: Trong Hình 18.1, slogan gồm 3 ô trên hàng ngang có định dạng giống nhau, mỗi ô có độ rộng bằng 1/3 độ rộng trang. Vì các ô giống nhau, ta chỉ cần tạo một lớp CSS (đặt tên là block_3). Tuy nhiên, khi sử dụng thẻ div, các ô này sẽ được xếp theo chiều dọc. Để hiển thị theo phương ngang, ta sẽ tạo ra một lớp Row có độ rộng bằng độ rộng trang và chứa 3 ô trên.
-Cách trình bày nhiều ô trong cùng một hàng được sử dụng phổ biến trong các trang web để tạo sự cân đối và hài hoà khi hiển thị. Trong phần nội dung, cách thiết lập tương tự, áp dụng cho việc chia hai cột bằng nhau trên mỗi hàng. Do đó, ta sẽ định nghĩa thêm lớp slogan (Hình 18.3) và lớp content để bao phía ngoài lớp Row. Mỗi lớp có thể có thêm các đặc tính trình bày riêng.
(199k) Xem Khóa học Tin 12 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Kết nối tri thức hay khác:
Lý thuyết Tin học 12 Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
Lý thuyết Tin học 12 Bài 20: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
- - Tin 12 Khoa học máy tính:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT







 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

