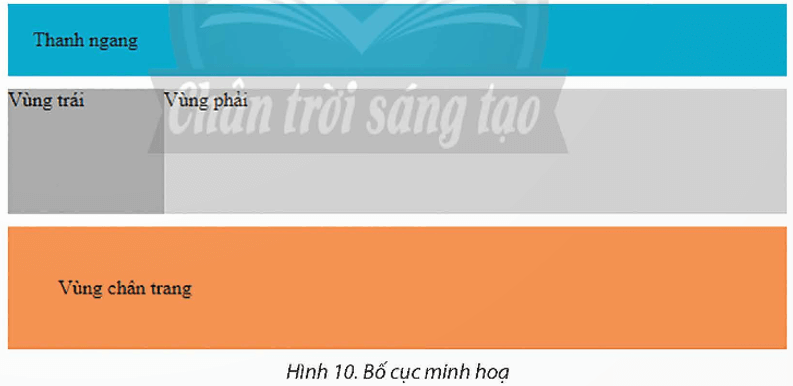
Nhiệm vụ 2. Định kiểu CSS cho phần tử <div>. Yêu cầu: Tạo bố cục minh hoạ như Hình 10
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
Thực hành trang 167 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử <div>
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ <div>.
Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ <html>, <head> và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong
hé <link>.
<head>
</head>
<link rel="stylesheet" type="text/css" href="layout.css">
2. Tạo các vùng bằng thẻ <div>.
<body>
</body>
<div class="bar">Thanh ngang</div> <div class="left">Vùng trải</div> <div class="right" vùng phải</div>
<div class="clear-both"></div>
<div class="footer" vùng chăn trang</div>
3. Tạo tệp layout.css để chửa các khai bảo vùng chọn.
4. Khai báo vùng chọn là lớp bar để định kiểu cho thanh ngang. Thanh ngang này có thể được dùng để hiển thị tiêu để trang web hoặc thanh điều hướng
.bar {
}
background-color: #00aacc; padding: 20px;
margin-bottom: 10px;
5. Khai báo vùng chọn là lớp left và right để lần lượt định kiểu cho Vùng trái và Vùng phải. Trong đó, vùng trái có nến màu xám đậm, chiếm 20% độ rộng của trang web; Vùng phải có nền màu xám nhạt. Cả hai vùng đều có độ cao tối thiểu là 100 pixels.
.left {
background-color: darkgrey;
width: 20%;
min-height: 100px;
float: left;
}
.right {
}
background-color: lightgrey; min-height: 100px;
6. Khai báo vùng chọn là lớp clear-both để tạo ngăn cách với phần tử <div> của Vùng
chân trang.
.clear-both {
}
clear: both;
7. Khai báo vùng chọn là lớp footer để định kiểu cho Vùng chân trang với màu nền là màu cam và cách các phần tử nằm trên 10 pixels.
.footer {
}
padding: 40px;
background: #ff934d;
margin-top: 10px;
8. Nháy đúp chuột vào tệp bocucminhhoa.html để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
Khởi động trang 162 Tin học 12: Theo em nên dùng thẻ gì để trình bày một bảng danh sách ....
Hoạt động trang 163 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ ....
Hoạt động trang 165 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt ....
Luyện tập 1 trang 165 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính ....
Luyện tập 3 trang 165 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ ....
Thực hành trang 166 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng ....
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Tin học 12 Bài G1: Nhóm nghề dịch vụ thuộc ngành Công nghệ thông tin
Tin học 12 Bài G2: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
Tin học 12 Bài G3: Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

