Lý thuyết Tin 12 Chân trời sáng tạo Bài E5: Nhúng mã và tạo băng chuyền hình ảnh
Với tóm tắt lý thuyết Tin học 12 Bài E5: Nhúng mã và tạo băng chuyền hình ảnh sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Chân trời sáng tạo Bài E5: Nhúng mã và tạo băng chuyền hình ảnh
(199k) Xem Khóa học Tin 12 CTST
1. Công cụ Image carousel
a) Tạo mới băng chuyền hình ảnh
Chọn Insert > Image carousel
Biểu tượng Add image > chọn Upload image( tải hình ảnh lên) hoặc Select image ( chọn hình ảnh)
Sau khi tải hình ảnh lên có thể xóa hình ảnh ) Remove image) hoặc thêm mô tả cho hình ảnh (add text) để chèn bang chuyền hình ảnh vào trang web.
Lưu ý: Chọn ít nhất 2 hình ảnh để tạo băng chuyền hình ảnh.
b) Hiệu chỉnh băng chuyền hình ảnh
- Chọn hình ảnh trên băng chuyền.
- Nháy chọn biểu tượng Settings hoặc nháy đúp chuột vào hình ảnh.
- Trong hộp thoại dit carousel, có thể thêm, xoá hình ảnh hoặc thêm văn bản trước khi chọn Update để lưu thay đổi.
- Các tùy chọn bổ sung trong hộp thoại Edit carousel:
- Show dots: Hiển thị các dấu chấm bên dưới hình ảnh.
- Show captions: Hiển thị phần chú thích bên dưới hình ảnh.
- Auto start: Tự động bắt đầu chạy băng chuyền khi mở trang web.
- Transition speed: Tốc độ chuyển đổi hình ảnh với các tùy chọn:
- Very slow: Rất chậm.
- Slow: Chậm.
- Medium:Vừa.
- Fast: Nhanh.
Lưu ý: Tuỳ chọn Transition speed chỉ xuất hiện khi Auto start được chọn.
2. Công cụ Embed:
Công cụ Embed để nhúng liên kết trang web hoặc mã định dạng web.
a) Nhúng vào trang web:
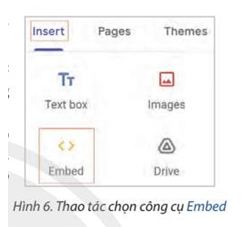
Chọn Insert > công cụ Embed ( Hình 6)
Tại Embed from the web có 3 tùy chọn:
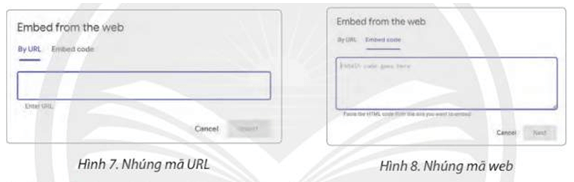
- By URL ( nhúng liên kết), sao liên kết và dán vào mục Enter URL
- Embed code ( nhúng mã định dạng web), sao chép đoạn mã HTML từ trang web có hỗ trợ nhúng mã, vào trang web của mình.( Hình 7 – 8)
b) Thay đổi các tùy chọn nhúng:
Để thay đổi các tùy chọn nhúng, vào trang web vừa nhúng, chọn Settings
Xuất hiện hộp thoại Link Card Settings, có 2-3 tùy chọn:
Show image: hiển thị hình ảnh của trang web được nhúng
Show title: hiển thị tiêu đề bài viết của trang web được nhúng.
Show description: hiển thị mô tả ngắm của trang web được nhúng
Lưu ý: Các dấu tick xanh hiển thị bên cạnh các mục là đang bật, nháy chọn biểu tượng
sẽ chuyển sang màu xám nếu muốn tắt tuỳ chọn. Khi chọn các nhúng liên kết nên chọn những liên kết có đầy đủ 3 tuỳ chọn trong hộp thoại Link Card Settings.
Khi thực hiện nhúng liên kết vào trang web, em nên chọn hiển thị cả 3 nội dung tiêu đề, hình ảnh và mô tả ngắn, giúp cho người xem nắm được nội dung trang web được nhúng.
(199k) Xem Khóa học Tin 12 CTST
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Chân trời sáng tạo hay khác:
Lý thuyết Tin học 12 Bài E6: Chèn YouTube, Calendar, Drive và Collapsible group
Lý thuyết Tin học 12 Bài E7: Sử dụng Map, Forms và các thiết lập trang web
Lý thuyết Tin học 12 Bài E8: Hoàn thiện và xuất bản trang web
Lý thuyết Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

