Lý thuyết Tin 12 Chân trời sáng tạo Bài F3: Tạo bảng và khung trong trang web với HTML
Với tóm tắt lý thuyết Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Lý thuyết Tin 12 Chân trời sáng tạo Bài F3: Tạo bảng và khung trong trang web với HTML
(199k) Xem Khóa học Tin 12 CTST
1. Tạo Bảng:
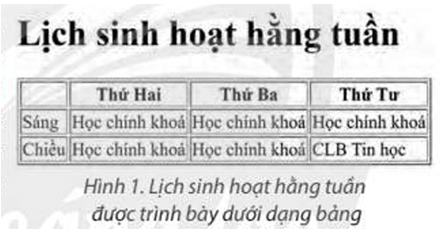
Để trình bày nội dung dưới dạng bảng, HTML cung cấp thẻ <table> để định nghĩa bảng, thẻ <tr> để định nghĩa hàng trong bảng, thẻ <th> để định nghĩa ô tiêu đề và thẻ <td> để định nghĩa các ô còn lại.
Để tạo bảng, em dùng thẻ <table> kết hợp với các thẻ <tr>, <th>, <td>.
Mỗi thẻ có một số thuộc tính dùng để định dạng màu sắc, kích thước,... cho bảng.
2. Tạo khung:
Thẻ <iframe> được dùng để nhúng một trang web khác vào trong trang web hiện tại.
Cú pháp của thẻ <iframe) như sau:
<iframe src="đường dẫn" width="chiều
Số trang một khác vào trong trạng
rộng" height="chiều_cao"></iframe>
Thuộc tính src chỉ định đường dẫn của trang web hoặc đối tượng được nhúng vào; thuộc tính width và height dùng để chỉ định kích thước của khung.
Thẻ <iframe) được dùng để nhúng trang web khác vào trang web hiện tại. Thuộc tính src dùng để chỉ định đường dẫn của trang web cần nhúng, thuộc tính width và height dùng để chỉ định chiều rộng và chiều cao của khung.
(199k) Xem Khóa học Tin 12 CTST
Xem thêm tóm tắt lý thuyết Tin học lớp 12 Chân trời sáng tạo hay khác:
Lý thuyết Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web
Lý thuyết Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

