Nhiệm vụ. Sử dụng công cụ Content Blocks, Button, Divider. Yêu cầu: Sử dụng trang web chủ
Giải Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider - Chân trời sáng tạo
Thực hành trang 75 Tin học 12: Nhiệm vụ. Sử dụng công cụ Content Blocks, Button, Divider
Yêu cầu: Sử dụng trang web chủ để bản hàng đã thiết kế trong Bài E3, em hãy thiết kế thêm nội dung cho trang chủ theo mẫu như Hình I.
Lời giải:
Quan sát Hình 1, em có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai gồm 2 cột, cột trái chúa nội dung, cột phải chúa hình ảnh; phần thứ ba gồm 2 cột, cột trái chứa hình ảnh, cột phải chứa nội dung.
Em thực hiện các bước như sau:
1. Chèn đường phân chia trang.
Nhảy chọn thẻ Pages + in Trang chủ.
Nháy chọn thẻ Insert + Công cụ Divider, đường phân chia trang web được chèn vào (Hình 8).
Thiết kế nội dung phần thứ hai:
Nháy chọn thẻ Insert + Công cụ Content Blocks, chọn mẫu
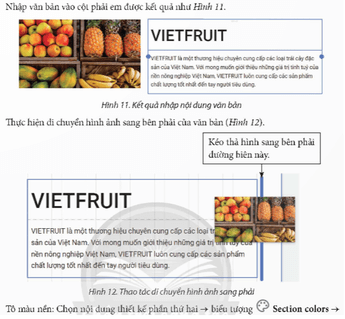
Chèn hình ảnh vào cột bên trái: Nháy chọn biểu tượng +, xuất hiện các tuỳ chọn. Chọn hình ảnh tù nguồn phù hợp, ví dụ From Drive (Hình 9), chọn Insert. Em được kết quả như Hình 10.
Style 3 được kết quả như Hình 13.
3. Thiết kế nội dung phần thứ ba: Em thấy rằng, bố cục thiết kế phần thứ ba tương tự như phần thứ hai nên em tạo bản sao phần thứ hai, thực hiện như sau:
Chọn nội dung thiết kế của phần thứ hai, nháy chọn biểu tượng để tạo bản sao.
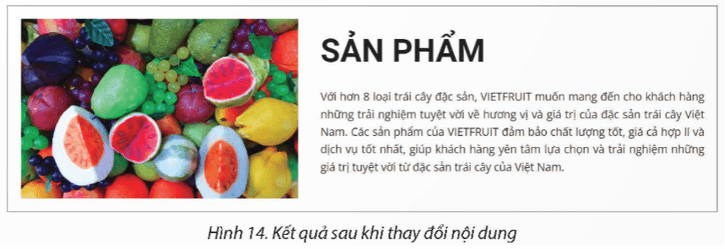
Tô màu nền Style 1 cho bản sao, thay đổi nội dung, thay thế hình ảnh, di chuyển hình ảnh sang trái, em có kết quả như Hình 14.
4. Thiết kê nút “Xem thêm”.
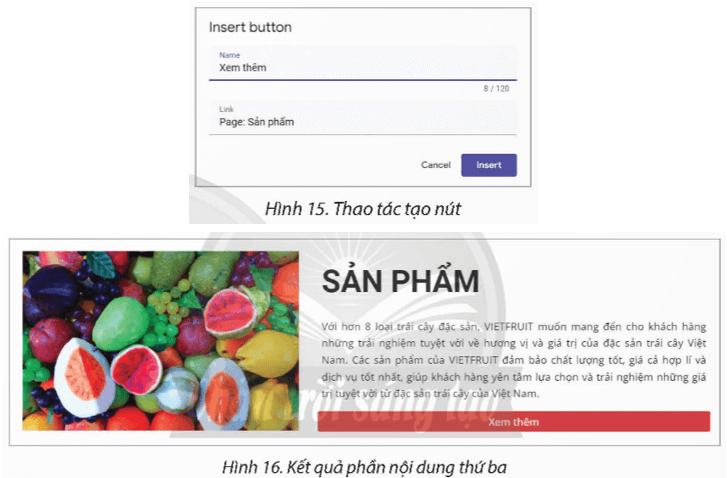
Nháy chọn thẻ Insert, công cụ Bottom. Tại hộp thoại Insert button, nhập “Xem thêm” ở mục Name, ở mục Link, chọn trang Sản phẩm (trang cần liên kết). Chọn Insert để chèn nút (Hình 15).
Kéo thả nút “Xem thêm” và di chuyển đặt phía dưới văn bản, em được kết quả như Hình 16.
Như vậy, em vừa tạo xong nội dung cho trang chủ bằng cách sử dụng các công cụ Driver, Content Blocks, Button. Việc thiết kế nội dung bố trí kết hợp giữa hình ảnh và văn bản tạo sự chuyên nghiệp trong thiết kế.
Lời giải bài tập Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider hay khác:
Hoạt động 2 trang 73 Tin học 12: Công cụ Contents Blocks cung cấp bao nhiêu thiết kế có sẵn? ....
Hoạt động trang 74 Tin học 12: Em có thể tuỳ ý thay đổi màu sắc của nút hay không? ....
Luyện tập 1 trang 74 Tin học 12: Công cụ Content Blocks cho phép chèn các đối tượng nào? ....
Luyện tập 2 trang 74 Tin học 12: Em hãy cho biết có thể thay đổi bố cục trình bày của mẫu ....
Luyện tập 3 trang 74 Tin học 12: Nếu thay đổi màu sắc đường phân chia thì có ảnh hưởng đến màu ....
Luyện tập 4 trang 74 Tin học 12: Sau khi tạo liên kết cho một nút, em có thể thay đổi nội dung ....
Vận dụng trang 75 Tin học 12: Với trang web chủ đề danh lam thắng cảnh ở địa phương em ....
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Tin học 12 Bài E6: Chèn YouTube, Calendar, Drive và Collapsible group
Tin học 12 Bài E7: Sử dụng Map, Forms và các thiết lập trang web
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST








 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

