Lý thuyết Tin 10 Kết nối tri thức Bài 12: Phần mềm thiết kế đồ hoạ
Với tóm tắt lý thuyết Tin học lớp 10 Bài 12: Phần mềm thiết kế đồ hoạ sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 10.
Lý thuyết Tin 10 Kết nối tri thức Bài 12: Phần mềm thiết kế đồ hoạ
(199k) Xem Khóa học Tin 10 KNTT
1. Thiết kế đồ họa
- Thiết kế đồ họa là tạo ra sản phẩm bằng hình ảnh, chữ để truyền tải thông tin đến người xem.
Có hai loại đồ họa cơ bản:
- Đồ họa điểm ảnh (bitmap) là hình ảnh được tạo thành từ các điểm ảnh (pixel), mỗi điểm ảnh có màu riêng.
- Đồ họa vectơ là hình ảnh được xác định theo đường nét, mỗi đường có điểm đầu và cuối, tính bằng một phương trình toán học.
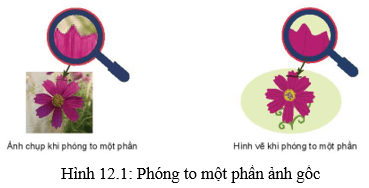
- Sự khác biệt trong hai loại đồ họa thể hiện rõ khi phóng to hình ảnh.
Ví dụ: Hình bên trái là hình bitmap, còn Hình bên phải là hình vectơ sau khi phóng to một góc ảnh.
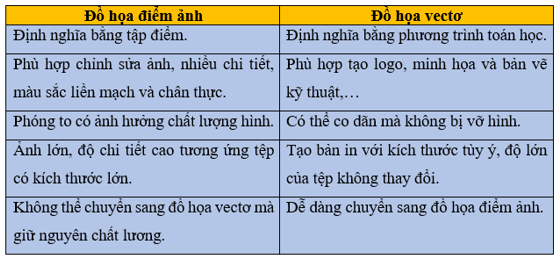
So sánh giữa đồ họa điểm ảnh và đồ họa vectơ:
2. Phần mềm đồ họa
Có hai loại phần mềm đồ họa:
- Phần mềm tạo, chỉnh sửa hình vectơ: Adobe Illustrator, CoreIDRAW, Inkscape, …
- Phần mềm xử lí ảnh bitmap: Adobe Photoshop, GIMP, …
Inkscape, GIMP là các phần mềm miễn phí, tùy vào tính chất công việc để chọn phần mềm phù hợp:
Ví dụ: Thiết kế sản phẩm như logo, biển quảng cáo thì chọn phần mềm Inkscape, để xử lí ảnh dùng phần mềm GIMP.
a) Tải và cài đặt phần mềm
Tải phần mềm tại địa chỉ: https://inkscape.org/release/inkscape-1.0/. Chọn phiên bản tương ứng với hệ điều hành để tải về máy. Tải xong, cài đặt theo hướng dẫn.
b) Giao diện của Inkscape
Nháy chuột vào biểu tượng 
- Thanh bảng chọn chứa các lệnh liên quan đến tệp tin, lệnh tạo và biến đổi đối tượng.
- Hộp công cụ là công cụ làm việc chính, chứa công cụ để khởi tạo vẽ, điều chỉnh đối tượng.
- Thanh điều khiển thuộc tính chứa thuộc tính của đối tượng được lựa chọn, các thuộc tính thay đổi theo đối tượng đang chọn.
- Vùng làm việc là toàn bộ nền trắng, thực hiện thêm đối tượng vào để thu được hình vẽ. Phần trang in ứng với kích thước khi in của sản phẩm.
- Bảng màu chứa các màu có sẵn để thiết lập màu tô và màu vẽ của đối tượng.
- Thanh trạng thái chứa chỉ báo kiểu, lớp vẽ hiện tại, vị trí con trỏ, thay đổi kích thước cửa sổ, …
3. Các đối tượng đồ họa của hình vẽ
- Khi khởi động Inkscape, phần mềm mở một tệp trống và sẵn để cho em vẽ hình.
- Em có thể tạo tệp mới bằng lệnh File/New… hoặc nhấn tổ hợp phím Ctrl + N.
- Mỗi hình vẽ bao gồm các đối tượng đồ họa, các đối tượng này sẽ xuất hiện theo thứ tự lớp, các đối tượng vẽ trước sẽ ở lớp dưới, đối tượng vẽ sau ở lớp sau. Có thể thay đổi thứ tự lớp của đối tượng.
- Để thêm các đối tượng có sẵn trong hộp công cụ ta thực hiện ba bước:
Bước 1. Chọn công cụ tương ứng trên hộp công cụ.
Bước 2. Chỉnh tùy chọn trong thanh điều khiển thuộc tính nếu cần.
Bước 3. Xác định vị trí hình vẽ trong vùng làm việc, kéo thả chuột để vẽ hình.
