Lý thuyết Tin 12 Kết nối tri thức Bài 14: Định dạng văn bản bằng CSS
Với tóm tắt lý thuyết Tin học 12 Bài 14: Định dạng văn bản bằng CSS sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Kết nối tri thức Bài 14: Định dạng văn bản bằng CSS
(199k) Xem Khóa học Tin 12 KNTT
1. Định dạng văn bản bằng CSS:
a) CSS định dạng phông chữ:
CSS hỗ trợ thiết lập các thuộc tính liên quan đến chọn phông chữ, bao gồm:
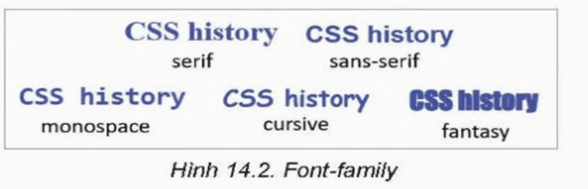
- font-family: Chọn phông chữ. Các phông chữ có thể được chia thành năm loại:
- Serif: Chữ có chân.
- Sans-serif: Chữ không chân.
- Monospace: Chữ có chiều rộng đều nhau.
- Cursive: Chữ viết tay.
- Fantasy: Chữ trừu tượng.
CSS cũng cho phép thiết lập các thuộc tính khác như cỡ chữ (font-size), kiểu chữ (font-style), và độ dày nét chữ (font-weight).
b) CSS định dạng màu chữ:
Thuộc tính color sẽ thiết lập màu chữ. Một số giá trị màu cơ bản cho thuộc tính này như sau: black (đen), white (trắng), purple (tím), blue (xanh dương), orange (cam), red (đỏ), green (xanh lá cây), yellow (vàng).
Một số ví dụ thiết lập thuộc tính màu chữ.
h1 {color: red;}
em {color: green;}
* {color: black;}
Bộ chọn với kí tự * là tất cả các phần tử HTML của trang web. Khi áp dụng CSS trên thì các phần tử h1 có chữ màu đỏ, các phần tử em có chữ màu xanh lá cây, còn toàn bộ các phần tử còn lại có chữ màu đen.
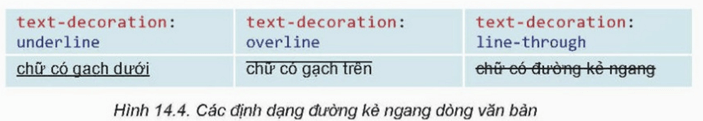
c) CSS định dạng dòng văn bản:
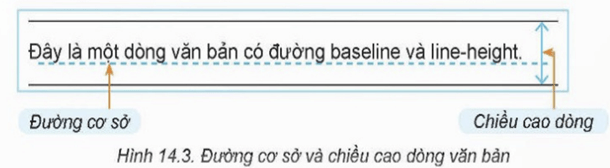
Các mẫu định dạng liên quan đến các dòng văn bản thiết lập các thuộc tính như đường cơ sở (baseline) và chiều cao dòng văn bản (line-height).
- Đường cơ sở (baseline): Là đường ngang mà các chữ cái đứng thẳng trên đó.
- Chiều cao dòng văn bản (line-height): Là khoảng cách giữa các đường cơ sở của các dòng trong cùng một đoạn văn bản. Mặc định, CSS coi chiều cao dòng bằng `2em`, bổ sung khoảng cách phía trên và dưới văn bản.
Hình 14.3 giúp hình dung rõ hơn về đường cơ sở và chiều cao dòng.
- line-height. Thuộc tính này dùng để thiết lập chiều cao dòng cho bộ chọn của mẫu định dạng. Ngoài các đơn vị đo thông thường, còn có thể thiết lập các số đo tương đối như sau:
p_{line-height: 3;} /* thiết lập chiều cao bằng 3 lần cỡ chữ hiện thời của trình duyệt. */
p {line-height: 2em;} /* thiết lập chiều cao bằng 2 lần chiều cao dòng hiện thời */
p {line-height: 200%;} /* thiết lập chiều cao dòng bằng 200% của chiều cao dòng của phần tử cha mà phần tử hiện thời được kế thừa */
- text-align. Thuộc tính này thiết lập căn lề cho các phần tử được chọn. Các kiểu căn hàng bao gồm: left, center, right, justify.
Lưu ý: Thuộc tính này không có tính kế thừa.
- text-indent. Thuộc tính định dạng thụt lê dòng đầu tiên. Nếu giá trị lớn hơn 0 thì dòng đầu tiên thụt vào. Nếu giá trị nhỏ hơn 0 thì dòng đầu tiên lùi ra ngoài còn gọi là thụt lề treo (hanging indent).
2. Tính kế thừa và cách lựa chọn theo thứ tự của CSS:
a) Tính kế thừa của CSS
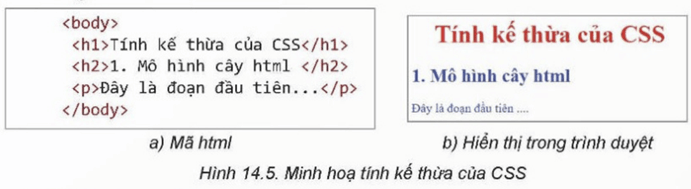
Tính kế thừa trong CSS cho phép một mẫu CSS áp dụng cho một phần tử HTML cũng được tự động áp dụng cho tất cả các phần tử con và cháu của phần tử đó trong mô hình cây HTML, trừ khi các phần tử con hoặc cháu có mẫu định dạng riêng.
