Lý thuyết Tin 12 Kết nối tri thức Bài 15: Tạo màu cho chữ và nền
Với tóm tắt lý thuyết Tin học 12 Bài 15: Tạo màu cho chữ và nền sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Kết nối tri thức Bài 15: Tạo màu cho chữ và nền
(199k) Xem Khóa học Tin 12 KNTT
1. Hệ thống màu của CSS:
a) Hệ màu RGB
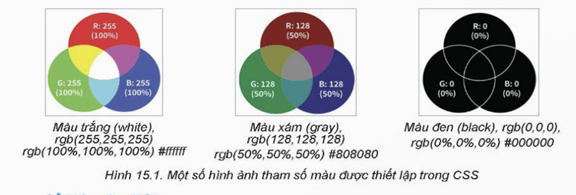
HTML và CSS hỗ trợ hệ màu theo mẫu RGB (R – red, G – green, B – blue). Mỗi màu là một tổ hợp gồm ba giá trị (r, g, b), trong đó mỗi giá trị này là số nguyên nằm trong khoảng từ 0 đến 255, tức là một số 8 bit. Tổng số màu cho phép là 28 × 28 × 28 = 224 = 16 777 216 màu.
Mỗi giá trị màu được thiết lập bởi một trong các cách sau:
- rgb(x-red, x-green, x-blue), trong đó x-red, x-green, x-blue có thể nhận các giá trị độc lập từ 0 đến 255.
- rgb(x-red%, x-green%, x-blue%), trong đó các tham số biểu thị giá trị phần
trăm của 255.
- #rrggbb, trong đó rr, gg, bb là giá trị trong hệ đếm hexa (hệ đếm cơ số 16).
b) Hệ mẫu HSL
Hệ màu HSL trong HTML và CSS bao gồm ba thành phần:
- H (Hue): Vòng tròn màu với giá trị từ 0 đến 360 độ.
- S (Saturation): Độ bão hòa hay độ đậm đặc của màu, từ 0% (màu xám) đến 100% (màu đầy đủ).
-L (Lightness): Độ sáng, từ 0% (đen) đến 100% (trắng). Đặt lightness = 50% để có màu đúng.
c) Các tên mẫu có sẵn trong CSS
CSS hỗ trợ thiết lập màu bằng các hàm `rgb()` và `hsl()`, cũng như các tên màu chuẩn để dễ sử dụng.
- CSS2 thiết lập 16 tên màu chuẩn (không phân biệt chữ hoa chữ thường), ví dụ: black, gray, white, red, green, orange, yellow, purple, blue, lime, v.v.
- CSS3 mở rộng với 140 tên màu.
Lưu ý: Các màu xám (hay đen trắng) có thể được thiết lập theo các cách sau:
- rgb(x, x, x)`với các tham số r, g, b bằng nhau.
- hsl(h, 0%, x%)`khi tham số saturation bằng 0%.
Các phần tử HTML có thể được tô màu bằng các thuộc tính sau:
- color: Định dạng màu chữ (màu nổi).
- background-color: Định dạng màu nền.
- border: Định dạng màu khung viền quanh phần tử.
Kết quả áp dụng hai CSS trên có thể như Hình 15.3.
Lưu ý: Các thuộc tính định dạng màu chữ và màu nền đều có tính kế thừa, riêng thuộc tính border không có tính kế thừa.
CSS hỗ trợ định dạng màu chữ bằng thuộc tính color, màu nền bằng thuộc tính background-color và màu khung viền bằng thuộc tính border.
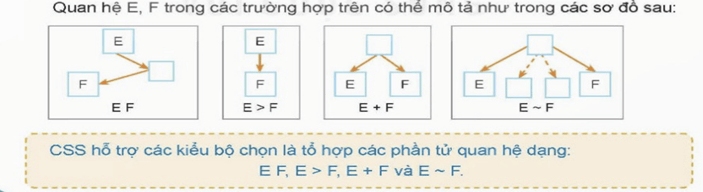
2. Thiết lập bộ chọn là tổ hợp các phần tử có quan hệ:
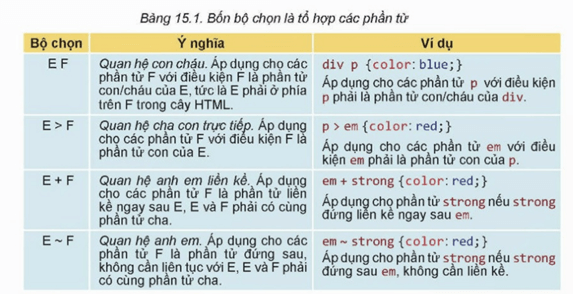
Bảng 15.1 mô tả chi tiết, ý nghĩa và ví dụ áp dụng cho các trường hợp định dạng CSS có dạng là tổ hợp các phần tử có quan hệ với nhau:
Một số ví dụ minh họa cho các trường hợp của bảng 15.1:
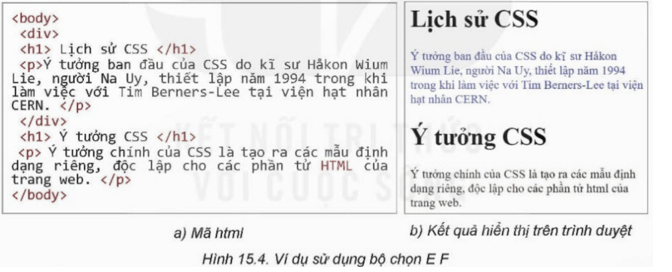
a) Ví dụ minh họa cho trường hợp E F:
Với định dạng div p {color: blue;} áp dụng cho trang HTML sau, ta thấy đoạn văn bản đầu tiên là phần tử con của div, đoạn thứ hai là phần tử con của body, do vậy mẫu định dạng trên chỉ áp dụng cho phần tử p đầu tiên (Hình 15.4).
