Lý thuyết Tin 12 Chân trời sáng tạo Bài F11: Định kiểu CSS cho bảng và phần tử <div>
Với tóm tắt lý thuyết Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Chân trời sáng tạo Bài F11: Định kiểu CSS cho bảng và phần tử <div>
(199k) Xem Khóa học Tin 12 CTST
1. Định kiểu cho bảng:
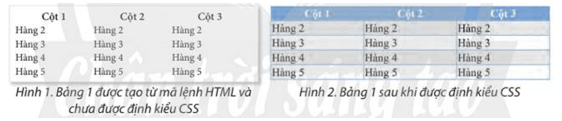
Đường viền và màu nền của bảng: Khi định kiểu CSS cho bảng, cần chú ý đến đường viền và màu nền. Tô màu nền xen kẽ cho các hàng giúp người dùng dễ dàng nhận biết nội dung, đặc biệt khi bảng có nhiều hàng hoặc cột. Ví dụ, bảng có 5 hàng và 3 cột ( Hình 1)có thể được định kiểu với hàng chẵn màu xám và hàng lẻ màu trắng, hàng tiêu đề màu xanh, và các ô từ hàng 2 trở đi có đường viền đơn màu xanh.( Hình 2)
Theo mặc định, mỗi ô trong bảng có đường viền riêng biệt, dẫn đến đường viền đôi giữa các ô kề nhau. Để hiển thị đường viền đơn, sử dụng giá trị collapse cho thuộc tính border-collapse và định kiểu đường viền của mỗi ô là màu xanh (#3eafff).
Để làm bảng đẹp mắt và nổi bật, định kiểu màu nền riêng cho hàng tiêu đề và các hàng chẵn/lẻ. Đặt màu nền cho hàng chẵn là màu xám (#e5e5e5), hàng tiêu đề màu xanh (#3eafff) với chữ trắng (#fff).
Để định kiểu đường viên đơn hoặc đôi cho bảng, em sử dụng thuộc tính border-collapse.
- Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là tr:nth-child().
- Để định kiểu cho trạng thái hover của các hàng trong bảng, em khai báo vùng chọn là tr:hover.
2. Định kiểu cho phần tử <DIV>:
Khi tạo bố cục cho trang web, sử dụng bảng có thể gặp hạn chế như không linh hoạt với các kích cỡ màn hình và khó thay đổi bố cục.
Để khắc phục, bạn có thể sử dụng các phần tử <div>. Khi thay đổi bố cục, chỉ cần điều chỉnh mã CSS mà không ảnh hưởng đến nội dung bên trong <div>.
Theo mặc định, các phần tử <div> kết xuất theo thứ tự từ trên xuống.
Để đặt Vùng A bên trái và Vùng B bên phải, sử dụng thuộc tính float với giá trị left cho Vùng A và right cho Vùng B.
<div>Vùng A</div>
<div>Vùng B</div>
Nếu không khai báo float: right; cho Vùng B, nó sẽ tự động kết xuất ngay bên phải của Vùng A. Nếu chiều cao của Vùng A và Vùng B không bằng nhau và có phần tử khác bên dưới, có thể xảy ra lỗi bố cục.
Để khắc phục, sử dụng giá trị `both` cho thuộc tính clear để tạo vùng ngăn cách với phần tử bên dưới.
Sử dụng thẻ <div> và mã lệnh CSS có thể giúp hiệu chỉnh bố cục của trang web một cách dễ dàng và linh hoạt.
Để đặt phần tử <div> nằm vào bên trái hoặc bên phải của trang web, em sử dụng thuộc tính float và chỉ định giá trị left hoặc right tương ứng.
(199k) Xem Khóa học Tin 12 CTST
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Chân trời sáng tạo hay khác:
Lý thuyết Tin học 12 Bài F13: Dự án tạo trang web (tiếp theo)
Lý thuyết Tin học 12 Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thông tin
Lý thuyết Tin học 12 Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

