Lý thuyết Tin 12 Chân trời sáng tạo Bài F8: Một số thuộc tính cơ bản của CSS
Với tóm tắt lý thuyết Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Chân trời sáng tạo Bài F8: Một số thuộc tính cơ bản của CSS
(199k) Xem Khóa học Tin 12 CTST
1. Những thuộc tính kiểu cho màu sắc và phông chữ:
Để định kiểu CSS cho phông chữ, bạn có thể sử dụng các thuộc tính như font-family, font-size, font-style, và font-weight để chỉ định tên phông chữ, cỡ chữ, kiểu in nghiêng và độ đậm nhạt của chữ.
Để định kiểu màu sắc của chữ, bạn sử dụng thuộc tính `color`. Màu sắc có thể được chỉ định bằng các giá trị như tên màu (ví dụ: red), mã màu (ví dụ: #ff0000), hoặc hàm mô tả màu rgba(255, 0, 0, 0.3) với ba tham số đầu là các thành phần RGB và tham số thứ tư là độ trong suốt.
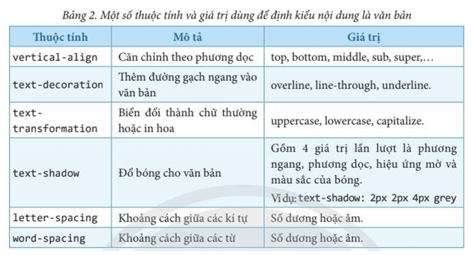
2. Những thuộc tính định kiểu cho văn bản:
CSS cung cấp nhiều cách để định kiểu cho văn bản. Để căn chỉnh văn bản theo phương ngang, dùng thuộc tính text-align với các giá trị left, right`, center, và justify. Để căn lề theo phương dọc trong một phần tử HTML khác, dùng thuộc tính vertical-align với các giá trị top, bottom, middle, sub, và super. Ngoài ra, có thể định kiểu khoảng cách giữa các kí tự, từ, và hiệu ứng đổ bóng của văn bản bằng các thuộc tính tương ứng trong Bảng 2.
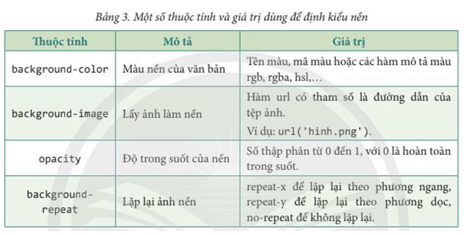
3. Những thuộc tính định kiểu cho nền:
Nền của các phần tử HTML được định kiểu bằng thuộc tính background-color và background-image. Với thuộc tính background-image, giá trị là đường dẫn của tệp hình ảnh được đặt trong hàm url().
Ngoài ra, có thể dùng thuộc tính background để định kiểu nền cho các phần tử HTML.
Em có thể đặt mã lệnh CSS trong thẻ <div> với <div> là thẻ được dùng để gom nhóm nhiều phần tử HTML lại với nhau.
Một số thuộc tính định kiểu nền khác được trình bày trong Bảng 3.
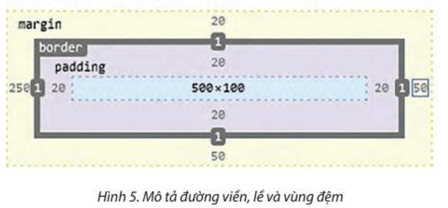
4. Những thuộc tính định kiểu cho đường viền, lề và vùng đệm.
Để định kiểu viền cho một phần tử HTML, dùng thuộc tính `border` với các giá trị độ dày, kiểu và màu viền. Khoảng trống bên ngoài viền là lề (margin), còn khoảng trống bên trong viền là vùng đệm (padding).
Định kiểu lề là chỉ định khoảng cách từ viền đến các phần tử HTML xung quanh, còn định kiểu vùng đệm là khoảng cách từ viền đến nội dung bên trong.
Hình 5 minh họa: nội dung màu xanh nhạt, viền màu xám dày 1px, vùng đệm màu tím rộng 20px mỗi hướng, lề màu vàng với các giá trị 20px, 50px, 50px và 250px tương ứng các hướng.
Để định kiểu lề và vùng đệm, dùng thuộc tính `margin` và `padding`, chỉ định các giá trị khoảng cách thường theo đơn vị pixel. Để rõ ràng trong mã lệnh, nên chỉ định đầy đủ 4 giá trị tương ứng với khoảng cách trên, phải, dưới, và trái.
Lưu ý: Khi cả 4 khoảng cách đều bằng nhau, em chỉ cần chỉ định 1 giá trị duy nhất.
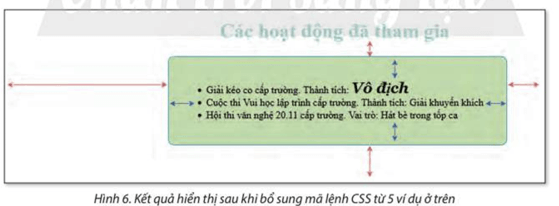
Kết quả hiển thị như Hình 6. Trong đó, các giá trị của thuộc tính margin được minh họa bằng các mũi tên màu đỏ và các giá trị của thuộc tính padding được minh hoạ bằng các mũi tên màu xanh.
Một số thuộc tính định kiểu đường viền, lề và vùng đệm khác được trình bày trong bảng 4.
(199k) Xem Khóa học Tin 12 CTST
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Chân trời sáng tạo hay khác:
Lý thuyết Tin học 12 Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
Lý thuyết Tin học 12 Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
Lý thuyết Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div>
Lý thuyết Tin học 12 Bài F13: Dự án tạo trang web (tiếp theo)
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST










 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