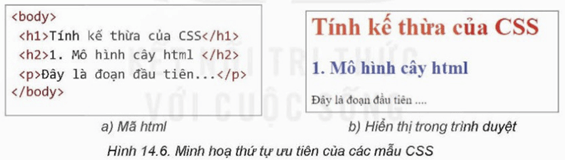
Trong Hình 14.5, chỉ riêng thẻ h1 có chữ màu đỏ do được định dạng theo mẫu CSS, còn các phần tử h2 và p đều kế thừa từ phần tử cha body có chữ màu xanh dương.
b) Thứ tự ưu tiên khi áp dụng mẫu CSS:
Khi nhiều mẫu định dạng CSS áp dụng cho một phần tử HTML, trình duyệt sẽ chọn mẫu định dạng được viết cuối cùng để áp dụng. Đây là tính chất "cascading" của CSS. Ví dụ, nếu có hai định dạng áp dụng cho thẻ `<h1>`, một quy định căn giữa và một quy định căn trái, thì định dạng căn trái (viết sau) sẽ được áp dụng.
<style>
body {color: blue;}
h1 {color: red; text-align: center;}
h1 {text-align: left;}
</style>
Khi áp dụng trong ví dụ sau, phần tử h1 được căn trái theo mẫu cuối cùng của CSS:
c) Sử dụng kí hiệu * và important
CSS cho phép sử dụng các ký hiệu sau:
- Ký hiệu *: Trong bộ chọn, ký hiệu * đại diện cho mọi phần tử. Nếu một mẫu định dạng chứa ký hiệu *, nó sẽ áp dụng cho tất cả các phần tử chưa được định dạng bởi bất kỳ mẫu CSS khác. Mức độ ưu tiên của * là thấp nhất.
- **Ký hiệu !important**: Khi được sử dụng trong một mẫu định dạng, thuộc tính với !important sẽ có ưu tiên cao nhất, không phụ thuộc vào vị trí của mẫu trong CSS. Ký hiệu !important cần được viết ngay sau giá trị của thuộc tính để đánh dấu ưu tiên cao nhất.
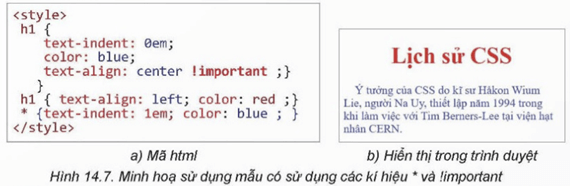
Ví dụ: Có ba mẫu CSS với bộ chọn <h1>.
- Mẫu đầu tiên có important với thuộc tính text-align: center;, nên thuộc tính này có ưu tiên cao nhất.
- Mẫu thứ hai có text-align: left; color: red;, trong đó thuộc tính màu sắc (color: red;) sẽ được ưu tiên áp dụng.
- Mẫu cuối cùng sử dụng ký hiệu *, có mức ưu tiên thấp nhất mặc dù được viết ở vị trí cuối cùng.
Kết quả áp dụng CSS sẽ tuân theo thứ tự ưu tiên này. hình 14.7
->Các mẫu định dạng CSS được áp dụng theo nguyên tắc kế thừa trong mô hình cây HTML. Nếu mẫu định dạng được viết cho một phần tử thì sẽ được áp dụng mặc định cho tất cả các phần tử con, cháu. Nếu có nhiều mẫu định dạng được viết cho cùng một bộ chọn thì mẫu viết sau cùng sẽ được áp dụng. Nếu bộ chọn có kí tự * thì được áp dụng cho mọi phần tử nhưng với độ ưu tiên thấp nhất. Ngược lại, mẫu định dạng với từ khoá !important có mức ưu tiên cao nhất.
3. Thực hành:
Nhiệm vụ 1: Thiết lập mẫu định dạng CSS
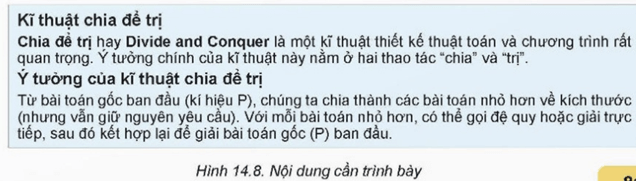
Yêu cầu: Thiết lập mẫu định dạng CSS để trình bày nội dung văn bản trong Hình 14.8 trên trang web.
Văn bản trong Hình 14.8 cần được trình bày theo yêu cầu sau:
– Các tiêu đề căn trái, cỡ chữ 16 px, màu đỏ, phông chữ không chân.
– Các dòng văn bản thụt lề dòng đầu 2 kí tự, căn trái.
– Toàn bộ văn bản, trừ tiêu đề, là phông chữ có chân.
Hướng dẫn:
h1, h2 { font-size: 16px;
color: red; text-align: left; }
p { text-align: left; text-indent: 2em; }
Nhiệm vụ 2: Thiết lập mẫu định dạng CSS
Yêu cầu: Thiết lập định dạng cho trang web ở Nhiệm vụ 1 với các yêu cầu sau:
– Các tiêu đề căn giữa, cỡ chữ 16 px, màu xanh.
– Các dòng văn bản thụt lề dòng đầu 2 kí tự, căn đều hai bên.
– Các từ in đậm và in nghiêng trong văn bản sẽ thể hiện theo mặc định của trình duyệt.
Hướng dẫn:
(199k) Xem Khóa học Tin 12 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Kết nối tri thức hay khác:
Lý thuyết Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web
Lý thuyết Tin học 12 Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT











 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