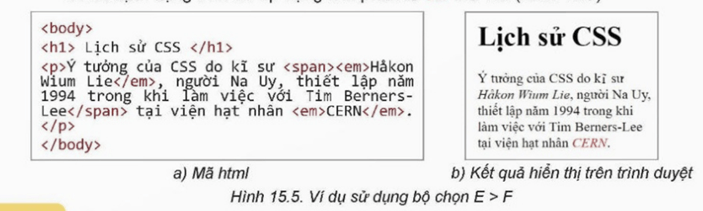
b) Ví dụ minh hoạ cho trường hợp E > F
Giả sử định dạng p ) em {color: red; } áp dụng cho văn bản sau. Trong đoạn văn bản này có hai phần tử em, nhưng chỉ phần tử em thứ hai là con trực tiếp của p, do đó định dạng trên chỉ áp dụng cho phần tử em thứ hai (Hình 15.5)
c) Ví dụ minh hoạ cho trường hợp E + F
Xét định dạng em + strong {color: red; }. Trong văn bản sau có một phần tử strong liền kề với phần tử em và cả hai đều là con trực tiếp của p, do đó mẫu định dạng trên sẽ áp dụng cho phần tử strong (Hình 15.6).
3. Thực hành:
Nhiệm vụ: Tạo trang HTML và định dạng CSS
Yêu cầu:
- Thiết lập trang HTML và định dạng CSS để thể hiện văn bản sau chính xác và đẹp
Lợi ích của CSS:
– Trình bày chính xác. Có thể điều khiển chính xác cách trang web hiển thị cũng như khi in ra máy in.
– Tiết kiệm công sức đáng kể. Bạn có thể thay đổi lại hoàn toàn cách trang trí, định dạng, trình bày một trang hoặc cả một website chỉ bằng việc chỉnh sửa và thay đổi một tệp CSS duy nhất.
– Điều khiển hiển thị đa dạng. CSS cho phép điều khiển định dạng trên các phương tiện máy tính khác nhau, từ máy tính màn hình lớn cho đến các thiết bị di động nhỏ.
– Tiếp cận trình bày theo ngữ nghĩa văn bản. CSS cho phép trình bày nội dung không theo cú pháp logic giống như các ngôn ngữ lập trình bình thường mà cho phép thay đổi, điều khiển việc trang trí, trình bày theo ngữ nghĩa ngôn ngữ của nội dung văn bản.
Hướng dẫn:
Bước 1. Nhập văn bản trên thành tập html. Có thể thiết lập các phần tử HTML như sau:
– Bốn ý chính của lợi ích CSS được trình bày bằng cặp thẻ <ul><li>.
– Các câu đầu in đậm của các ý chính dùng thẻ <strong>.
– Các cụm từ in nghiêng dùng thẻ xem).
Bước 2. Viết ra các yêu cầu trình bày trang web, ví dụ:
– Tiêu đề chữ màu đỏ.
– Nội dung chính dùng dấu đầu dòng, không có thứ tự để trình bày. – Các dòng của danh sách có chiều cao dòng bằng 1,5 bình thường.
– Dòng chữ nhấn mạnh đầu dòng để màu xanh đậm.
– Các cụm từ nhấn mạnh bên trong các dòng dùng màu đỏ, chữ nghiêng.
Bước 3. Thiết lập các mẫu định dạng CSS.
(199k) Xem Khóa học Tin 12 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Kết nối tri thức hay khác:
Lý thuyết Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web
Lý thuyết Tin học 12 Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
Lý thuyết Tin học 12 Bài 20: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT












 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

