Lý thuyết Tin 12 Chân trời sáng tạo Bài F2: Tạo và định dạng trang web với các thẻ HTML
Với tóm tắt lý thuyết Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Chân trời sáng tạo Bài F2: Tạo và định dạng trang web với các thẻ HTML
(199k) Xem Khóa học Tin 12 CTST
1. Các thẻ định dạng cơ bản:
a) Định dạng đề mục:
HTML sử dụng các thẻ <h1> đến <h6> để định nghĩa các đề mục của trang web theo từng cấp độ, trong đó <h1> là đề mục cấp cao nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt hiển thị các đề mục này với kích thước chữ khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
b) Định dạng phông chữ:
HTML sử dụng thẻ <font>để định dạng kích thước,màu sắc và kiểu chữ.
Lưu ý: Từ phiên bản HTML5, thẻ <font> không còn được hỗ trợ. Vì vậy, để định dạng phông chữ em sẽ sử dụng CSS (Cascading Style Sheets) Nội dung về CSS sẽ được đề cập trong Bài F7.
c) Định dạng văn bản
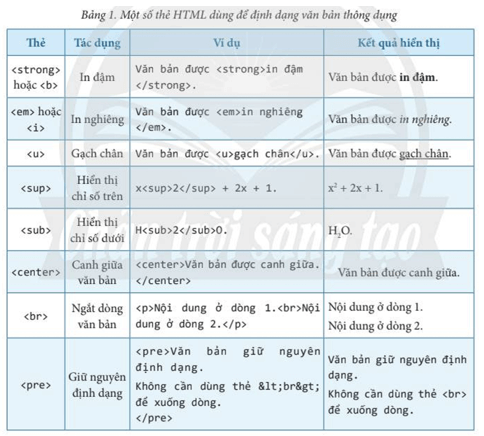
HTML có nhiều thẻ định dạng văn bản. Bảng 1 dưới đây liệt kê một số thẻ định dạng văn bản thông dụng.
Một số thẻ định dạng văn bản thông dụng:
• Định dạng để mục: <h1>, <h2>, <h3>, <h4>, <h5>, <h6).
• Định dạng phông chữ: <font).
• Định dạng văn bản: <strong>, <em>, <u>, <center>,...
2. Thẻ tạo siêu liên kết
Siêu liên kết giúp truy cập nhanh đến nguồn tài nguyên bên ngoài như trang web, email, tệp đa phương tiện hoặc truy cập nhanh đến một vị trí khác trong cùng trang web hiện tại. Để tạo siêu liên kết, ta sử dụng thẻ ca) và những thuộc tính liên quan, chẳng hạn thuộc tính href và thuộc tính target. Khi người dùng nhảy chuột vào siêu liên kết, trình duyệt sẽ chuyển hướng đến địa chỉ được chỉ định trong thuộc tỉnh href của thẻ <a>.
Cú pháp của thẻ <a) như sau:
<a href="địa_chi" target="nơi_chuyển_đến">Nội dung hiển thị</a>
Trong đó, thuộc tính href chỉ định địa chỉ sẽ liên kết đến, thuộc tính target chỉ định nơi sẽ mở tài liệu đó, cụ thể:
_self: Tài liệu được mở ngay trên cửa sổ hiện tại.
_blank: Tài liệu được mở trên cửa sổ mới.
3. Thẻ tạo danh sách
Trong HTML, có hai loại danh sách: không có thứ tự và có thứ tự.
a) Danh sách không có thứ tự
Danh sách không có thứ tự dùng để đánh dấu đầu dòng cho nội dung bằng kí hiệu, áp dụng cho những nội dung không theo trình tự cụ thể.
Để tạo danh sách không có thứ tự, ta sử dụng các thẻ <ul> và <li>. Thẻ <ul> dùng để tạo danh sách và thẻ <li> dùng để đánh dấu từng mục trong danh sách đó.
b) Danh sách có thứ tự
Danh sách có thứ tự dùng để đánh dấu đầu dòng cho nội dung bằng số hoặc chữ cái, áp dụng cho những nội dung có trình tự cụ thể.
Để tạo danh sách có thứ tự, em sử dụng các thẻ <ol> và <li>. Thẻ <ol> dùng để tạo danh sách và thẻ <li> dùng để đánh dấu từng mục trong danh sách đó.
Để tạo danh sách không có thứ tự, ta sử dụng thẻ <ul> và thẻ <li>.
Để tạo danh sách có thứ tự, em sử dụng thẻ <ol> và thẻ <li>.
Có thể tạo các danh sách lồng nhau, danh sách con được đặt trong thẻ <li> của danh sách cha.
(199k) Xem Khóa học Tin 12 CTST
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Chân trời sáng tạo hay khác:
Lý thuyết Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML
Lý thuyết Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

