Lý thuyết Tin 12 Kết nối tri thức Bài 16: Định dạng khung
Với tóm tắt lý thuyết Tin học 12 Bài 16: Định dạng khung sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Kết nối tri thức Bài 16: Định dạng khung
(199k) Xem Khóa học Tin 12 KNTT
1. Phân loại phần tử khối và nội tuyến:
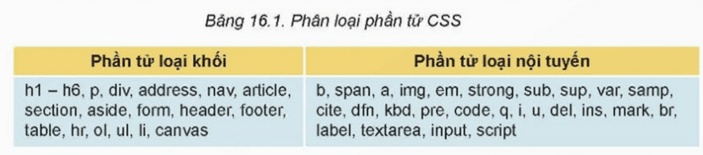
Các thẻ (hay phần tử) HTML được chia làm hai loại: khối (block level) và nội tuyến (inline).
- Phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web. Ví dụ, dòng chữ "Thư Bác Hồ gửi học sinh" được thể hiện ở dạng khối.
- Phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. Ví dụ, cụm từ Việt Nam là một phần tử nội tuyến, được nhúng trong phần tử p.
Mặc định, các phần tử HTML sẽ thuộc một trong hai loại này, như được trình bày trong Bảng 16.1.
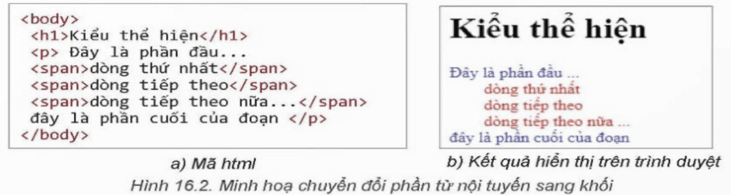
Chúng ta có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web
Kết quả áp dụng mẫu CSS trên được minh hoạ trong Hình 16.2.
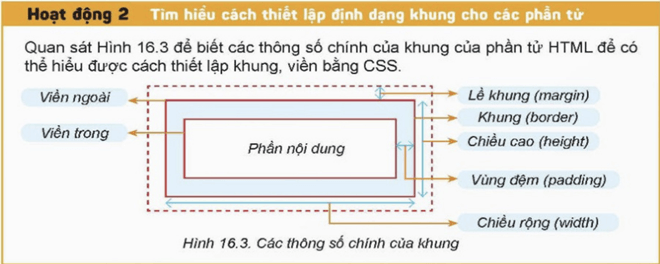
2. Thiết lập định dạng khung bằng css
Cần phân biệt hai loại phần tử HTML:
- Phần tử khối: Khung được xác định với đầy đủ tính chất.
- Phần tử nội tuyến: Khung chỉ có thể thiết lập mà không có các thông số chiều cao và chiều rộng.
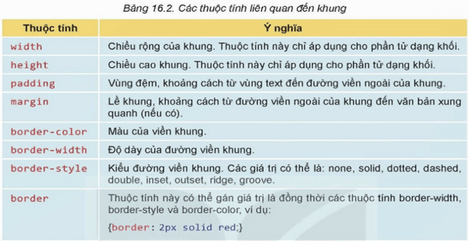
Các thuộc tính liên quan đến khung của một phần tử HTML được mô tả trong
Bảng 16.2. Lưu ý các thuộc tính này đều không có tính kế thừa.
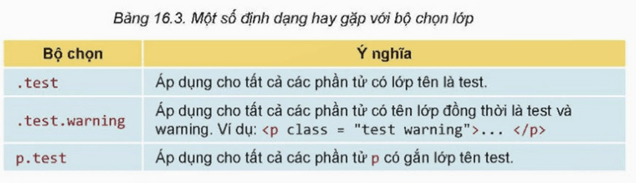
3. Một số bộ chọn đặc biệt của CSS:
a) Thiết lập bộ chọn là một lớp các phần tử có ý nghĩa gần giống nhau:
Cấu trúc chung của định dạng CSS liên quan đến lớp như sau:
.class {thuộc tính : giá trị;}
b) Thiết lập bộ chọn riêng cho từng phần tử riêng biệt có mã định danh id:
CSS cho phép thiết lập các mẫu định dạng với các phần tử có id tương ứng như sau:
#idname {thuộc tính : giá trị ;}
Ví dụ một số mẫu định dạng ID như sau:
#home {color : red;} /*chữ màu đỏ cho phần tử với id = "home"*/
p#home {font-size: 150%;} /*cỡ chữ 150% cho phần tử p có id="home"*/
c) Thiết lập bộ chọn thuộc tỉnh CSS:
Một tính chất quan trọng khác của CSS là có thể thiết lập bộ chọn là thuộc tính. Các định dạng này sẽ được thiết lập và áp dụng cho các phần tử nếu được gắn với thuộc tính cụ thể nào đó
Lưu ý: Khi đặt tên cho id và class:
– Tên của id và class phân biệt chữ in hoa, in thường.
– Tên bắt buộc phải có ít nhất một kí tự không là số, không bắt đầu bằng số, không chứa dấu cách và các kí tự đặc biệt khác.
– Một phần tử có thể thuộc nhiều lớp khác nhau. Để khai báo, chúng ta đặt các tên lớp cách nhau bởi dấu cách
Có thể thiết lập các mẫu định dạng với bộ chọn là class, ID hoặc thuộc tính.
4. Thực hành:
Nhiệm vụ: Tạo trang web
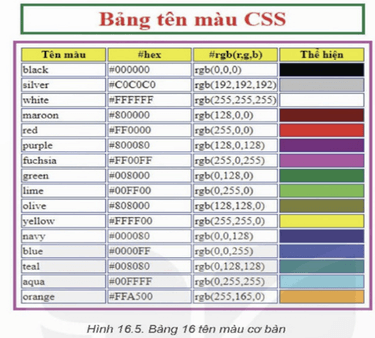
Yêu cầu: Tạo trang web mô tả bảng 16 tên màu cơ bản CSS như Hình 16.5. Gợi ý: Bài thực hành có thể thực hiện theo hai bước:
Bước 1. Thiết lập bảng với nội dung như trong Hình 16.5 nhưng chưa định dạng.
Bước 2. Viết bổ sung các mẫu CSS để định dạng khung đúng như Hình 16.5.
Hướng dẫn:
- Bước 1. Thiết lập trang web theo nội dung như Hình 16.5. Sử dụng các thẻ <tables ... </table> để thiết lập bảng. Tên bảng được thiết lập bằng thẻ <caption). Các hàng thiết lập bằng thẻ <tr>...</tr> và ô của bảng thiết lập bằng thẻ <tr><tr>. Riêng các ô tiêu đề (hàng thứ nhất) sẽ sử dụng thẻ <th>. Lưu ý các ô cuối của mỗi hàng cần được thiết lập màu nền theo đúng thông số màu đã ghi tại cột 1 hoặc cột 2.
- Bước 2. Thiết lập mẫu CSS để tạo khuôn khung, viền cho bảng.
(199k) Xem Khóa học Tin 12 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Kết nối tri thức hay khác:
Lý thuyết Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web
Lý thuyết Tin học 12 Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
Lý thuyết Tin học 12 Bài 20: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT










 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