- Chọn đối tượng trên hình vẽ chọn công cụ Select rồi nháy chuột vào đối tượng. Đối tượng được chọn có thể di chuyển, phóng to, thu nhỏ, thay đổi thứ tự, …
- Để chọn màu cho đối tượng, ta cần xác định và chọn màu to (Fill Color) và vẽ màu (Stroke Color) trên bảng màu (lưu ý chọn màu vẽ cần nhấn giữ phím Shift khi chọn màu).
- Để lưu tệp chọn lệnh File/Save hoặc nhấn tổ hợp phím Ctrl + S, lưu sản phẩm dưới dạng tệp hình vectơ có phần mở tộng là svg.
Thực hành
Nhiệm vụ 1. Vẽ một bông hoa.
Hướng dẫn.
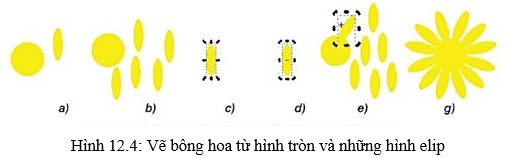
Bước 1. Chọn công cụ trên hộp công cụ, vẽ hình tròn và hình elip là đài hoa và cánh hoa, chọn màu bông hoa ở bảng màu (Hình 12.4a).
Bước 2. Chọn hình elip rồi nháy nút phải chuột, chọn Duplicate để có các bản sao của cánh hoa (Hình 12.4b).
Bước 3. Quay cánh hoa và di chuyển đến vị trí phù hợp.
- Chọn công cụ , nháy chuột lên một cánh hoa, nháy lần một để hiển thị phóng to thu nhỏ (Hình 12.4c), nháy hai lần hiển thị chế độ quay (Hình 12.4d).
- Nháy chuột vào các mũi tên, kéo thả chuột để điều chỉnh cánh hoa quay hướng phù hợp (Hình 12.4e).
- Nháy chuột vào cánh hoa và di chuyển đến vị trí phù hợp (Hình 12.5g).
Nhiệm vụ 2. Vẽ Quốc kì Việt Nam.
Hướng dẫn.
Bước 1. Vẽ ngôi sao 5 cánh.
- Chọn công cụ .
- Trên thanh điều khiển thuộc tính, chọn nút lệnh , đặt giá trị Corners là 5 và Spoke ratio là 0.4.
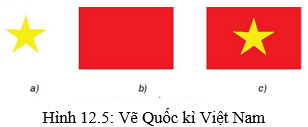
- Vẽ hình và tô màu vàng cho ngồi sao (Hình 12.5a).
Bước 2. Vẽ hình chữ nhật tỉ lệ rộng và dài là 2:3, tô nền màu đỏ (Hình 12.5b).
Bước 3. Đưa hình chữ nhật xuống lớp dưới (Hình 12.5c). Chọn công cụ rồi chọn hình chữ nhật, nháy nút
trên thanh điều khiển thuộc tính để đưa hình chữ nhật xuống lớp dưới.
(199k) Xem Khóa học Tin 10 KNTT
Xem thêm tóm tắt lý thuyết Tin học lớp 10 Kết nối tri thức hay khác:
Lý thuyết Tin học 10 Bài 14: Làm việc với đối tượng đường và văn bản
Lý thuyết Tin học 10 Bài 16: Ngôn ngữ lập trình bậc cao và python
Xem thêm các tài liệu học tốt lớp 10 hay khác:
- Giải sgk Tin học 10 Kết nối tri thức
- Giải Chuyên đề học tập Tin học 10 Kết nối tri thức
- Giải SBT Tin học 10 Kết nối tri thức
- Giải lớp 10 Kết nối tri thức (các môn học)
- Giải lớp 10 Chân trời sáng tạo (các môn học)
- Giải lớp 10 Cánh diều (các môn học)
Tủ sách VIETJACK shopee lớp 10-11 (cả 3 bộ sách):
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 10 (hay nhất) - KNTT
- Soạn văn 10 (ngắn nhất) - KNTT
- Soạn văn 10 (siêu ngắn) - KNTT
- Giải sgk Toán 10 - KNTT
- Giải Tiếng Anh 10 Global Success
- Giải Tiếng Anh 10 Friends Global
- Giải sgk Tiếng Anh 10 iLearn Smart World
- Giải sgk Tiếng Anh 10 Explore New Worlds
- Giải sgk Vật lí 10 - KNTT
- Giải sgk Hóa học 10 - KNTT
- Giải sgk Sinh học 10 - KNTT
- Giải sgk Địa lí 10 - KNTT
- Giải sgk Lịch sử 10 - KNTT
- Giải sgk Kinh tế và Pháp luật 10 - KNTT
- Giải sgk Tin học 10 - KNTT
- Giải sgk Công nghệ 10 - KNTT
- Giải sgk Hoạt động trải nghiệm 10 - KNTT
- Giải sgk Giáo dục quốc phòng 10 - KNTT










 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

